色々なグラフを作成する!
前回、スプレッドシートのデータからGASでグラフを作成する基本的な部分を紹介させて頂きました。
今回は、その続きということで、紹介したエリアチャート(面グラフ)以外のグラフの作成について紹介したいと思います!
EmbeddedChartBuilderクラス
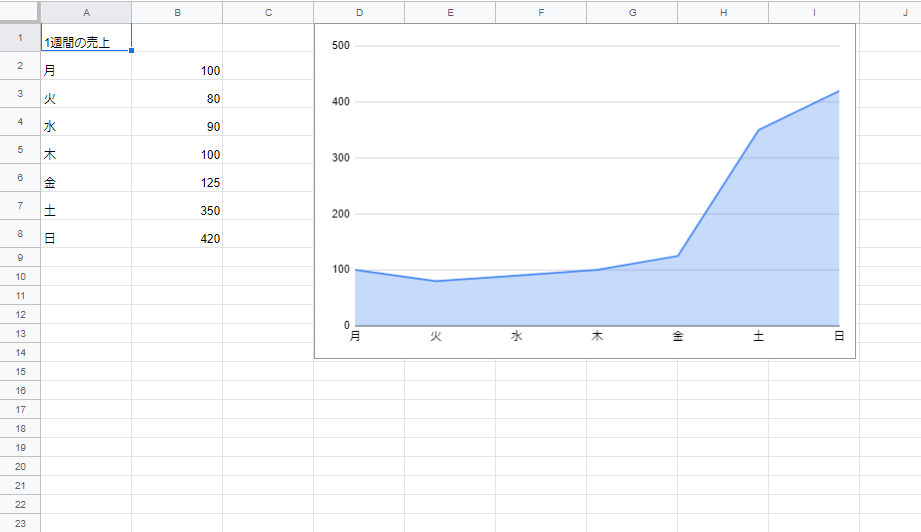
前回、下のコードでエリアチャート(面グラフ)を作りました。
function test(){
// ①シートを取得
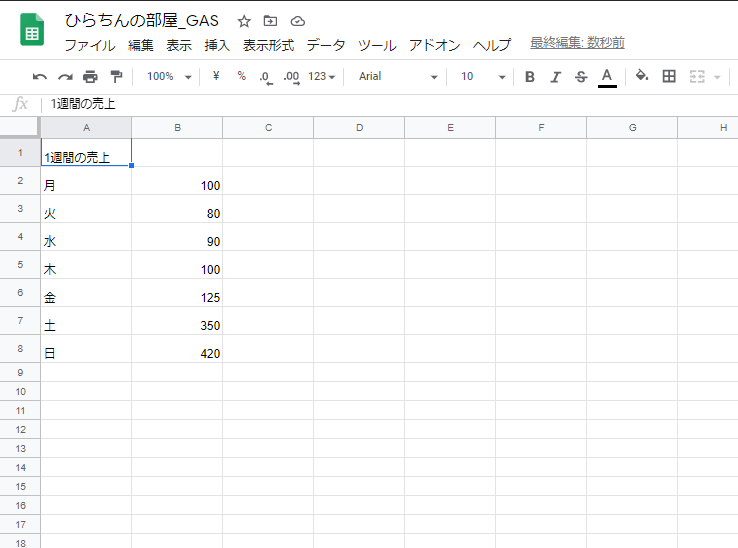
var sheet = SpreadsheetApp.getActiveSheet()
// ②範囲を取得
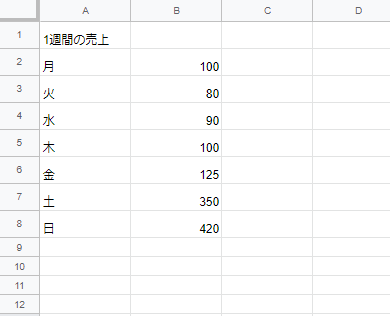
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart() // ③
.addRange(range) // ④
.setPosition(1, 4, 0, 0) // ⑤
.build() // ⑥
// ⑦シートにグラフを表示
sheet.insertChart(chart)
}
- sheet.newChart()でEmbeddedChartBuilderインスタンスを作成する
- EmbeddedChartBuilderのメソッドで各種設定を行う
- build()で各種設定をグラフに反映する
- sheet.insertChart(chart)でシートにグラフを挿入する
この流れだったと思います。
他のグラフを作成するには、「2.EmbeddedChartBuilderのメソッドで各種設定を行う」のところで、用意されているメソッドで設定します。
用意されているメソッドは次になります。
EmbeddedChartBuilderのメソッド一覧
| メソッド名 | 戻り値の型 | 説明 |
|---|---|---|
| addRange(range) | EmbeddedChartBuilder | グラフの元となるデータの範囲を設定する |
| asAreaChart() | EmbeddedAreaChartBuilder | グラフの種類をエリアチャート(面グラフ)に設定しする |
| asBarChart() | EmbeddedBarChartBuilder | グラフの種類を棒グラフ(横)に設定する |
| asColumnChart() | EmbeddedColumnChartBuilder | グラフの種類を棒グラフ(縦)に設定する |
| asComboChart() | EmbeddedComboChartBuilder | グラフの種類をコンボチャートに設定する(折れ線と棒) |
| asHistogramChart() | EmbeddedHistogramChartBuilder | グラフの種類をヒストグラムに設定する |
| asLineChart() | EmbeddedLineChartBuilder | グラフの種類を折れ線グラフに設定する |
| asPieChart() | EmbeddedPieChartBuilder | グラフの種類を円グラフに設定する |
| asScatterChart() | EmbeddedScatterChartBuilder | グラフの種類を散布図に設定する |
| asTableChart() | EmbeddedTableChartBuilder | グラフの種類をテーブルチャートに設定する |
| build() | EmbeddedChart | チャートに加えられたすべての変更を反映するようにチャートを作成する |
| clearRanges() | EmbeddedChartBuilder | 設定されたデータ範囲を全て削除する |
