並べ替えとフィルター
並べ替えや抽出を行う、フィルター機能
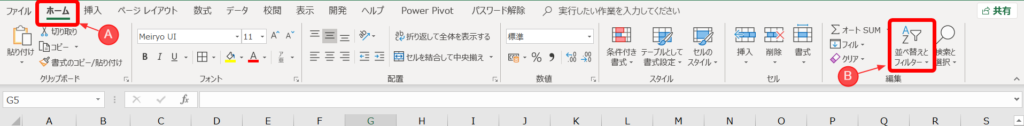
表データを並べ替えて、見やすくしたり、大量のデータから必要なものだけを抽出する機能です。Ⓐ「ホーム」タブ → Ⓑ編集の「並べ替えとフィルター」で操作出来ます。

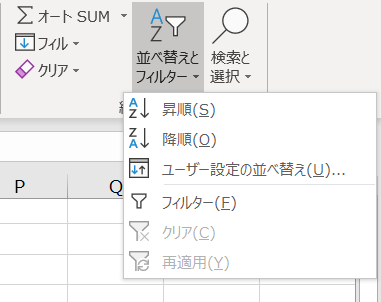
クリックすると、メニューが表示されます。

使い方
並べ替え
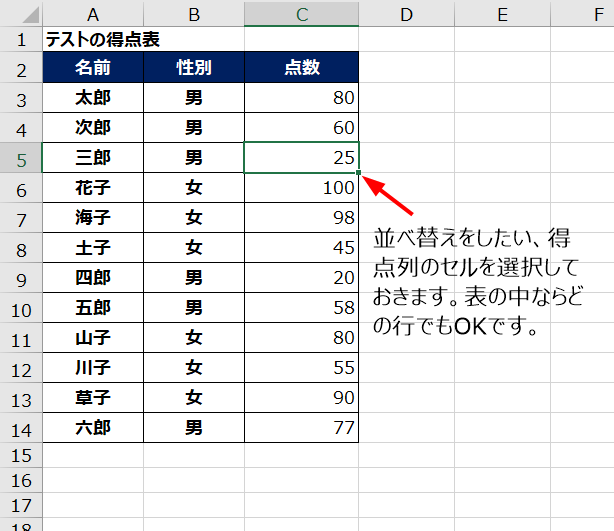
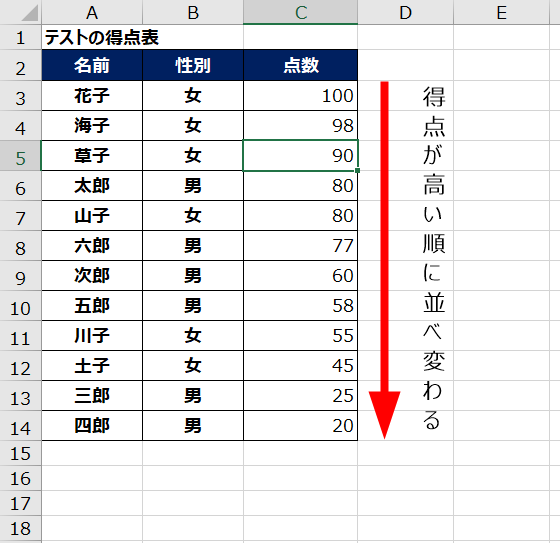
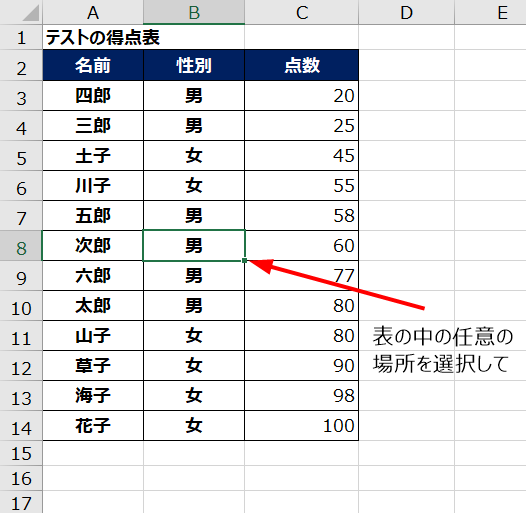
まずは、並べ替えをしてみましょう。下記のような表を準備します。テストの点数の一覧表です。まずは、表の中の並べ替えをしたい列のセルをどこでも良いので選択しておきましょう。※ここで選択した列項目が、並べ替えの基準になります。
それでは得点の高い順に並べ替えてみましょう。高い順なので、「降順(多い方から順に)」ですね。得点を基準に並べ変えるので、得点の列のセルを選択します。

