はじめに
以前に、初めの1歩として次の”Selenium”の初め方について紹介しました!
今回は、次の1歩として、要素の取得方法やボタンの押し方など基本的な操作方法を紹介していきたいと思います!
Seleniumの使い方
前回の続きです。
環境
- Windows
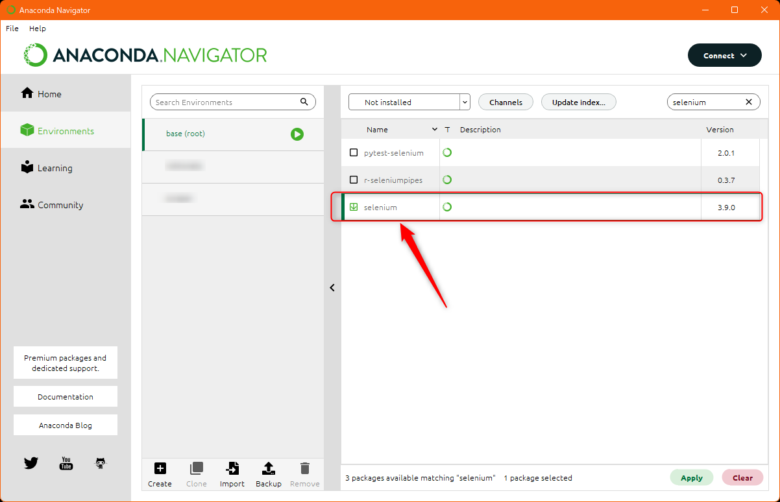
- anaconda
- python3
- VS code
前回、WEBサイトのページを開くところまでやりましたので、開いたWEBページを操作したり情報を取得する方法をやっていきましょう!
基本的な流れは以下のようになります。
- ブラウザのHTML要素を指定する
- 取得した要素に対して、操作指示をする
どの操作も基本はこれになります。
HTML要素の指定方法
HTML要素の指定は、いくつか方法があります。
代表的なものは下記です。
- tag名による指定
- id属性による指定
- class属性による指定
- name属性による指定
- CSSセレクターによる指定
- XPathによる指定
上の4つ(tag・id・class・name)は基本的には使い方は変わりません。
HTMLのタグにつけられているそれぞれのタグ名や属性を指定することによって要素を指定します。
※CSSセレクターと、XPathについては、別記事で改めます!
タグや属性を調べるには、ブラウザが搭載しているデベロッパーツール的なものを使うと簡単です。
大体は、ブラウザを開いて「F12」を押したら出てきます。

