データの入力規則
セルに入力出来る値を制限したり、データの入力を補助してくれる「データの入力規則」
複数の人に配布して、データを入力してもらい、集計する。スプレッドシートを使ってする業務にはそんな場面も沢山あります。でも、入力されたデータを開けてみて愕然。。。みんな好き放題入れやがって!!そんな経験ありませんか?データの入力規則という機能を使えば、そんないらだちを回避できます!
前回、「入力規則1」ではプルダウンリストの作成の方法を紹介しました!
今回は、それ以外の制限(数字・テキスト・日付・カスタム数式・チェックボックス)について紹介します!
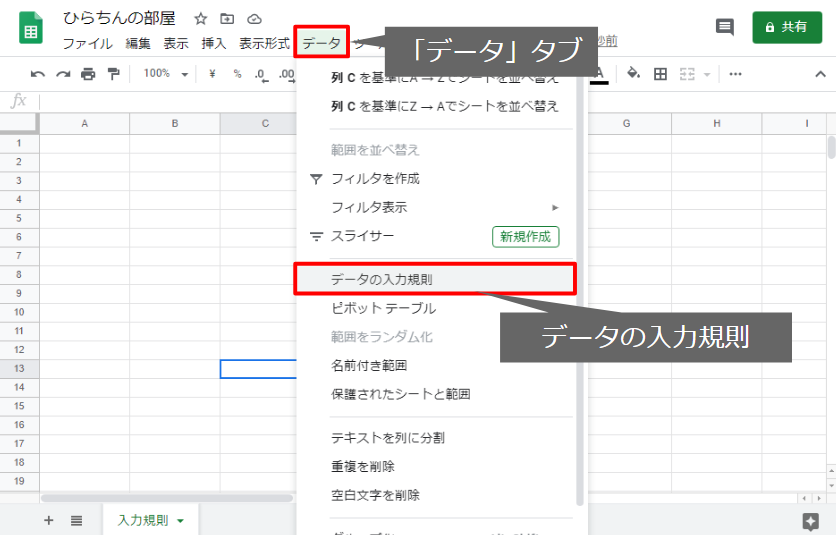
データの入力規則は次の図の場所にあります。

使い方
サンプル
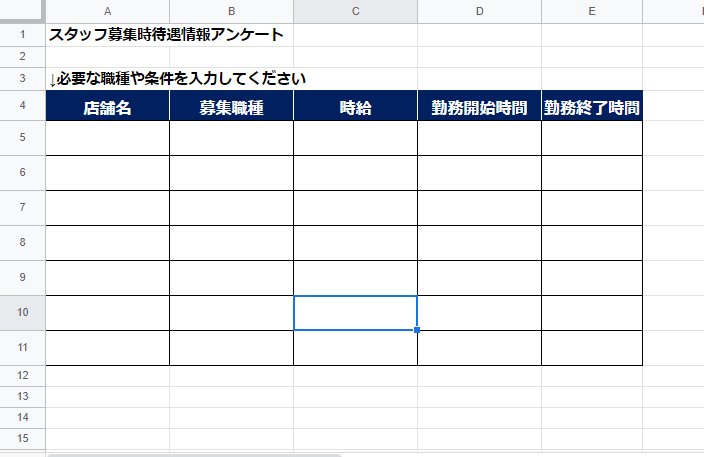
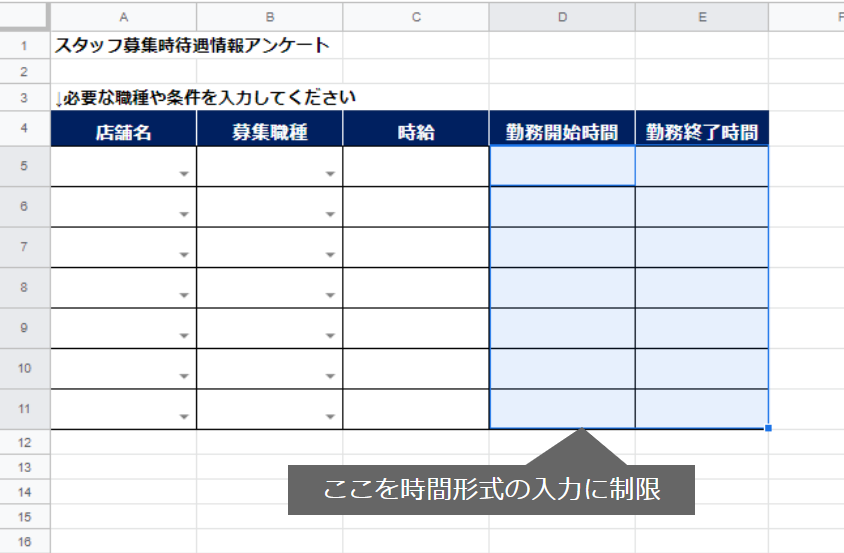
それでは使い方です。こんなシートを用意しました。

スタッフを募集する際に、現場担当者から必要な職種と時給や時間帯を確認するための簡易な調査シートです。
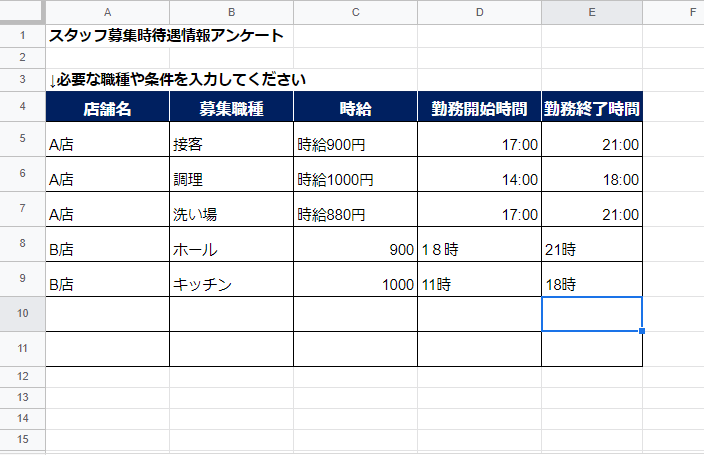
例えば、何も考えずにこの共有して入力してもらうとします。こんな感じで入力されるんではないでしょうか?