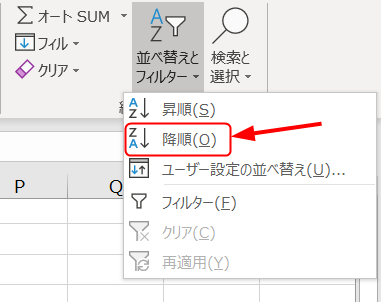
それでは、表の中のセルを選択したままの状態で、「並べ替えとフィルターボタン」をクリックして下さい。メニューが出たら、「降順」のボタンを押して下さい。

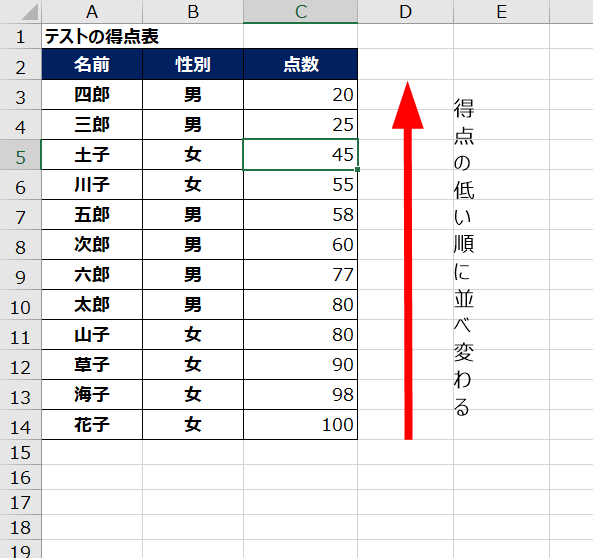
得点の多い順に、表が並べ変われば成功です!

同じ様に「昇順」ボタンをおすと点数の低い順に並べ変わります。


フィルター(抽出)
それでは次に、抽出が出来るフィルター機能を使ってみましょう。フィルターでは、先程と同じように、並べ替えも出来ますし、キーワードを指定して、データを抽出することも出来ます。
それでは順番にやってみましょう。
まずは、表にフィルターを設定します。先程の表を使います。表の中であればどこでも良いですが、セルを選択しておきます。

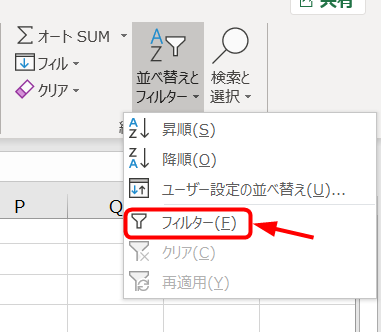
次の「並べ替えとフィルター」のメニューからフィルターをクリックします。

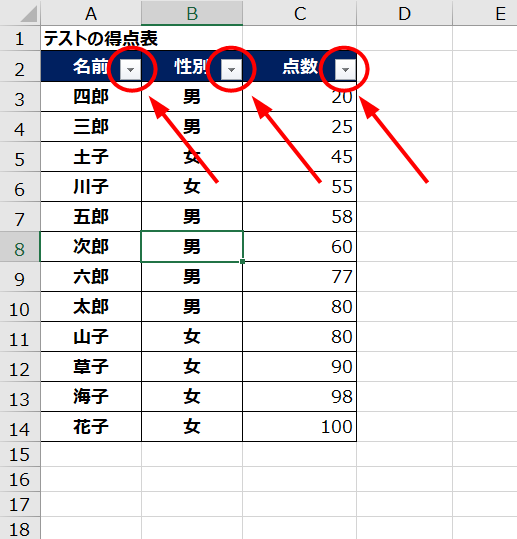
画像のような「▼」のマークが各列見出し部分に現れます。この状態がフィルターを設定出来ている状態です。

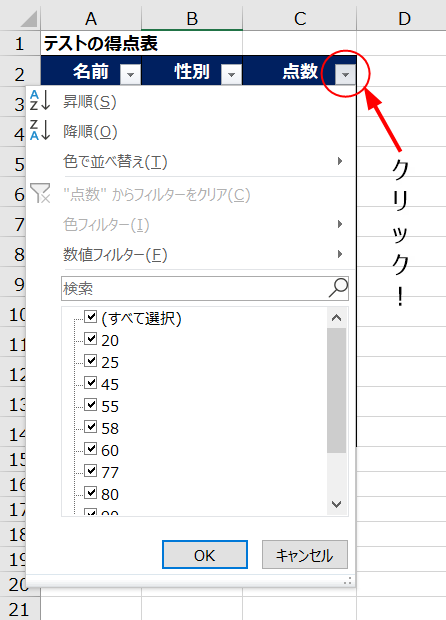
フィルターがかかった状態の表は、この「▼」マークをクリックすることで出てくるメニューで操作が出来ます。それでは、どんなメニューがあるか見てみましょう。