右側に、HTMLが表示されたと思います。
タグは、<body>とか<head>とか<html>とか<span>とか<div>とかそういうやつです。

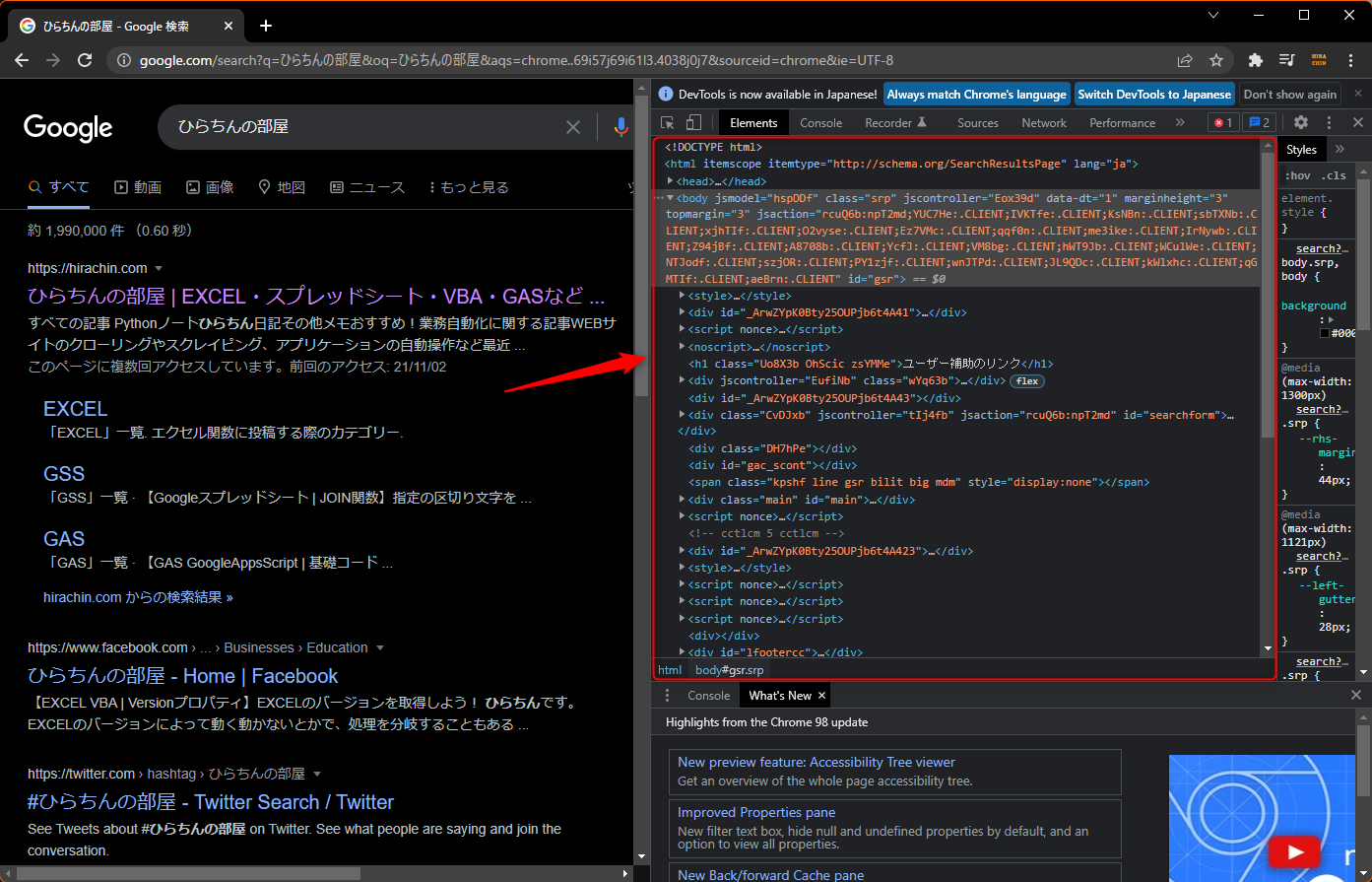
属性は次の図のような、タグの中にある「id=”******”」や「class=”*******”」みたいに書いてあるところです。

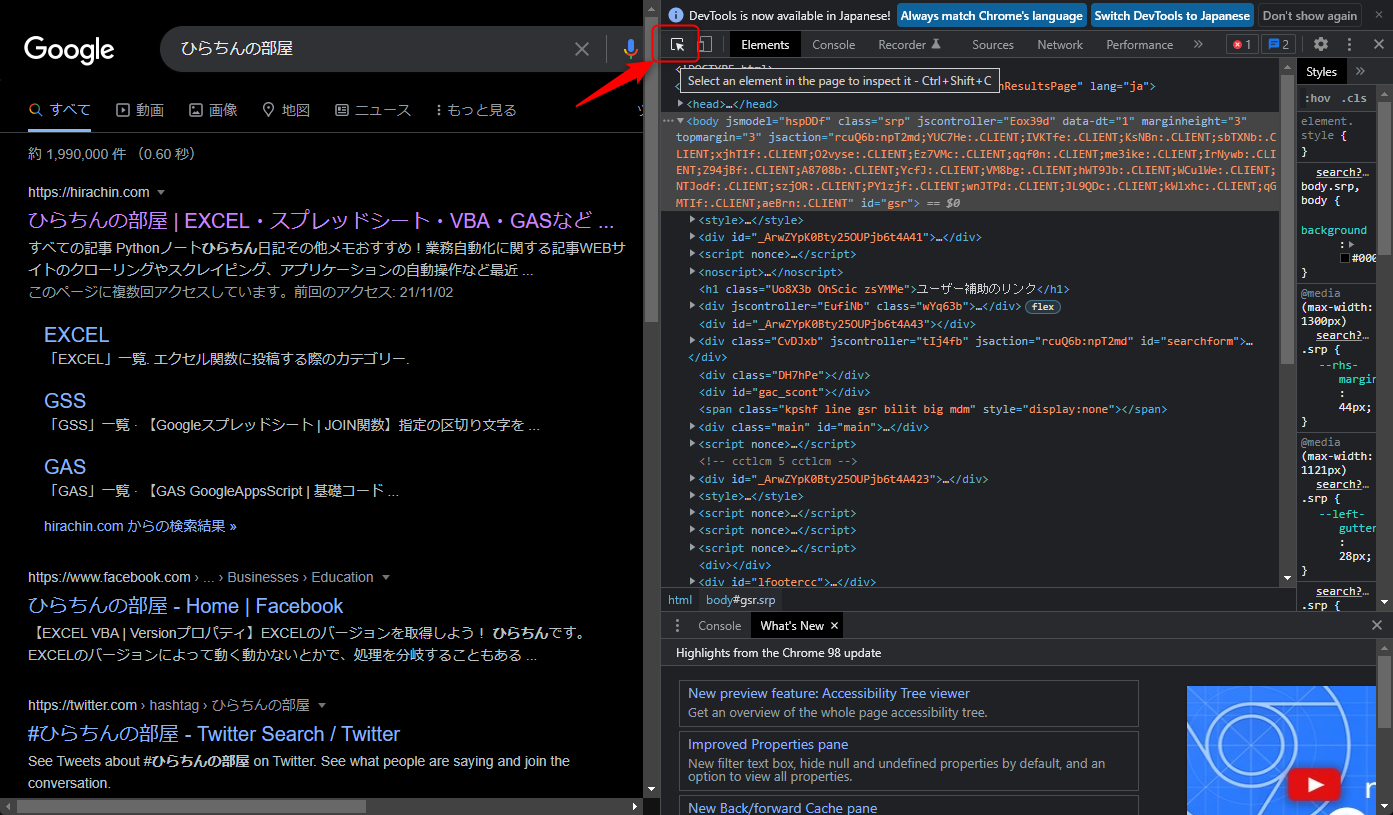
次の図の矢印の場所にあるボタンを押して、ページ上にマウスカーソルを持っていって、調べたい場所をクリックするとHTML上のタグの場所が分かります。

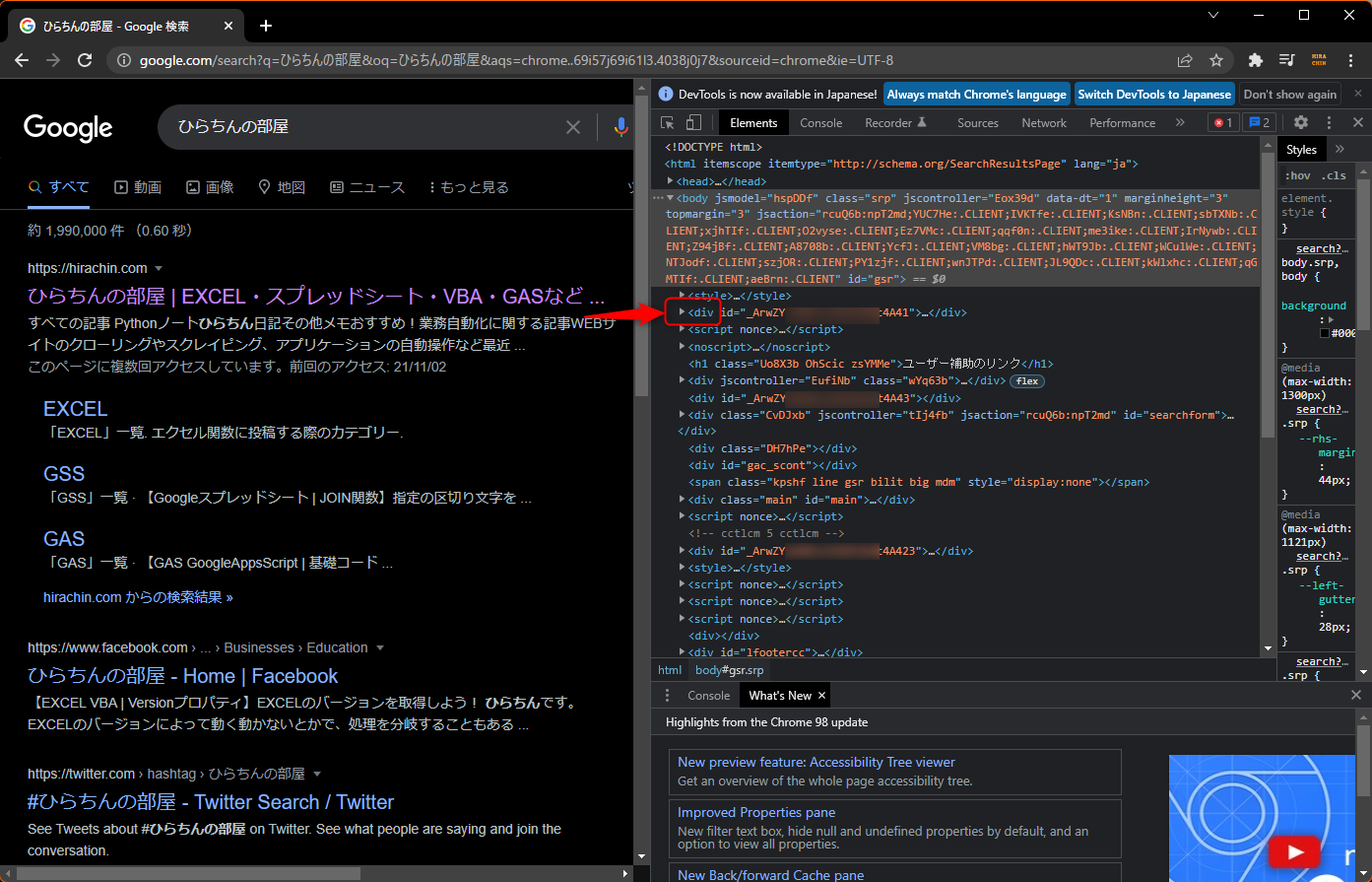
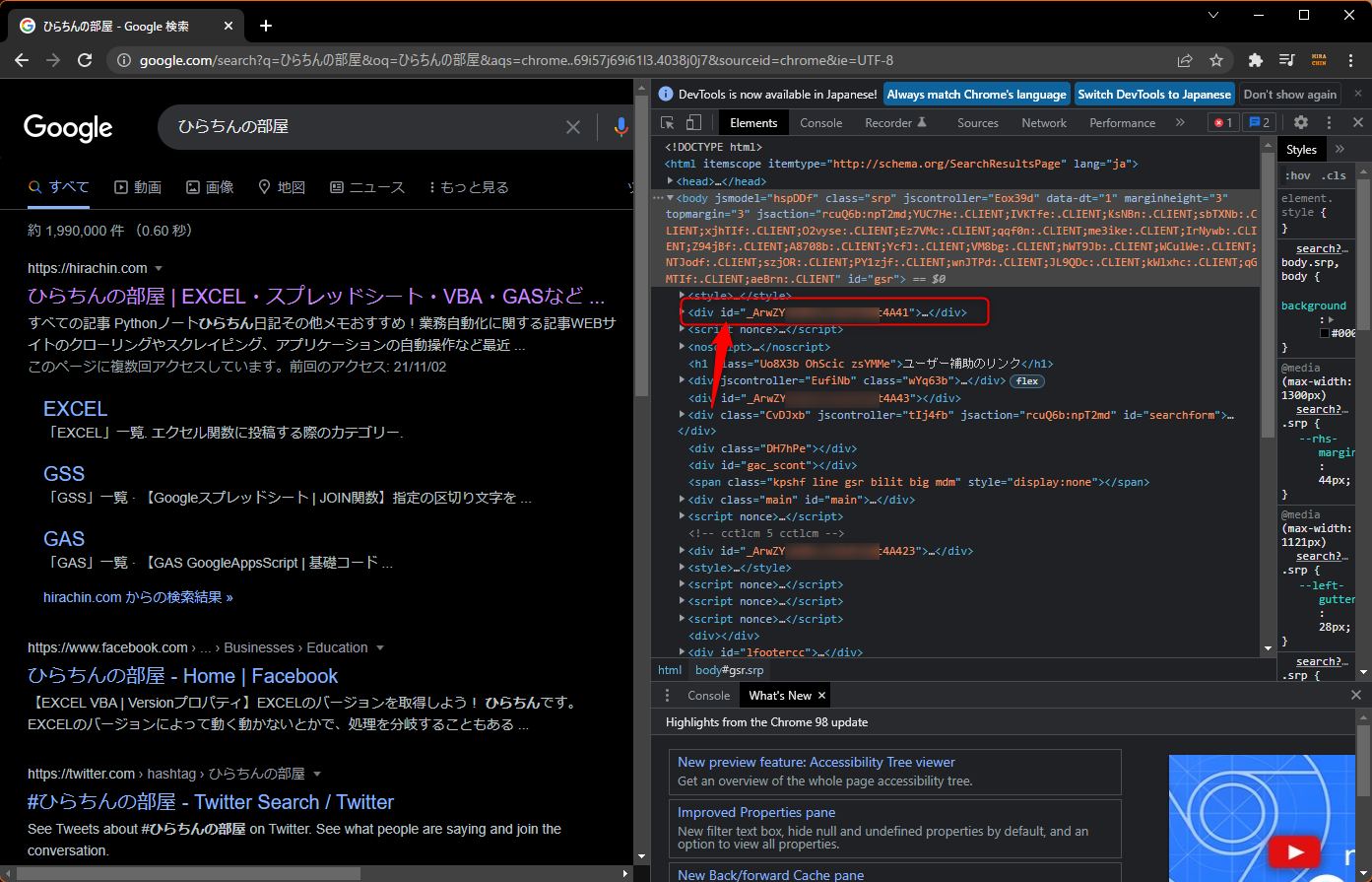
EXCELというテキストがある場所をポチッとしてみます。
デベロッパーツール側で、該当の要素がハイライトされます。
はい。
各要素を取得する場合のメソッドはこちらです。
| 指定方法 | メソッド |
|---|---|
| tag | find_element_by_tag_name(“タグ名”) |
| id | find_element_by_id(“id名”) |
| class | find_element_by_class_name(“クラス属性名”) |
| name | find_element_by_name(“name属性名”) |