店によって、入力方法がバラバラです。2店舗だけでもこれでは、複数店舗あったらもっと色々な書き方が出てくるでしょう。そんな状態では集計するのに、書き方をあわせたりするなど、一苦労ですね。。。
あらかじめ「入力規則」によって入力内容を制限することで、集計作業を楽にしましょう!まずは、職種項目をプルダウンで選べるように、入力規則を設定していきます。
データの入力規則のメニューは、「データ」タブから「データの入力規則」をクリックすることで、次のような画面が表示されます。

中身を詳しくみてみましょう!
範囲の選択
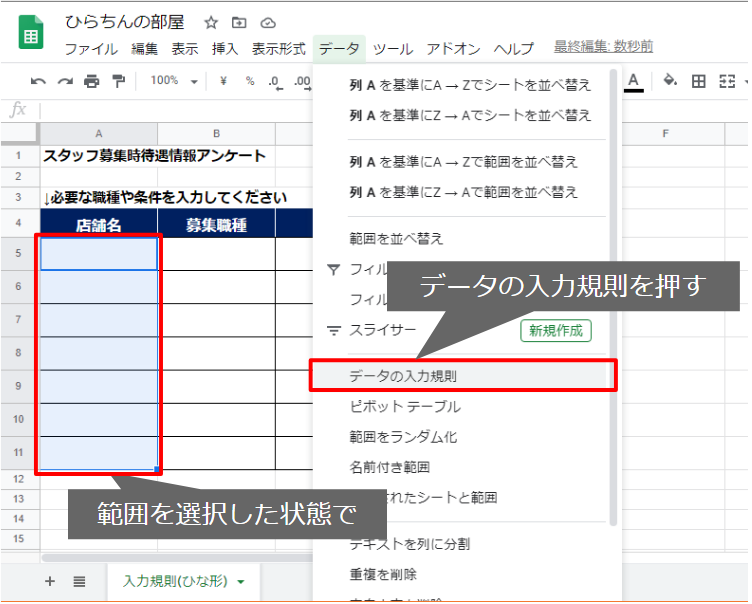
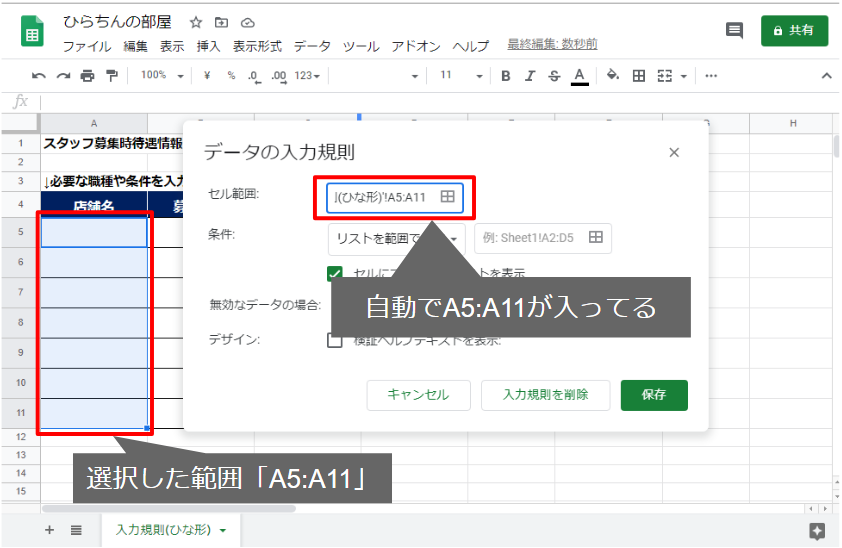
まずはデータの入力規則を設定する範囲を指定します。メニューで言うと次の場所です。

メニューを出してから、ボックスの中で指定してもいいんですが、メニューを出す前に、入力規則を設定したい範囲を選択してからメニューを出すと、選択範囲が自動で入ります。


条件の設定
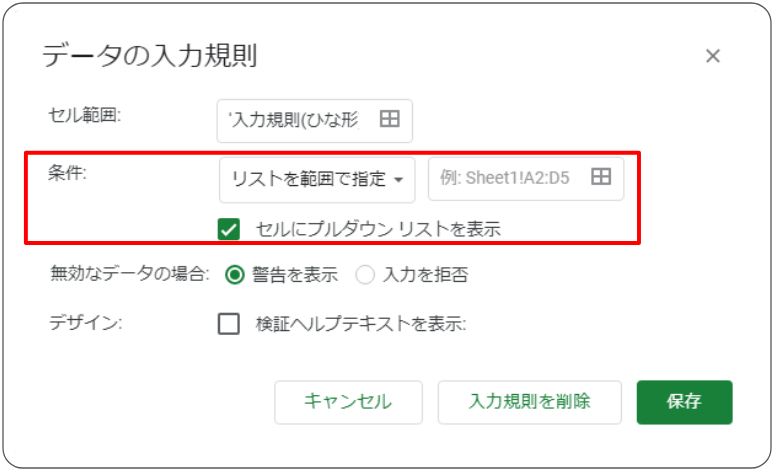
次が条件の設定です。入力する規則(制限)の設定ですね。次の部分で設定します。

