はじめに
こんにちは!ひらちんです!
WEBブラウザの自動操作でおなじみの”Selenium”について、要素の指定をするときに便利なXPathの基本的な使い方を基本編・中級編と紹介してきました!
今回は、上級偏として、「ある要素を基準として他の要素を指定する」方法を紹介したいと思います!
これまでは「html」から順番に辿って(//で省略したりもしてます)目的の要素に辿り着いていましたね。
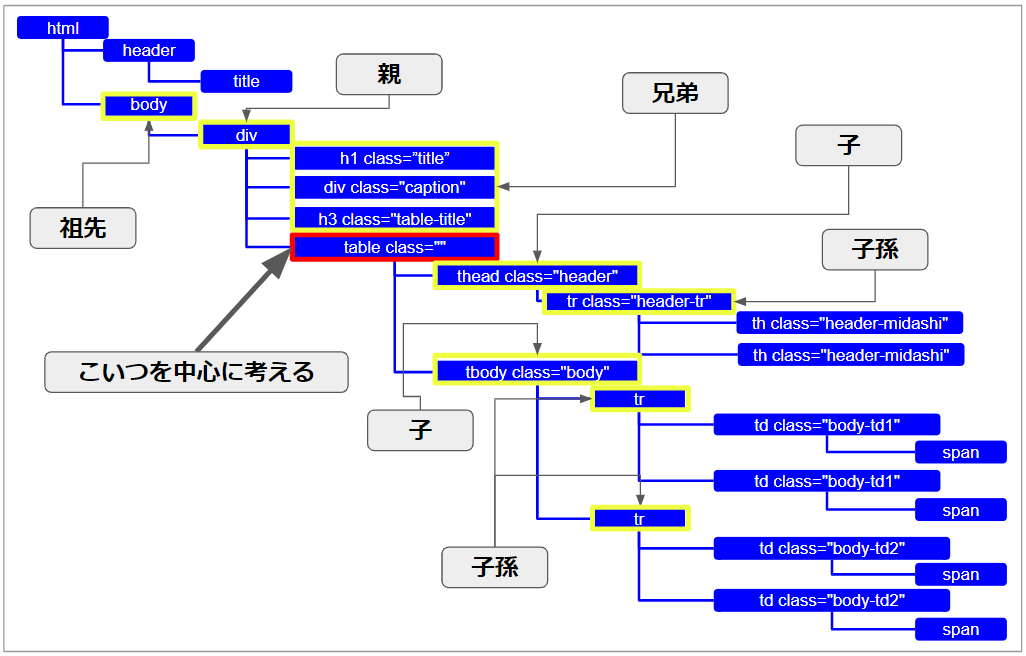
今回は「ある要素を基準として」なので、次の図のような構造のHTMLがあった場合、例えば途中のtableタグを基準として、一個上(親)の要素や、一個した(子)の要素、同じ階層(兄弟/同じ親を持つ)の要素を指定する方法です。
ちなみに、親の更に親は祖先要素、子の更に子は子孫要素になります。

ロケーションパス
ローケーションパスは、先程の図のようなツリー構造から特定の要素を指定するための式のことでしたね。
これまでは、一番上の階層から順番に辿っていく方式でした。
先程の図のtableタグを指定しようと思うと
html/body/div/table
と指定すれば良かったですね。
class名などの属性値で指定したい場合は、
タグ名[@class=’****’]
のように、[ ] の中に具体的な条件を書きました。
軸・ノードテスト・述部
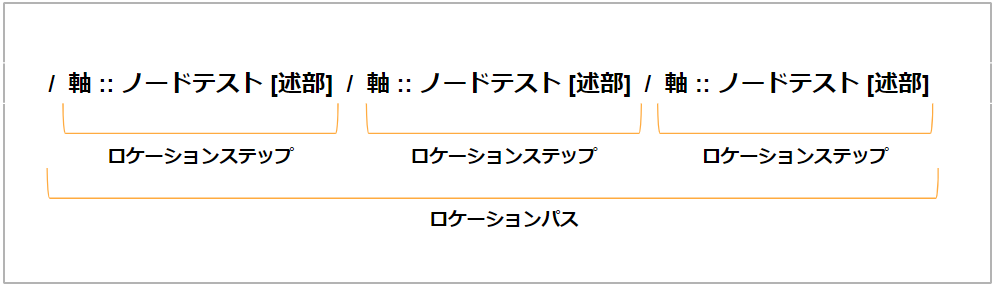
このへんの、書き方をもう少し詳しく説明すると、ロケーションパスは次のような構造になっています。