| getChartType() | ChartType | 現在のチャートタイプを返す |
| getContainer() | ContainerInfo | ContainerInfoチャートがシートのどこに表示されるかをカプセル化したチャートを返す |
| getRanges() | Range[] | グラフに設定されているデータの範囲のコピーを返す |
| removeRange( range ) | EmbeddedChartBuilder | 設定されたデータ範囲の中で指定したものを削除する |
| setChartType( type ) | EmbeddedChartBuilder | グラフのタイプを変更する |
| setHiddenDimensionStrategy( strategy ) | EmbeddedChartBuilder | 非表示の行と列の扱いの設定する |
| setMergeStrategy( mergeStrategy ) | EmbeddedChartBuilder | 複数の範囲が存在する場合に使用するマージの方法を設定する |
| setNumHeaders( headers ) | EmbeddedChartBuilder | ヘッダーとして扱われる範囲の行または列の数を設定する |
| setOption( option, value ) | EmbeddedChartBuilder | グラフの詳細オプションを設定する |
| setPosition( anchorRowPos, anchorColPos, offsetX, offsetY ) | EmbeddedChartBuilder | 位置を設定し、グラフがシートのどこに表示されるかを変更します。 |
| setTransposeRowsAndColumns( transpose ) | EmbeddedChartBuilder | グラフの行と列を入れ替えるかどうかを設定する |
棒グラフを作成する
それでは棒グラフを作成してみます。
次のサンプルを使いましょう。

基本的な流れは、前回やった折れ線グラフの流れと同じですが、「グラフを作成」の部分で、「.asColumnChart()」を追加で設定しています。
function test(){
// シートを取得
var sheet = SpreadsheetApp.getActiveSheet()
// 範囲を取得
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart()
.addRange(range)
.asColumnChart() // ここで棒グラフに設定している
.setPosition(1, 4, 0, 0)
.build()
// シートにグラフを表示
sheet.insertChart(chart)
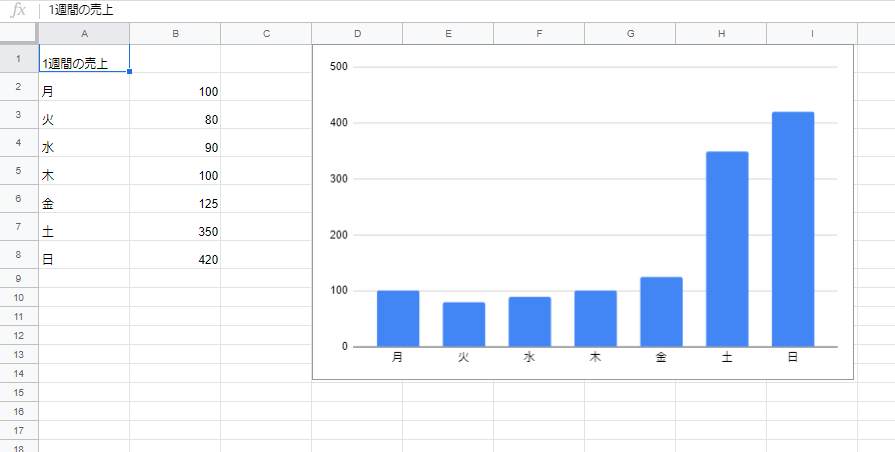
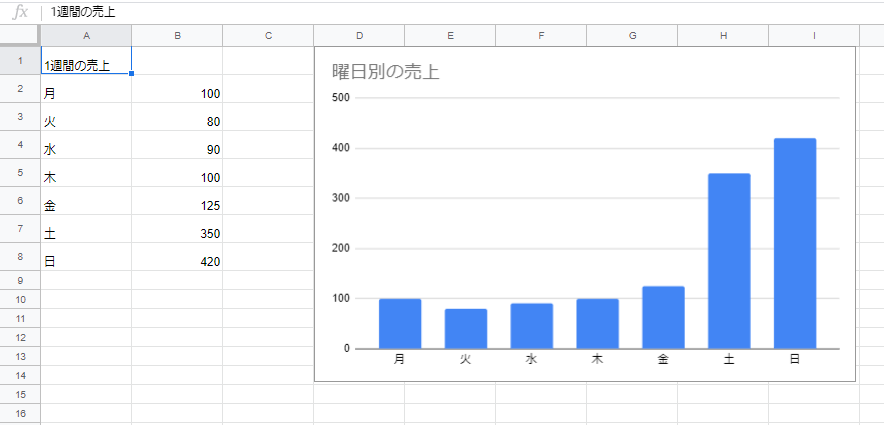
}実行すると、次のようなおなじみの棒グラフ(縦)が出来上がります。

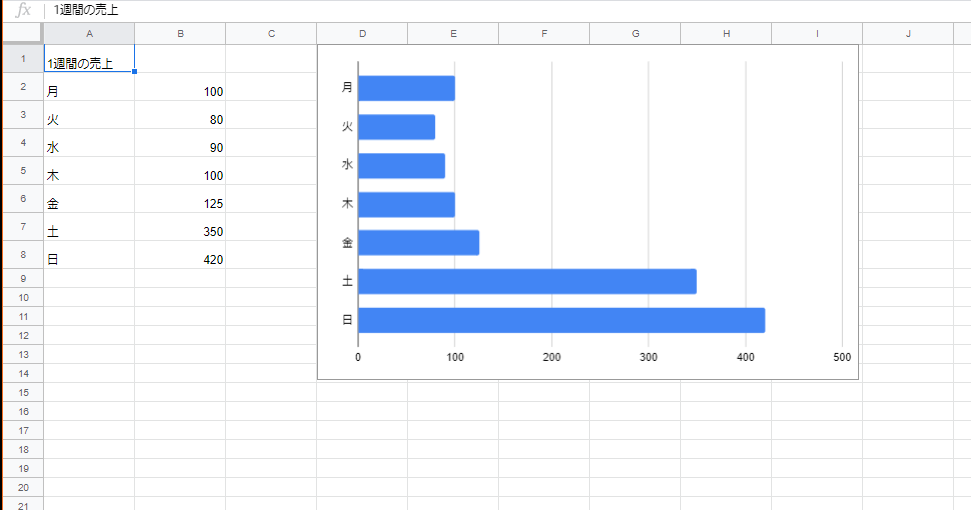
ちなみに、「.asColumnChart()」を「.asBarChart()」に変えたら、棒グラフが横向きになります。

つまり、このグラフの種類の設定をしないと、デフォルトではエリアチャートになるんですね。
他にも一覧にあるように、次のようなグラフの種類が設定出来ます。
| メソッド | グラフの種類 | 戻り値の型 |
|---|---|---|
| asAreaChart() | エリアチャート(面グラフ) | EmbeddedAreaChartBuilder |