左側のボックスは、プルダウンリストになっています。項目は次です。

上の2つ、「リストを範囲で指定」と「リストを直接指定」については、前回、店舗名をプルダウンリストで選択する方法にすることでやりました。
今回は、それ以下の「数字」「テキスト」「日付」「カスタム数式」「チェックボックス」についてそれぞれサンプルを使って紹介します!
入力規則の種類は、メニューの条件のプルダウンで選びます。

数字
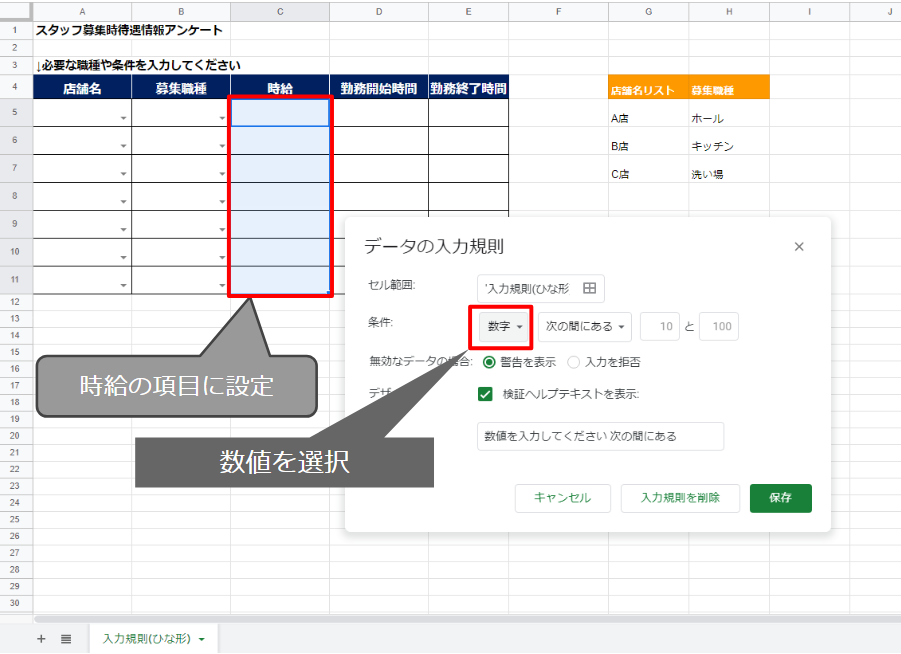
まずは「数字」の制限です。時給の項目に制限をかけていきます。次の図のように、設定範囲を選択してデータの入力規則のメニューを出します。
「条件」のプルダウンから「数字」を選択してください。

「数字」を選択すると右側の項目が、「数字」の制限用のものに変わります。
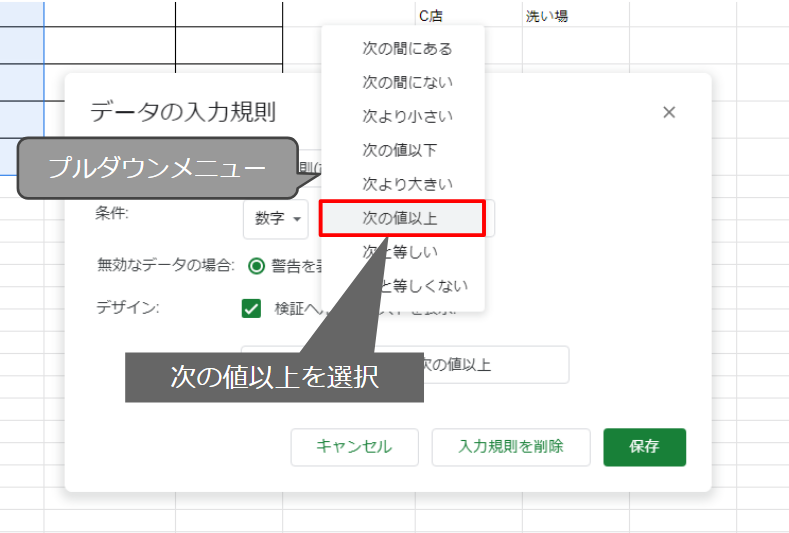
一つ右に、もう一つプルダウンメニューが現れます。選択項目は次の図のようになります。数字での制限の内容を決定する項目ですね。
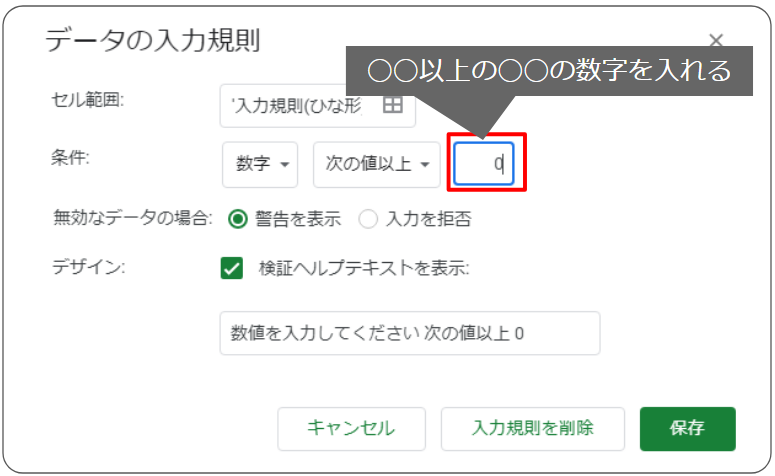
今回は時給なので、簡単に「0以上の数字」という制限にしたいと思います。メニューの項目で「次の値以上」を選びます。