文全体を「ロケーションパス」
「/」で区切られた1つ1つを「ロケーションステップ」
ロケーションステップの中が、軸 :: ノードテスト [述部] という形になっています。
| 軸 | 指定する要素と基準となる要素(コンテキストノード)の位置関係 |
|---|---|
| ノードテスト | 指定する要素の型と名前 |
| 述部 | 指定する要素の集合を、任意の式を使用してさらに細かく選別する |
これまでは、軸 というのは使わずにロケーションステップを書いて来ました。
軸は「指定する要素と基準となる要素のいち関係」を指定するためのものなので、省略すると基本的には「子要素(child::)」となります。
述部 も指定する要素に更に条件をつけるものなので、省略するとノードテストに指定した要素の型と名前が一致する全てということになりますね。
html/body/div/table
つまりこいつは
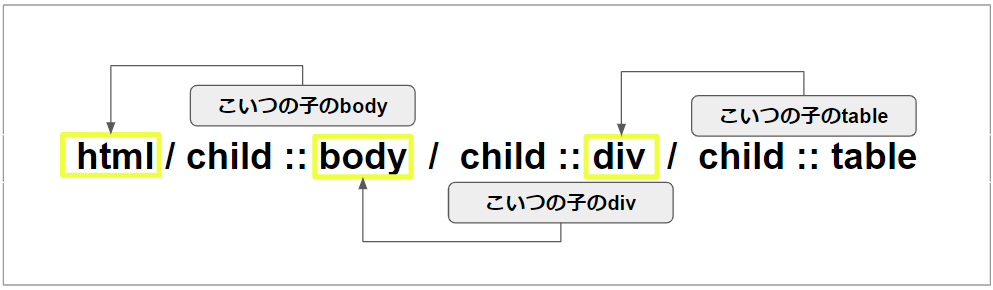
html/child::body/child::div/child::table
と書いても同じです。
が、面倒くさいのでだれもそうはしないですね。
はい。
ということでこの軸の部分は、一つ前のロケーションステップで指定された基準要素(コンテキストノード)との関係を表しているのです。

この関係(軸)の書き方が色々決まっていて、それを使うことで、特定の要素を基準とした要素の指定が出来ると言うわけですね(^o^)
更に述部を使うと、要素を具体的に指定できます。
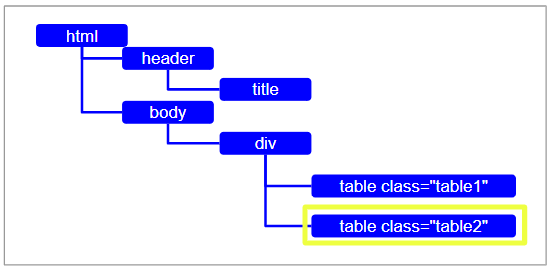
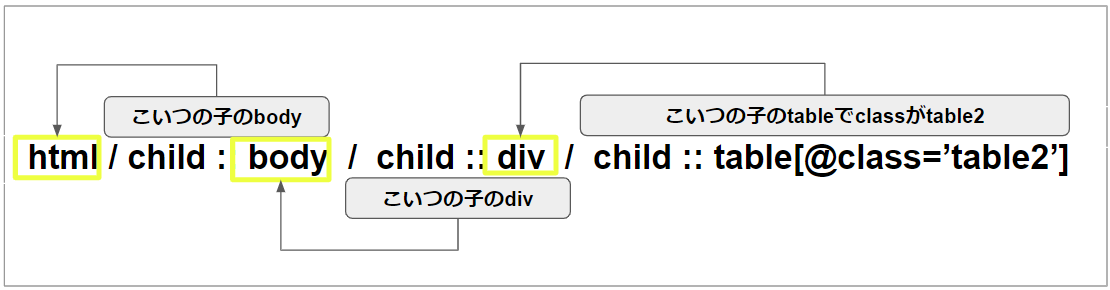
div要素の子要素のtable要素に、class属性が「class=”table1″」と「class=”table2″」があったとすると

html/child::body/child::div/child::table[@class=’table2′]