ちなみに、このメソッドは、tagやそれぞれが1つしか無い場合の指定の方法です。
複数の場合は、”elements“と複数系に変えます。
| 指定方法 | メソッド |
|---|---|
| tag | find_elements_by_tag_name(“タグ名”) |
| class | find_elements_by_class_name(“クラス属性名”) |
| name | find_elements_by_name(“name属性名”) |
※idはそもそも1つしかないので複数系はありません。
では、どんな感じで取得するか実際にやってみます。
先程のページ「ひらちんの部屋」で検索されているページの<h3>タグを指定して取得しましょう。
from selenium import webdriver
import time
# chromedriverの読み込み
driver = webdriver.Chrome(r"C:\Users\tomom\AppData\Local\SeleniumBasic\chromedriver.exe")
# Google先生を開く(”ひらちんの部屋”で検索した後のページ)
url = r"https://www.google.com/search?q=%E3%81%B2%E3%82%89%E3%81%A1%E3%82%93%E3%81%AE%E9%83%A8%E5%B1%8B&oq=%E3%81%B2%E3%82%89%E3%81%A1%E3%82%93%E3%81%AE%E9%83%A8%E5%B1%8B&aqs=chrome..69i57j69i61l3.4038j0j7&sourceid=chrome&ie=UTF-8"