右側に数字を入れるボックスが出ますので、「◯◯以上の数字」の◯◯の数字を入れます。今回は「0以上」で考えているので、「0」を入力します。

これで「保存」を押してください。
動画で挙動を確認します。
0以上の数字でない場合は、警告が表示されていることが分かります。(無効なデータの場合は設定に従う)
テキスト
次に「テキスト」の制限です。データの入力規則のメニューから「テキスト」を選択します。

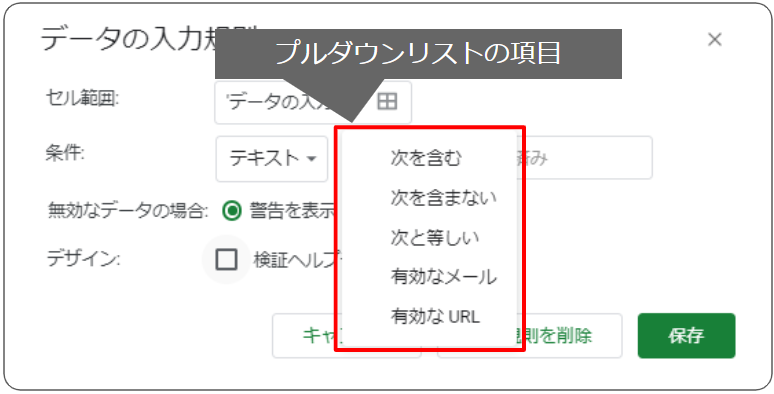
「テキスト」を選ぶと、更に詳細を設定するプルダウンが出ます。

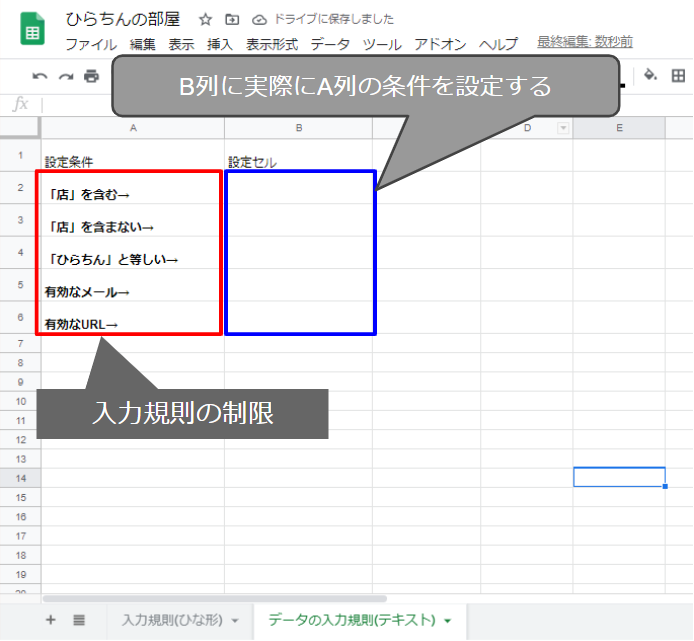
「数字」の時と同じように、入力テキストの制限項目を選択します。これまでのサンプルではちょっとやりにくいので次の図で説明します。
A列に設定条件、B列にA列の条件を実際に設定します。

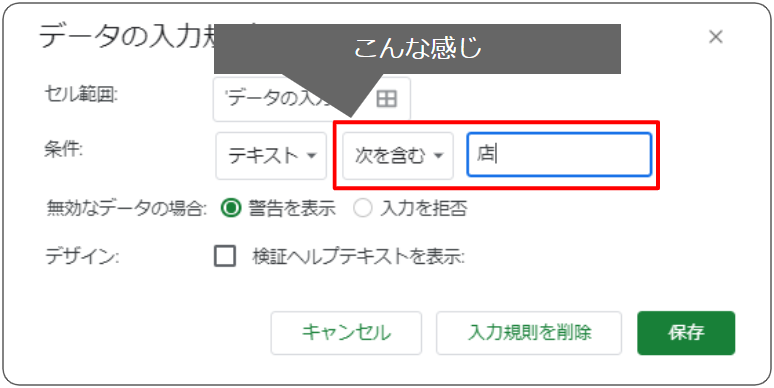
「含む」「含まない」「等しい」は設定は、選んだ後右側に出ているボックスに、テキストを入力するだけです。「店」を含むだけ次の図で確認してください。

動画で挙動を確認してみましょう。
それぞれ条件に合っていない場合、警告表示がされていることが分かりますね。
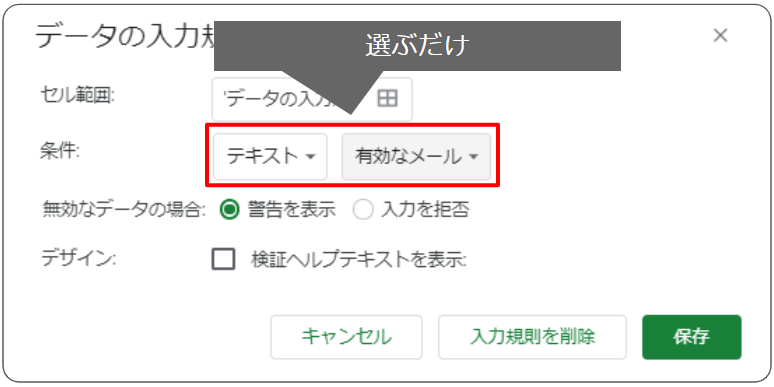
「有効なメール」「有効なURL」についてです。リストではメールアドレスやURLを入力するケースもあると思いますが、それが有効なメールアドレスなのか?有効なURLなのか?をチェックするには、普通にやると結構面倒です。ただよく使うチェックなので、Googleスプレッドシートでは、あらかじめ搭載されています。
設定は、条件で「テキスト」「有効なメール」あるいは、「テキスト」「有効案URL」を選ぶだけです。