■昇順・降順
これは、先程もやった並べ替えの機能です。メニューを出した「▼」の列項目を基準に並べ替えをします。
■色で並べ替え
これは、セルに塗られている色を元に並べ替えを行う機能です。ココでは詳しくやりませんが、使い方は同じようなものなので、やってみて下さい。
■数値フィルター
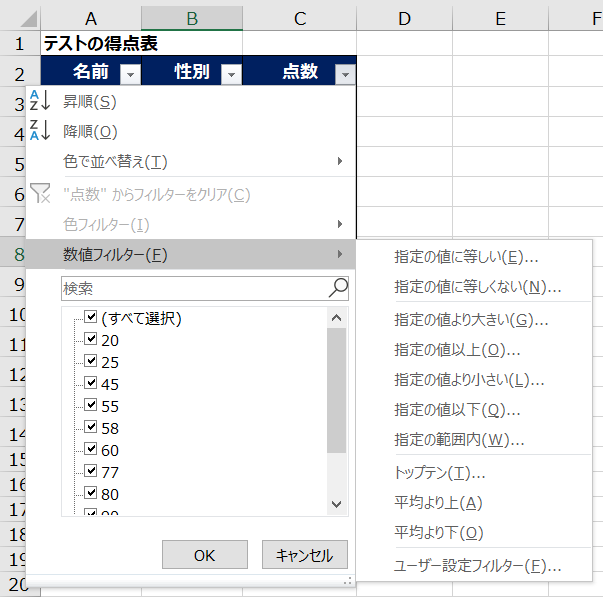
データが数値の場合利用出来ます。今回は「得点」データなので使えますね。それではメニューを見てみましょう。

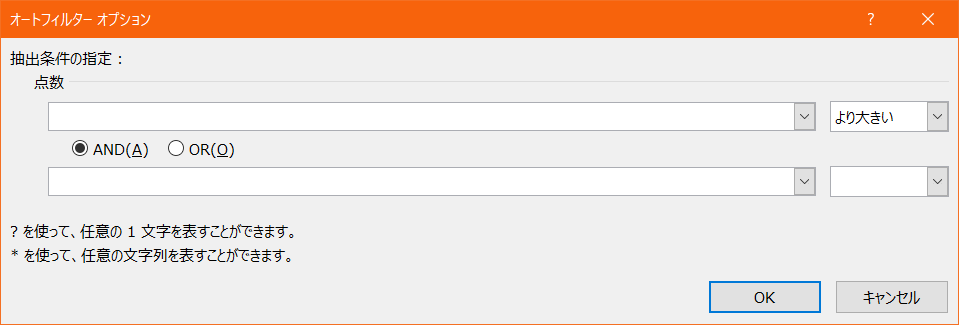
上の画像のように、様々なメニューが出てきます。出来ることは、メニューにある通りです。試しに「指定の値より大きい(G)」をやってみましょう。まずは、「指定の値より大きい(G)」をクリックします。以下のような画面が表示されると思います。

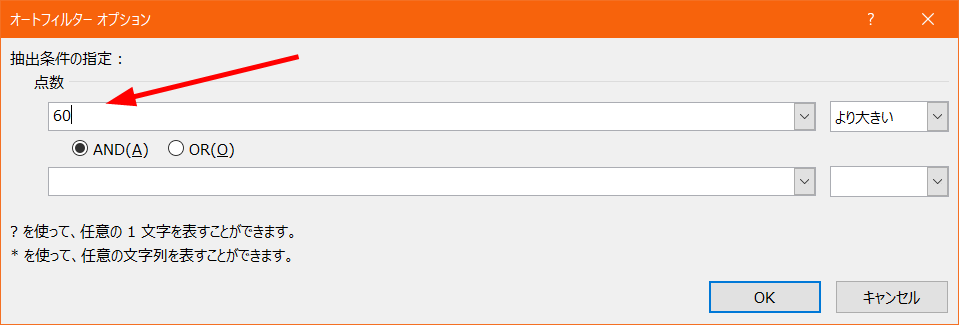
画面の指示にしたがって、条件を入力します。今回は、点数に60を入力します。

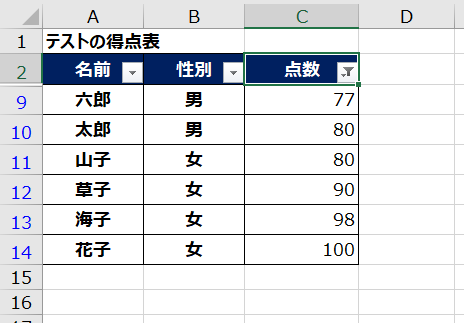
OKボタンを押して決定して下さい。得点欄で60点より大きいのもだけが抽出されていれば成功です。