driver.get(url)
# h3タグを取得する(複数あるからelementsで)
els = driver.find_elements_by_tag_name('h3')
# テキストを出力する
for el in els:
print(el.text)”driver.get”までは前回やりましたね😁
【Python | Selenium】”WEBブラウザを操作して、スクレイピングするぞ!(初めの1歩)
その次の
els = driver.find_elements_by_tag_name('h3')の部分で、h3タグを取得しています。このページには複数のh3タグがあるので、複数形で取得しています。
ちゃんと取れてるか確認するために、その後で取得したh3タグのページ上で表示されているテキストを順番に出力しています。
※取得した単一の要素に.textを続けることでページで表示されているテキストが取得出来ます。
では実際に動かしてみましょう。
ひらちんの部屋 | EXCEL・スプレッドシート・VBA・GASなど …
EXCEL
GAS
GSS
ひらちんの部屋 – Home | Facebook
#ひらちんの部屋 – Twitter Search / Twitter
「#ひらちんの部屋」のYahoo!リアルタイム検索 – Twitter …
hirachin.com ▷ ひらちんの部屋 | 初心者でも絶対にわかる丁寧 …
こんな感じで出ましたね(^o^)
idやclassも基本的には同じ使い方です。
取得した要素に対して操作指示をする
先程、「.text」でページ上のテキストを取得しましたが、取得したエレメントに対しての操作指示は他にもあります。
基本的なものをあげておきます。
| 指示 | メソッド | 備考 |
|---|---|---|
| クリック | .click() | 押せる要素に対して |
| ドロップダウンを選択する | .select_by_index(indexnum) | Select要素に対してindexで選択 |
| ドロップダウンを選択する | .select_by_value(“value”) | Select要素に対してvalueで選択 |
| ドロップダウンを選択する | .select_by_visible_text(“text”) | Select要素に対して表示されているテキストで選択 |
| テキストを入力する | .send_keys(“strings”) | 入力ボックスに対して |
| テキストを取得する | .text | |
| 属性の値を取得する | .get_attribute(“value”) | “value”以外にも、取得したい属性名を指定出来る |
これらは、取得した単一のエレメントに対して実行します。elementsで取得した複数の状態には出来ませんのでご注意下さい。
では、ちょっとやってみましょう!