詳しい条件は次のようになります。
有効なメール・・・「@」と「ドメインの形式」かどうかをチェックします。
有効なURL・・・「ドメインの形式」をチェックします。
いずれも、形式だけのチェックになりますので実際にあるアドレスかURLかなどはチェックされませんので注意してください。
動画で挙動をチェックしましょう。
メールアドレスやURLが簡単にチェック出来ます。
日付
次に「日付」の制限です。データの入力規則のメニューから「日付」を選択します。
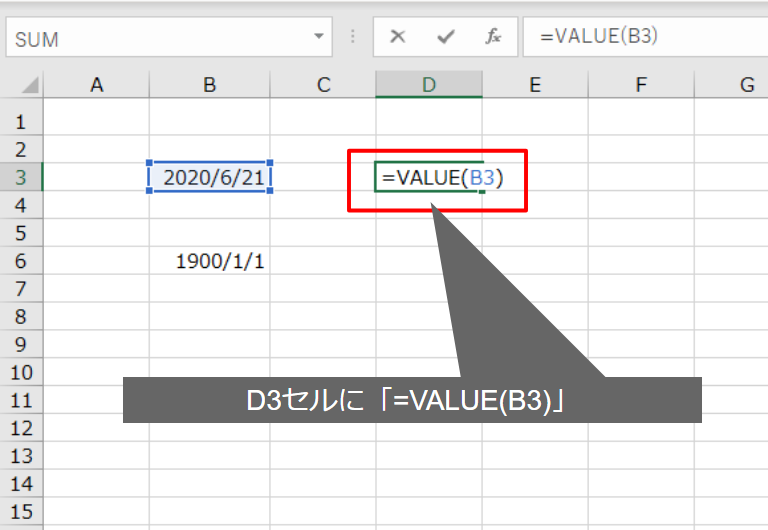
以前、EXCELの記事で「日付や時刻はホントは数字」という記事を書きましたが、スプレッドシートも同じです。
つまり、「日付」という選択ですが、時間の形式の設定もこれで出来ます。

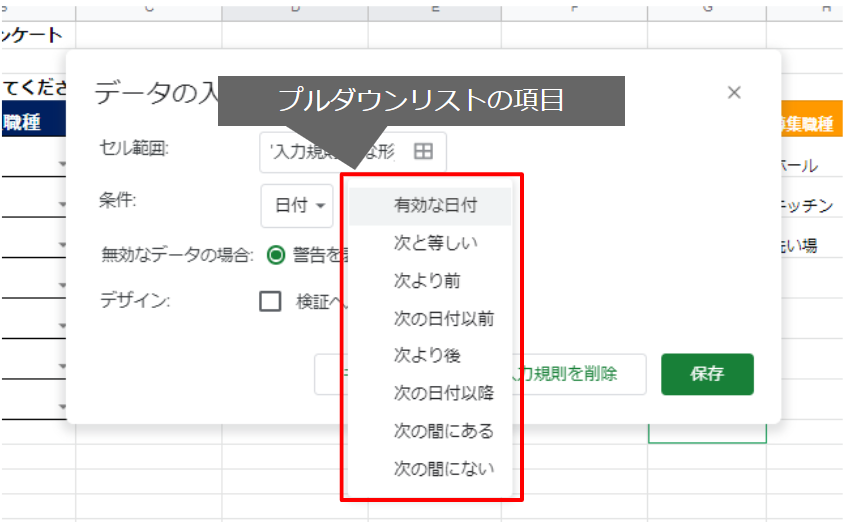
他の項目と同じように、右側に詳細を決めるプルダウンリストが出てきます。

沢山ありますが、大きくは2つです。
有効な日付・・・日付の形式で入力されているかどうか
それ以外・・・日付の形式でかつ、指定の期間(時間)にあるか、指定の日(時間)と等しいかどうか
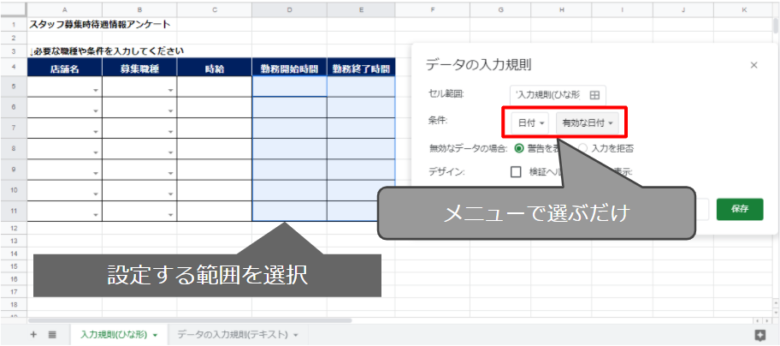
サンプルのD列・E列が開始時間と終了時間の設定なので、ここを日付(時間)の形式でしか入れれないように制限します。