このように、数値フィルターを使うことによって、様々な条件でデータを抽出することが出来ます。
■検索
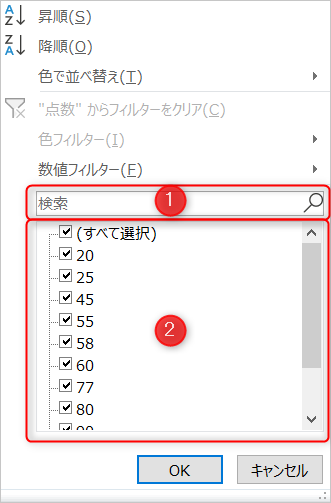
次に数値フィルターの下にある検索ボックスをみていきましょう。

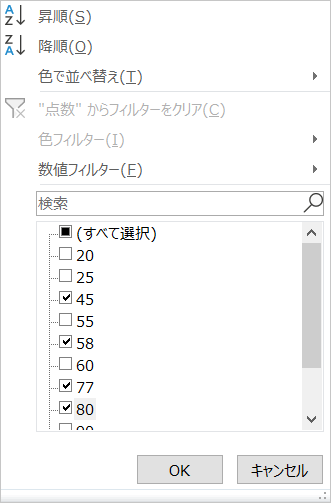
②は、選択されている列項目の重複を省いた全てのデータが選択肢として表示されています。はじめは、全てのデータにチェックがついていますが、チェックを必要なデータだけにすることによって、選択したデータのみの表を抽出することが出来ます。

45、58、77、80だけチェックをして「OK」ボタンをクリックします。

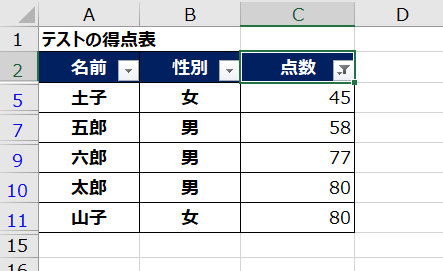
選択した得点だけのデータが抽出出来ました。※再度、全てのデータを表示させたい場合は、「□(すべて選択)」にチェックを入れて下さい。
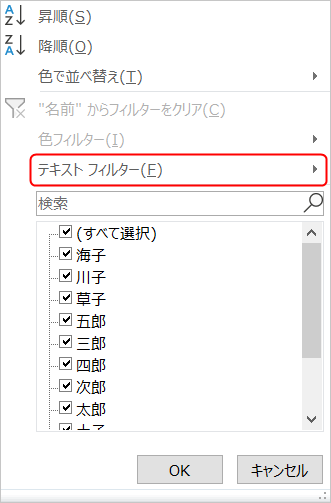
次に、①の検索ボックスを使ってみます。得点項目(数値データ)でも出来ますが、よく使うのはテキストでの検索だと思いますので、テキストデータである「名前」の項目を使います。名前項目名にある「▼」マークをクリックして下さい。

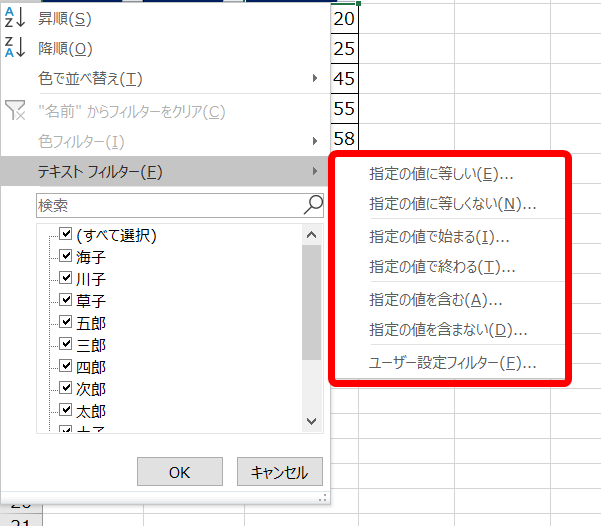
出てきたメニューが少し違います。得点欄では「数値フィルター」だった場所に「テキストフィルター」というメニューが表示されていますね。メニューの中身をみてみましょう。