Google先生の検索ボックスに「ひらちんの部屋」とテキストを入力して、「Google 検索」ボタンを押す流れです。
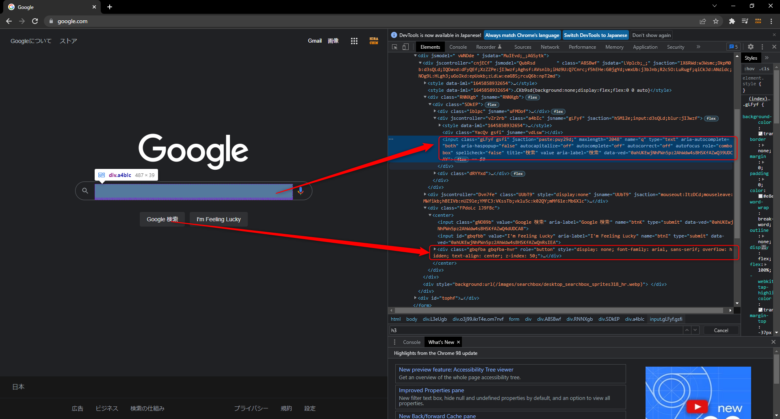
HTMLは次の図のようになっています。

ホントはあんまりこんな指定の仕方はしないですが、検索テキストは、全体のHTMLの構造の中では、inputタグの1番目になっています。
driver.find_elements_by_tag_name('input')この形で、すべてのinputタグを取得することが出来ますね。
実は、これに対してIndex指定することで、○番目の要素という指定が出来ます。
1番目の要素は[0]番になりますので、
driver.find_elements_by_tag_name('input')[0]とすることで、検索テキストの入力ボックスが指定出来ます。
同じように、「Google 検索」ボタンは、name属性の’btnK’の1番目となっています。
driver.find_elements_by_name('btnK')[0]このように書くことが出来ます。
コード全体は以下のようになります。
from selenium import webdriver
import time
# chromedriverの読み込み
driver = webdriver.Chrome(r"C:\Users\tomom\AppData\Local\SeleniumBasic\chromedriver.exe")
# Google先生を開く
url = r"https://www.google.com/"
driver.get(url)
# 検索テキストを入れるボックスの要素を取得
el_search = driver.find_elements_by_tag_name('input')[0]
# 検索テキストを入れるボックスに”ひらちんの部屋”と入れる
el_search.send_keys('ひらちんの部屋')
# 「Google 検索」ボタンの要素を取得
el_button = driver.find_elements_by_name('btnK')[0]
# 「Google 検索」ボタンを押す
el_button.click()
time.sleep(1)el_search と el_button でそれぞれ、要素を取得しています。
検索テキストを入れるボックスには、そのあと「.send_keys」 でテキストの入力。
「Google 検索」ボタンに対しては、「.click()」でクリックしています。
では実際に動作を確認しましょう。
検索ボックスにテキストを入れて、検索するボタンを押すことが出来ました!
まとめ
「次の1歩」ということで、HTML要素の指定方法と、その後の要素の操作について説明しました!
Seleniumにはこれ以外にも、ブラウザ操作のために便利な機能がたくさんあります。
そもそも、操作や情報を取得したい要素を特定するのが肝だったりもするので、次回以降、もっと踏み込んで、いろんな機能や要素の見つけ方などを紹介できればと思います!!


コメント