これは簡単です、設定したい範囲を選択して、データの入力規則のメニューから、「日付」「有効な日付」を選んでください。

動画で挙動を確認してみましょう。
日付形式か時間の形式で入力しないと警告メッセージが表示されますね。
これで時間の形式かどうかのチェックが出来ます。
次に、期間の制限についてですが、最初に日付と時間は同じと言ったのですが、この期間の制限については、日付でしか出来ません。。。すいません
Google先生のアップデートを期待します!笑
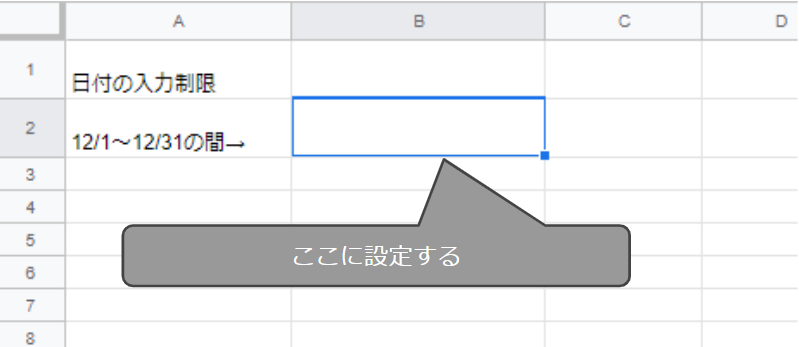
ということで別のサンプルデータで挙動確認だけしときます。

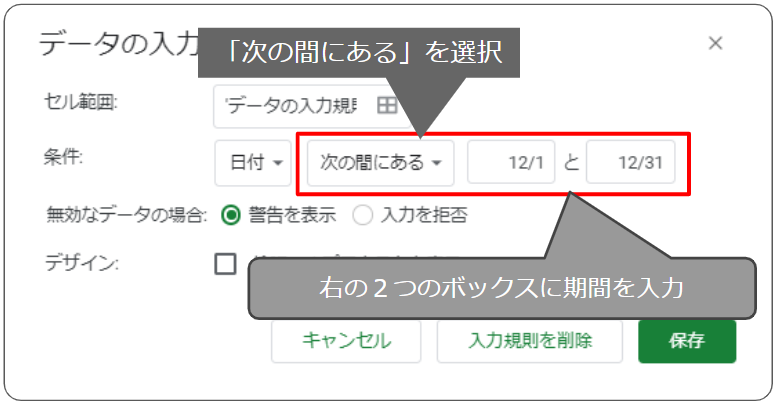
設定は、データの入力規則メニューで「日付」「次の間にある」を選択して、右側に出てきたボックスに日付の期間を入力します。

「12/1」と西暦を省略した場合、現在の西暦が適応されますので、制限上は「2020/12/1」の意味となりますので注意してください。
それでは挙動確認です。
設定した期間からデータが外れると、警告メッセージが出ましたね。
カスタム数式
続けて、「カスタム数式」についてです。
これは、使えると超便利です^_^

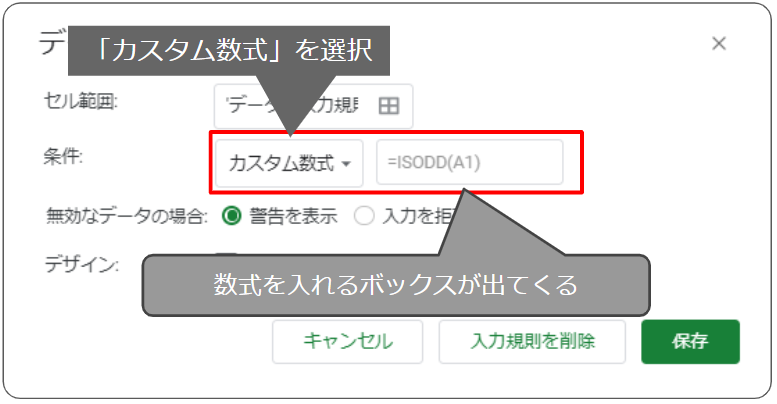
カスタム数式を選択すると、右側に数式を入力するボックスが出てきます。
カスタムというだけあって、右側のボックスに数式を入力することで、オリジナルな条件を作成出来る機能です。
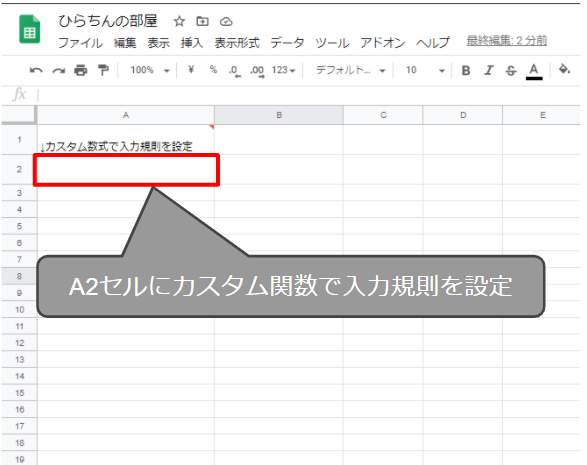
こちらのサンプルを使います。