| asBarChart() | 棒グラフ(横) | EmbeddedBarChartBuilder |
| asColumnChart() | 棒グラフ(縦) | EmbeddedColumnChartBuilder |
| asComboChart() | コンボチャート(折れ線と棒) | EmbeddedComboChartBuilder |
| asHistogramChart() | ヒストグラム | EmbeddedHistogramChartBuilder |
| asLineChart() | 折れ線グラフ | EmbeddedLineChartBuilder |
| asPieChart() | 円グラフ | EmbeddedPieChartBuilder |
| asScatterChart() | 散布図 | EmbeddedScatterChartBuilder |
| asTableChart() | テーブルチャート | EmbeddedTableChartBuilder |
それぞれ戻り値は、グラフの種類ごとのオブジェクトになります。
グラフの詳細設定する
更にグラフの詳細を設定することが出来ます。
グラフの種類を設定した際に、それぞれのグラフに応じたオブジェクトが返ります。詳細設定もグラフによって出来る内容が変わって来ますので注意してください。
ですが、全部やると大変なので、ここでは棒グラフ(縦)のグラフタイトルを設定する方法を紹介します。
もっと詳しく知りたい!という方は公式リファレンスも参考にしてください(^o^)
グラフタイトルを設定するには、「setOptionメソッド」を使います。
setOption( option, value )
引数の「option」には、詳細設定の項目を、「value」には項目に設定する値を指定します。
下のコードは、これまでのグラフのグラフタイトルを”曜日別の売上”に設定してする項目を追加しています。
.setOption( ‘title’, ‘曜日別の売上’ )
function test(){
// シートを取得
var sheet = SpreadsheetApp.getActiveSheet()
// 範囲を取得
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart()
.addRange(range)
.asColumnChart() // ここで棒グラフに設定している
.setPosition(1, 4, 0, 0)
.setOption('title', '曜日別の売上') // ここでオプション設定
.build()
// シートにグラフを表示
sheet.insertChart(chart)
}実行すると、次のようにグラフタイトルが設定されます。

他にもアニメーションの設定など様々なオプションが設定出来ます。
棒グラフ(縦)の色を変更する
グラフの色など体裁を設定するには、各グラフのオブジェクトのメソッドを使います。
| メソッド | グラフの種類 | 戻り値の型(オブジェクト型) |
|---|---|---|
| asAreaChart() | エリアチャート | EmbeddedAreaChartBuilder |
| asBarChart() | 棒グラフ(横) | EmbeddedBarChartBuilder |
| asColumnChart() | 棒グラフ(縦) | EmbeddedColumnChartBuilder |
| asComboChart() | コンボチャート(折れ線と棒) | EmbeddedComboChartBuilder |
| asHistogramChart() | ヒストグラム | EmbeddedHistogramChartBuilder |