てなりますね。
軸
はい。
ということで軸の部分を色々変えることで、基準の要素からの関係で要素を取得できます。
軸は以下のようなものがあります。
| 軸 | 意味 |
|---|---|
| child | 基準の要素の子ノードの集合 |
| descendant | 基準の要素の子孫ノードの集合 |
| parent | 基準の要素の親ノードの集合 |
| ancestor | 基準の要素の祖先ノードの集合 |
| following-sibling | 基準の要素の後ろにあるすべての兄弟ノードの集合 基準の要素が属性ノードまたは名前空間ノードの場合には空集合 |
| preceding-sibling | 基準の要素の前にあるすべての兄弟ノードの集合 基準の要素が属性ノードまたは名前空間ノードの場合には空集合 |
| following | 基準の要素と同じドキュメント内にあり、ドキュメント順で基準の要素以降にあるすべてのノードの集合 ただし、子孫ノードや属性ノード、名前空間ノードはのぞく |
| preceding | 基準の要素と同じドキュメント内にあり、ドキュメント順で基準の要素より前にあるすべてのノードの集合 ただし、祖先ノードや属性ノード、名前空間ノードはのぞく |
| attribute | 基準の要素の属性の集合 基準の要素が要素でなければ空集合 |
| namespace | 基準の要素の名前空間の集合 基準の要素が要素でなければ空集合 |
| self | 基準の要素自身の集合 |
| descendant-or-self | 基準の要素とその子孫ノードの集合 |
| ancestor-or-self | 基準の要素とその祖先ノードの集合 |
例
何個か例をあげておきます。
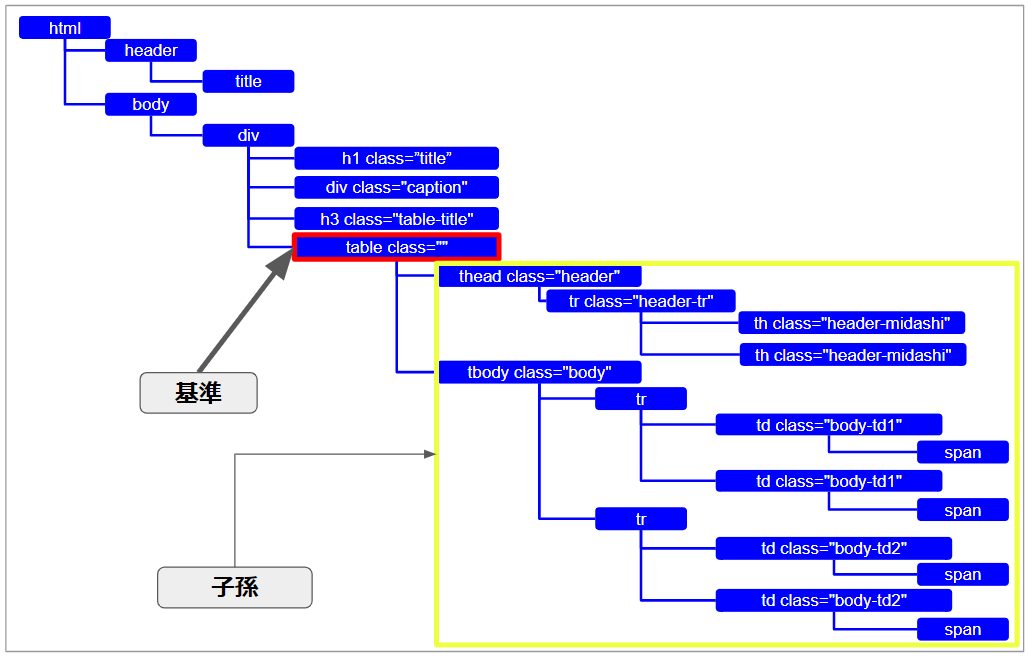
(例1)tableタグを基準にその子孫全て