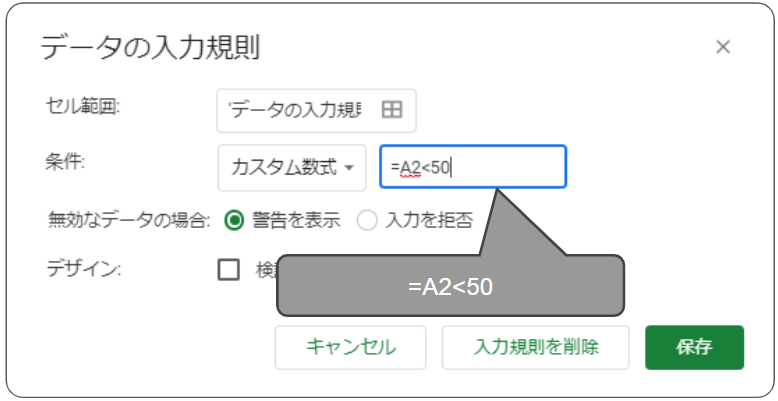
まずは次の数式を入れます。
=A2<50
不等号が2つ出てくるのでちょっとクセありますが、最初の「=」イコールは、今から条件書くぞ!っていう宣言だと思ってください。基本的にはこの例で言うと大事なのは「A2<50」の部分です。

「A2<50」なのでなんとなく分かると思いますが「50より小さい」ですね。保存をして実際の挙動を確認してみましょう。
数値以外の文字列や、50より大きい数値を入れた場合、警告表示がされました。
このよう関数を使うことで、独自の入力制限を行うことが出来ます。
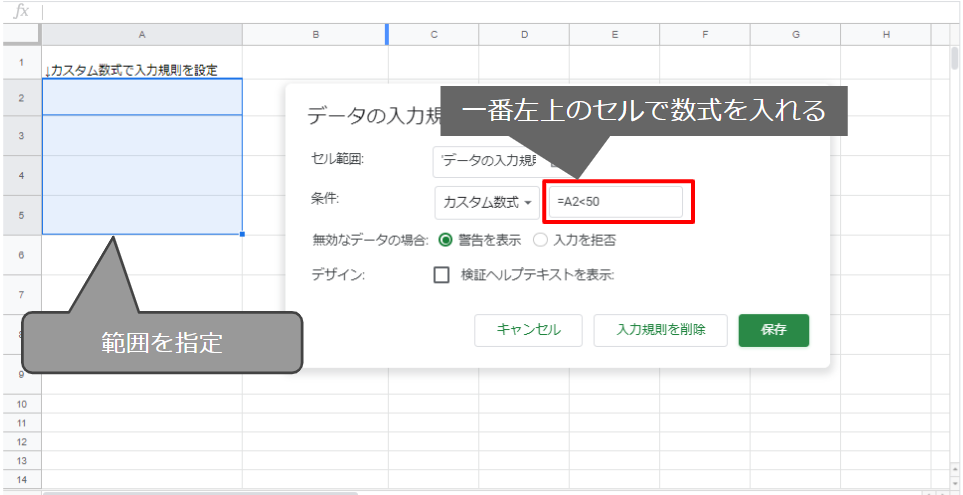
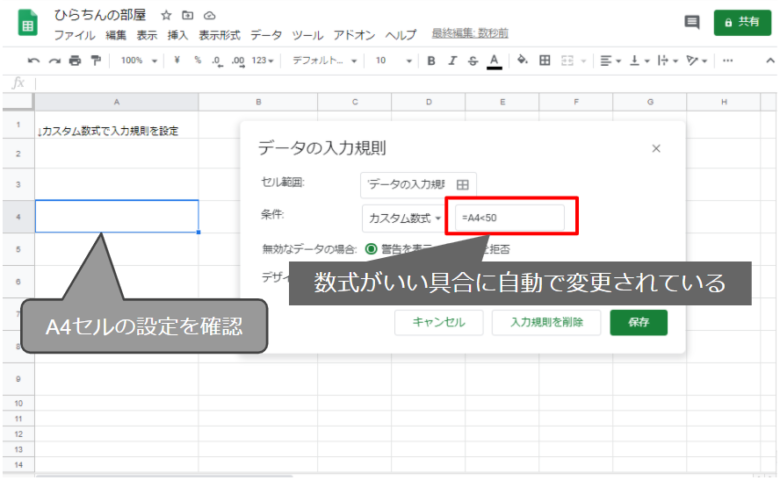
ちなみに複数のセルを選択して、カスタム関数で設定する場合、一番左上のセルで設定することで他のセルにはいい具合に設定されるので安心してください。


【正規表現を使う】
ちょっと難しいですが、正規表現を使うことで複雑な条件を指定することが可能になります。
正規表現については次の記事を参考にしてください。
参考記事の中にもある「REGEXMATCH関数」を数式を入れるボックスで使います。
=REGEXMATCH(“文字列”,”正規表現”)
文字列にあたるところを、入力規則を設定するセルに変えます。
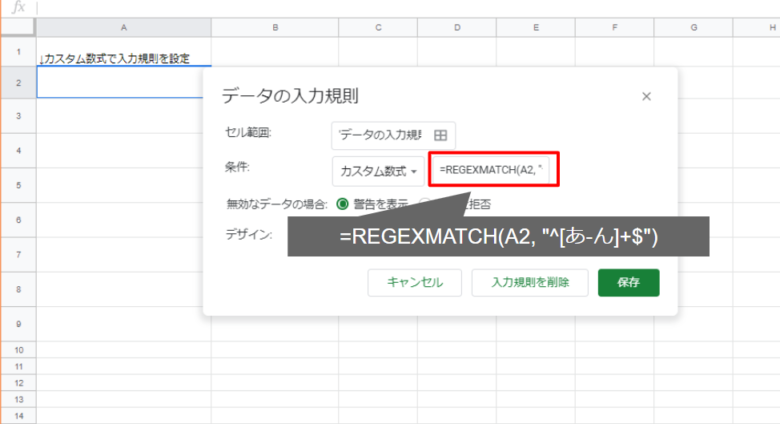
試しに次の数式を入れてみましょう。
=REGEXMATCH(A2, “^[あ-ん]+$”)
2つ目の引数(正規表現)の意味は、全て「ひらがな」を表しています。つまりすべてひらがなでない場合、警告表示が出るようになるという具合です。