| asLineChart() | 折れ線グラフ | EmbeddedLineChartBuilder |
| asPieChart() | 円グラフ | EmbeddedPieChartBuilder |
| asScatterChart() | 散布図 | EmbeddedScatterChartBuilder |
| asTableChart() | テーブルチャート |
ここでは、棒グラフ(縦)の棒の色を変更する方法を紹介します。
棒グラフ(縦)なので、EmbeddedColumnChartBuilderクラスのsetColorsメソッドを利用します。
EmbeddedColumnChartBuilderオブジェクト.setColors(cssValues)
引数の「cssValues」のに色を設定しますが、CSSでも使う色の指定で大体行けそうです(^o^)
色を付ける以外にも色々なメソッドが用意されています。
| メソッド | 戻り値の型 | 説明 |
|---|---|---|
| addRange(range) | EmbeddedChartBuilder | このビルダーの修正は、チャートの範囲を追加します。 |
| asAreaChart() | EmbeddedAreaChartBuilder | AreaChart戻りEmbeddedAreaChartBuilderにグラフの種類を設定します。 |
| asBarChart() | EmbeddedBarChartBuilder | BarChartコントロールとリターンEmbeddedBarChartBuilderにグラフの種類を設定します。 |
| asColumnChart() | EmbeddedColumnChartBuilder | グラフの種類は、ColumnChartの戻りEmbeddedColumnChartBuilderに設定します。 。 |
| asComboChart() | EmbeddedComboChartBuilder | ComboChart戻りEmbeddedComboChartBuilderにグラフの種類を設定します。 |
| asHistogramChart() | EmbeddedHistogramChartBuilder | HistogramChartとリターンにグラフの種類を設定します。 EmbeddedHistogramChartBuilder。 |
| asLineChart() | EmbeddedLineChartBuilder | 折れ線グラフとリターンEmbeddedLineChartBuilderにグラフの種類を設定します。 |
| asPieChart() | EmbeddedPieChartBuilder | 円グラフとリターンEmbeddedPieChartBuilderにグラフの種類を設定します。 |
| asScatterChart() | EmbeddedScatterChartBuilder | ScatterChartとリターンにグラフの種類を設定します。 EmbeddedScatterChartBuilder。 |
| asTableChart() | EmbeddedTableChartBuilder | TableChart戻りEmbeddedTableChartBuilderにグラフの種類を設定します。 |
| build() | EmbeddedChart | それに対して行われたすべての変更を反映するために、グラフを作成します。 |
| clearRanges() | EmbeddedChartBuilder | チャートからのすべての範囲このビルダー修正を削除します。 |
| getChartType() | ChartType | 現在のチャートタイプを返します。 |