//table/descendant::*
※「//」tableタブより前は省略しています。
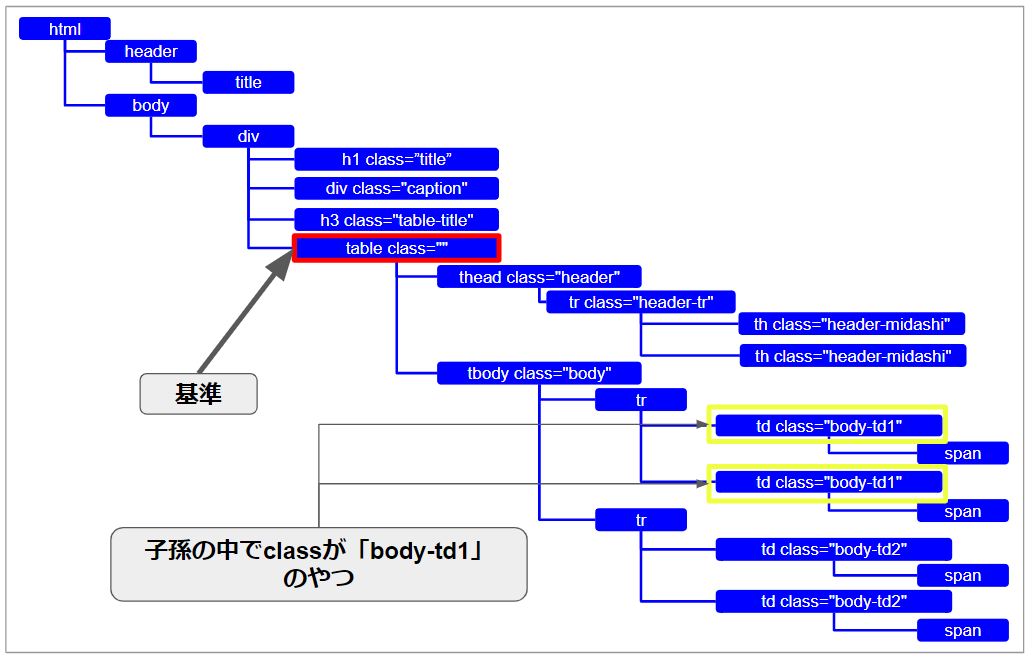
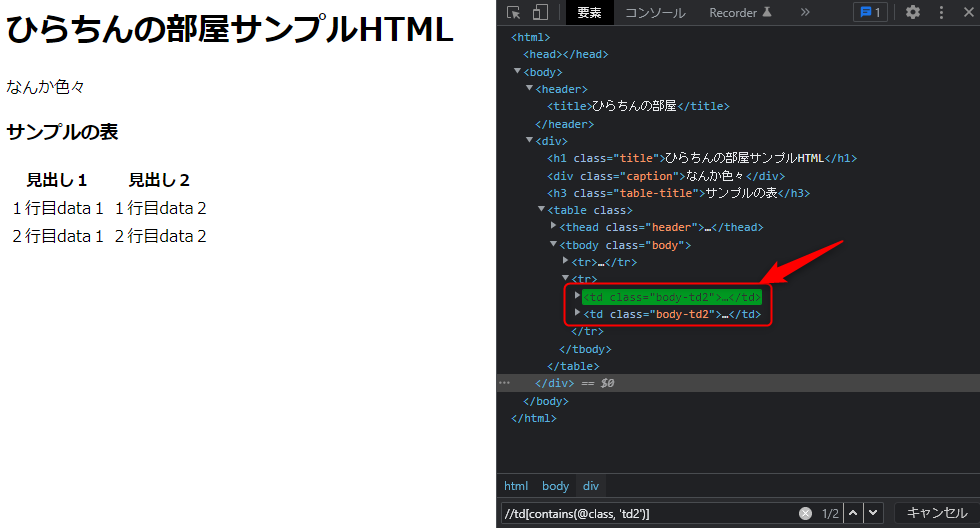
子孫の中で、class属性が「body-td1」に絞ると
//table/descendant::*[@class=’body-td1′]
になりますね。