実際に挙動を確認します。
ひらがな以外の値で警告表示が出ることが分かりますね。ここでは詳しくやりませんが、使いこなすとなんでも出来ちゃいます^_^
チェックボックス
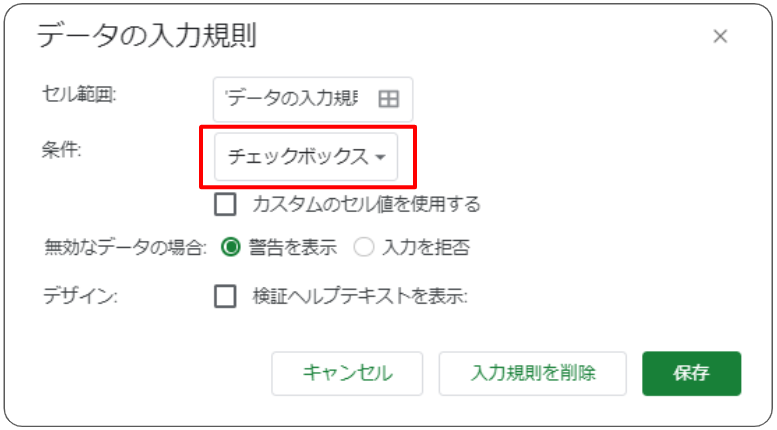
最後にチェックボックスです。条件でチェックボックスを選びます。

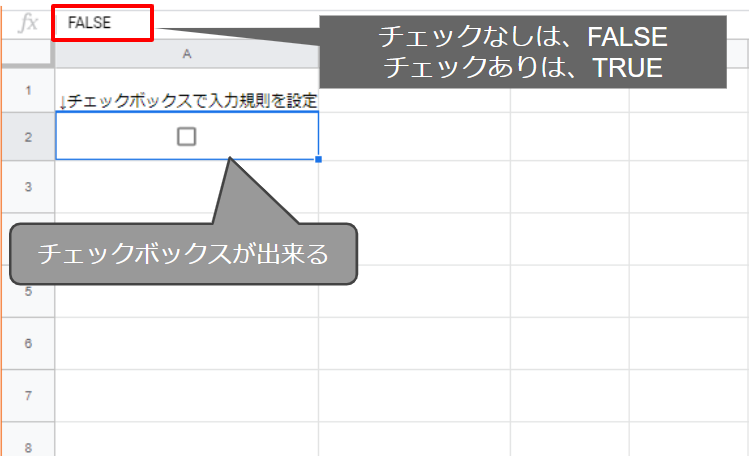
そのまま保存すると、設定したセルにチェックボックスが出てきます。

左上に出ているので分かりますが、チェックボックはチェックが入ってない状態は「FALSE」、入っている状態は「TRUE」として使えます。
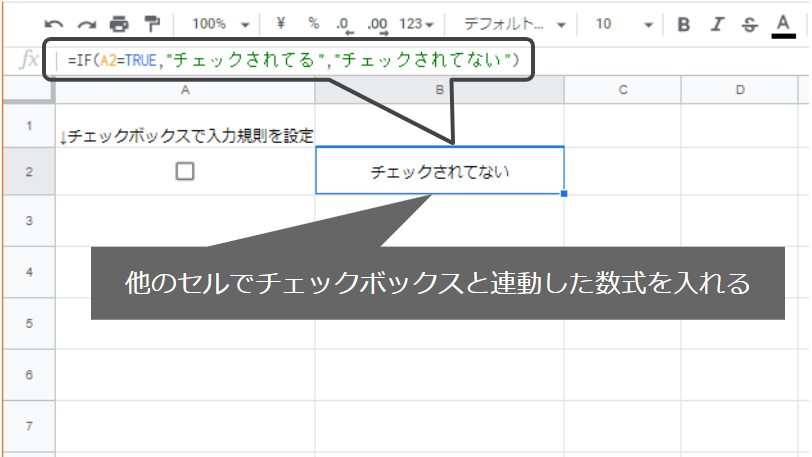
隣のセルにIF関数を使ってチェックボックスがTRUEだった時とFALSEだった時に値が変化する数式をいれてみます。

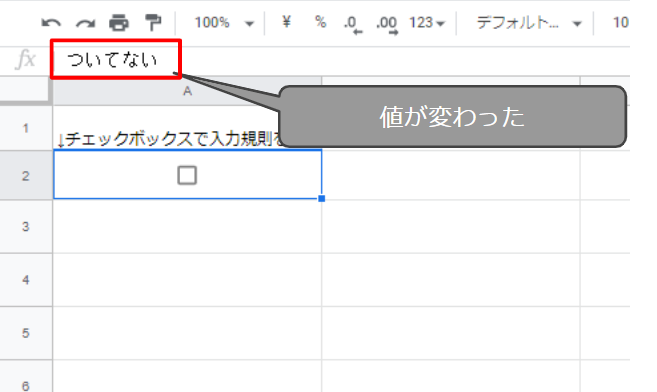
また、デフォルトでは今紹介したとおり「TRUE」と「FALSE」ですが、「カスタムセルの値を使用する」にチェックを入れることで、変更することも可能です。

保存すると、次のように値が変わります。

まとめ
データの入力規則を使ってセル入力の値を制限するいろいろな方法を紹介しました!これをうまく使うことで、入力作業や集計作業を激的に早くすることができるのでぜひ使ってくださいね!
このシリーズの続きはこちら




コメント