| getContainer() | ContainerInfo | チャートが表示されカプセル化ContainerInfo、チャートを返します。 シート上。 |
| getRanges() | Range[] | 範囲は現在、このためにデータを提供するのリストのコピーを返します。 チャート。 |
| removeRange(range) | EmbeddedChartBuilder | このビルダーの修正は、チャートから指定された範囲を削除します。 |
| reverseCategories() | EmbeddedColumnChartBuilder | ドメインの軸で、一連の描画を反転します。 |
| setBackgroundColor(cssValue) | EmbeddedColumnChartBuilder | チャートの背景色を設定します。 |
| setChartType(type) | EmbeddedChartBuilder | グラフの種類を変更します。 |
| setColors(cssValues) | EmbeddedColumnChartBuilder | グラフ内の線の色を設定します。 |
| setHiddenDimensionStrategy(strategy) | EmbeddedChartBuilder | 非表示の行と列のために使用するための戦略を設定します。 |
| setLegendPosition(position) | EmbeddedColumnChartBuilder | チャートに対する凡例の位置を設定します。 |
| setLegendTextStyle(textStyle) | EmbeddedColumnChartBuilder | グラフの凡例のテキストスタイルを設定します。 |
| setMergeStrategy(mergeStrategy) | EmbeddedChartBuilder | 複数の範囲が存在するときに使用するセットのマージ戦略。 |
| setNumHeaders(headers) | EmbeddedChartBuilder | 扱われるべき範囲の行または列の数を設定します ヘッダ。 |
| setOption(option, value) | EmbeddedChartBuilder | セットはこのチャートのオプションを進めました。 |
| setPosition(anchorRowPos, anchorColPos, offsetX, offsetY) | EmbeddedChartBuilder | チャートはシートの上に表示される場所変更、位置を設定します。 |
| setRange(start, end) | EmbeddedColumnChartBuilder | チャートの範囲を設定します。 |
| setStacked() | EmbeddedColumnChartBuilder | 用途は、ライン、バーの値が積層されていることを意味し、ラインを積み重ね (累積)。 |
| setTitle(chartTitle) | EmbeddedColumnChartBuilder | グラフのタイトルを設定します。 |
| setTitleTextStyle(textStyle) | EmbeddedColumnChartBuilder | グラフタイトルのテキストスタイルを設定します。 |
| setTransposeRowsAndColumns(transpose) | EmbeddedChartBuilder | グラフの行と列が入れ替わっているかどうかを設定します。 |
| setXAxisTextStyle(textStyle) | EmbeddedColumnChartBuilder | 横軸のテキストスタイルを設定します。 |
| setXAxisTitle(title) | EmbeddedColumnChartBuilder | 横軸にタイトルを追加します。 |