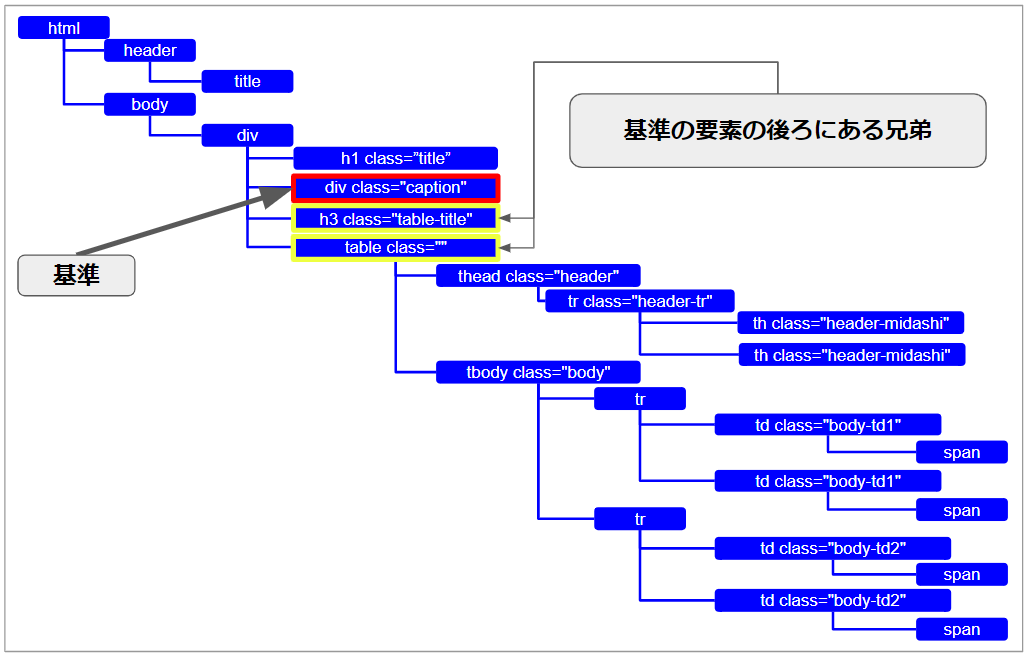
(例2)classがcaptionのdivタグを基準に後ろにある兄弟要素

//div[@class=’caption’]/following-sibling::*
※この場合、前にあるh1タグは入らないことに注意
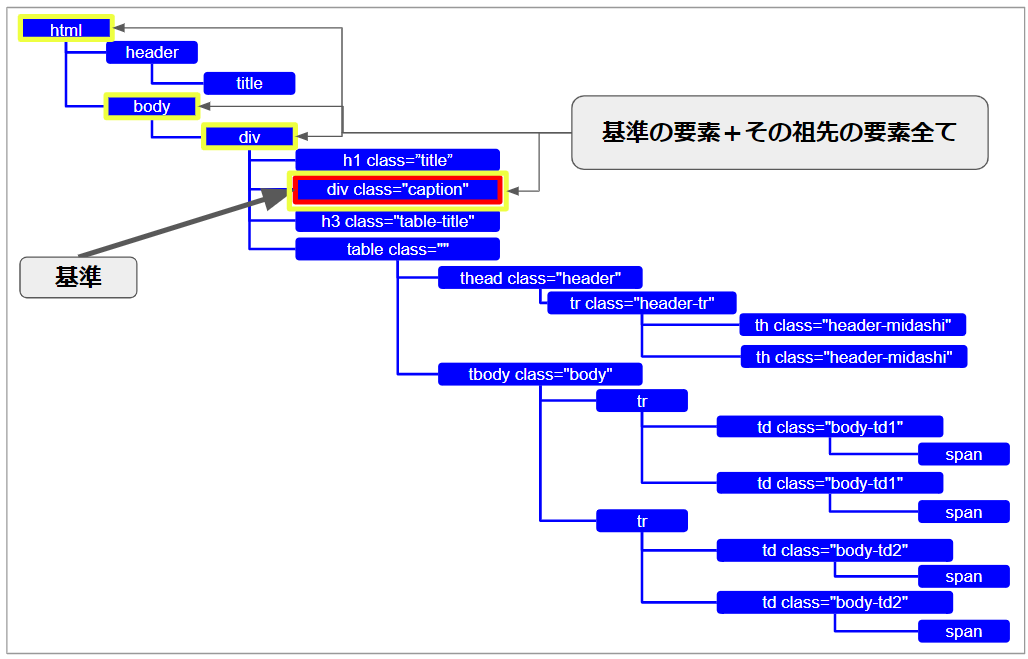
(例3)基準の要素(classが「caption」のdivタグ)とその祖先の要素全て

//div[@class=’caption’]/ancestor-or-self::*
という感じで自由自在感出てきたと思います(^o^)
まとめ
今回は、XPathを使った要素の指定の上級編として、軸を使った指定の方法を紹介しました!
ここまで出来れば、どんな要素も自由自在に指定出来ると思います!!



コメント