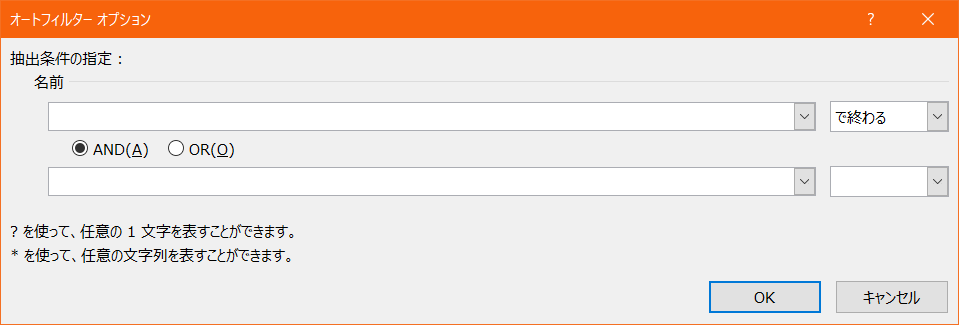
「数値フィルター」のときと同じように、詳細のメニューが表示されます。メニューにあるような抽出が出来ますが、試しに「指定の値で終わる(T)」メニューをクリックしてみます。

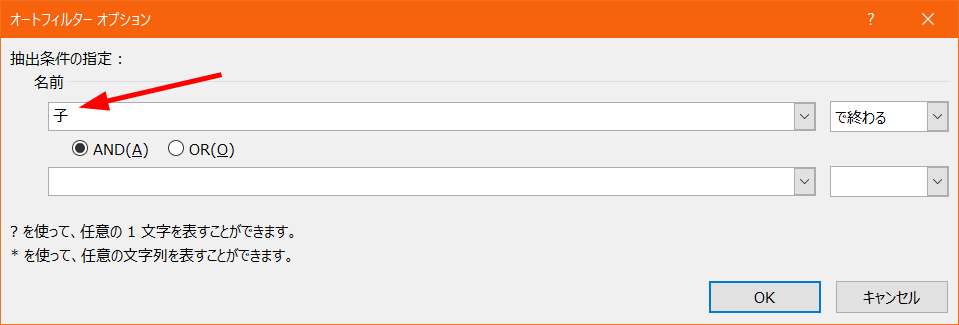
「名前」での抽出条件を指定する画面が表示されます。「で終わる」条件なので、「子」で終わる条件を指定して「OK」をクリックしてみましょう。

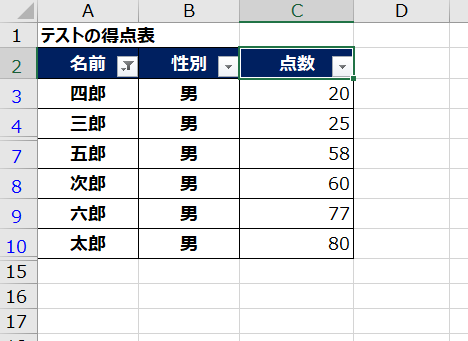
次のように「子」で終わる名前が抽出されていれば成功です。

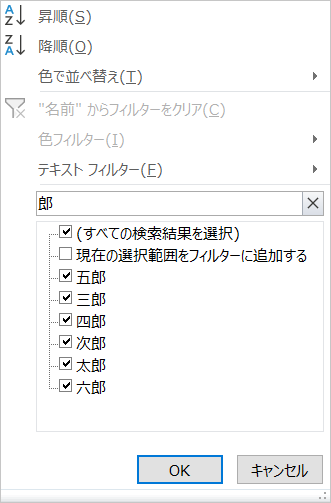
①の検索ボックスでは、検索ボックスに入れた数値や文字列を使って、データ抽出をすることが可能です。試しに検索ボックスに「郎」という文字列を入れてみます。

検索ボックスに「郎」を入れた時点で、下のデータが、「郎」に該当するデータのみに絞られます。「OK」を押すと、実際の表も「郎」が含まれるデータのみになります。

まとめ
このようにして、必要なデータだけを抽出したり、見やすい表にするためにデータを並べ替えたりすることは、業務で頻繁に使うと思います。フィルター機能を使いこなして業務効率を上げていきましょう!

コメント