| setXAxisTitleTextStyle(textStyle) | EmbeddedColumnChartBuilder | 横軸のタイトルのテキストスタイルを設定します。 |
| setYAxisTextStyle(textStyle) | EmbeddedColumnChartBuilder | 縦軸のテキストスタイルを設定します。 |
| setYAxisTitle(title) | EmbeddedColumnChartBuilder | 縦軸にタイトルを追加します。 |
| setYAxisTitleTextStyle(textStyle) | EmbeddedColumnChartBuilder | 縦軸のタイトルのテキストスタイルを設定します。 |
| useLogScale() | EmbeddedColumnChartBuilder | (対数スケールにレンジ軸を作ることであるとすべての値を必要とします 正)。 |
他の種類のオブジェクトのメソッドについては公式リファレンスをご覧ください。
本筋に戻ります。
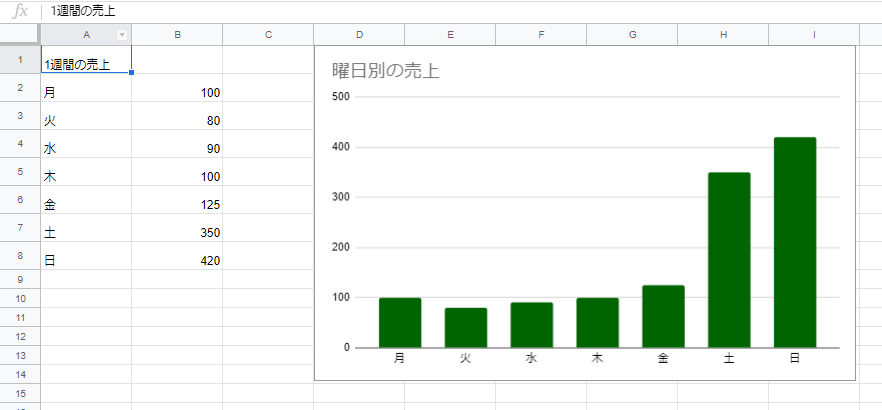
単純に色を変更するだけなら、次のようになります。
function test(){
// シートを取得
var sheet = SpreadsheetApp.getActiveSheet()
// 範囲を取得
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart()
.addRange(range)
.asColumnChart() // ここで棒グラフに設定している
.setPosition(1, 4, 0, 0)
.setOption('title', '曜日別の売上') // ここでオプション設定
.setColors(["darkgreen"]) // ここで棒の色を設定
.build()
// シートにグラフを表示
sheet.insertChart(chart)
}「.setColors([“darkgreen”,]) // ここで棒の色を設定」の部分でダークグリーンに設定しています。※配列で指定してることに注意してください。

項目が複数ある場合は、配列の中身を増やします。
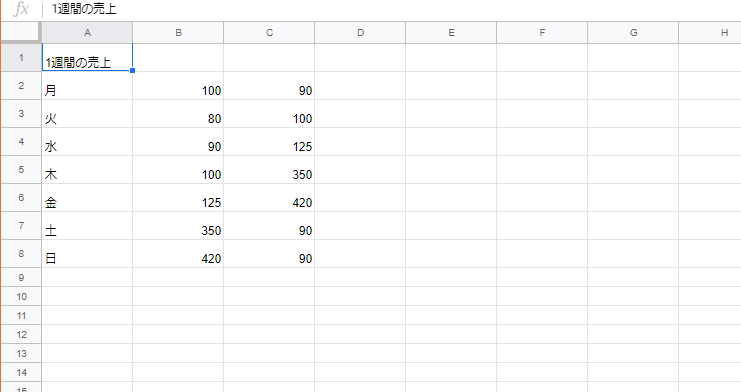
例えばサンプルの項目が2つあったとします。

その場合は、[“darkgreen”]の中身を、増やします。
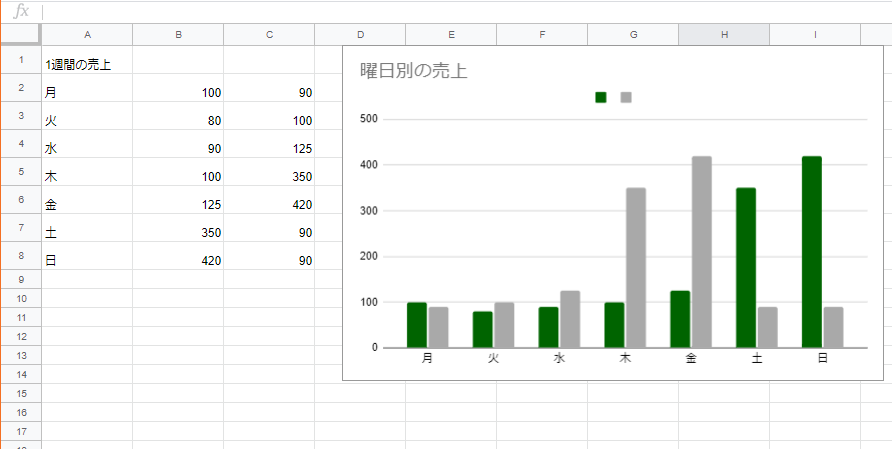
[“darkgreen”,”darkgray”]にしましょう。項目の順番と色の順番が対応します。
function test(){
// シートを取得
var sheet = SpreadsheetApp.getActiveSheet()
// 範囲を取得
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart()
.addRange(range)
.asColumnChart() // ここで棒グラフに設定している
.setPosition(1, 4, 0, 0)
.setOption('title', '曜日別の売上') // ここでオプション設定
.setColors(["darkgreen", "darkgray"]) // ここで棒の色を設定
.build()
// シートにグラフを表示
sheet.insertChart(chart)
}こんな具合に出来ます。

まとめ
GASで色々なグラフを作成する基本を紹介しました!公式リファレンスを読み込んで色々な設定をしてみましょう!今後、グラフについてももっと詳細な解説もやっていきたいと思います!


コメント