Selenium Basicとは
VBAでWEBスクレイピングなど自動操作を行いたい時、VBAをやっている人だと、IE(Internet Explorer)の自動操作が考えられますが、最近だとIEは既に時代遅れ。
WEBアプリやサイトによっては、IEでは動かないなんてのも多くなって来ましたね(T_T)
Selenium Basicを利用することにより、IEでは動かないWEBアプリやサイトを、ChromeやFireFoxなどのブラウザを操作してWEBスクレイピングを行うことが可能です!
しかも!IEの操作よりも簡単にコードが記述出来ます(^^)
今回は、そのSelenium Basicの初め方を紹介したいと思います!!
準備
Selenium Basicは、生VBAのそのままの状態では使えません。
始める前に、事前の環境構築(準備)が必要です。
※今回は、Chromeブラウザの操作で紹介します。
- Selenium Basicのインストール
- Chromeドライバの置き換え
- VBEでの参照設定
Selenium Basicのインストール
まずは本体をインストールしましょう(^^)
下記のURLからダウンロード出来ます。
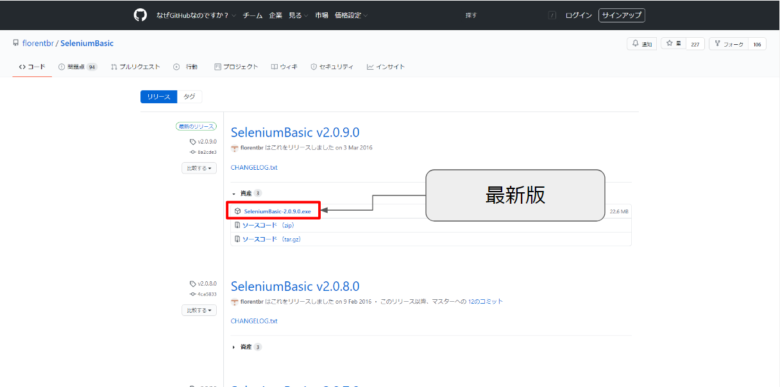
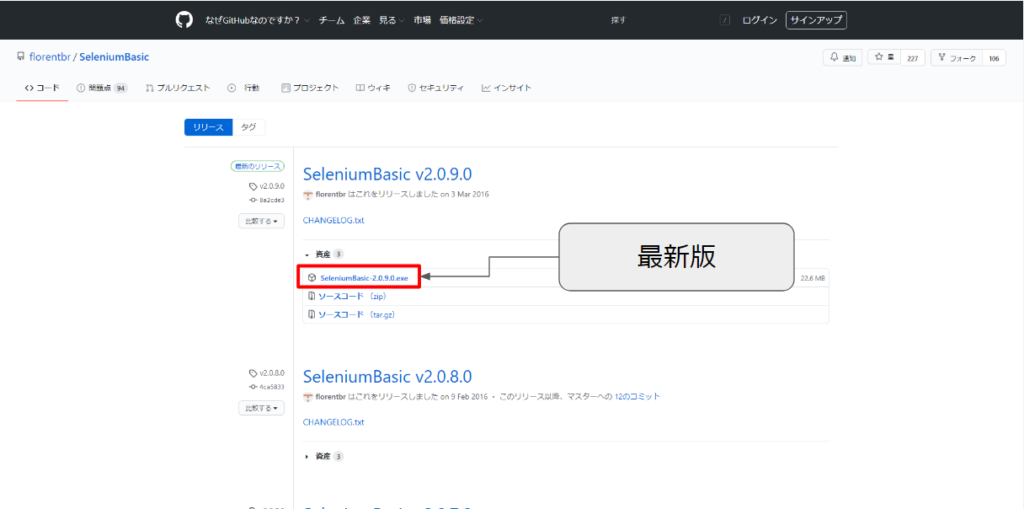
下記のようなページが出てきますので、一番上の最新版をダウンロードしましょう!(執筆時点ではSeleniumBasic v2.0.9.0.exe)

ダウンロードしたら、そのままexeファイルを実行します(ダブルクリック!)

「Next >」をポチ

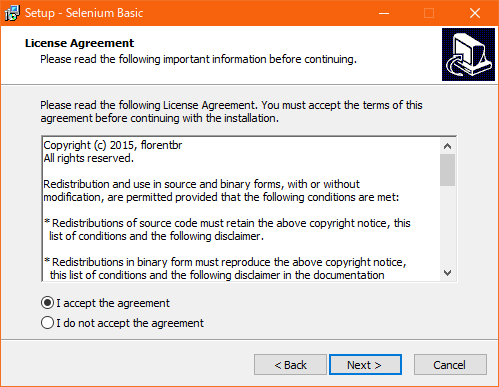
「I accept the agreement」にチェックを入れて「Next >」をポチ

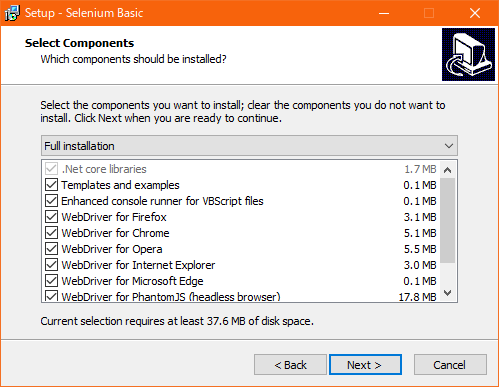
そのまま、「Next >」をポチ

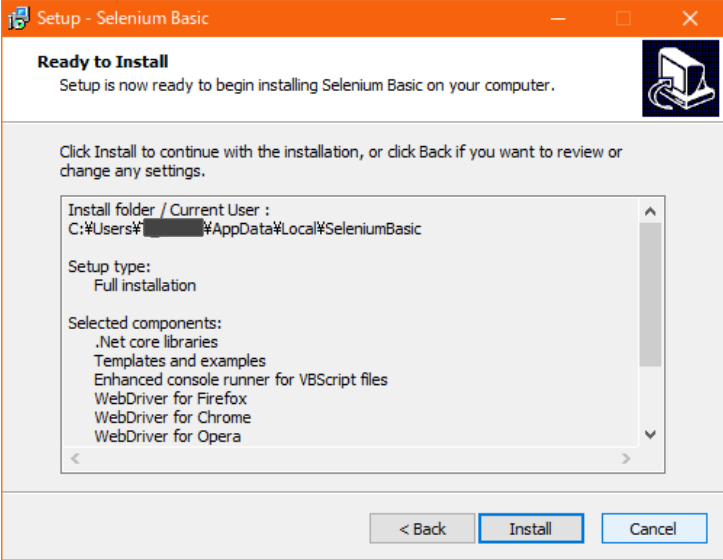
「Install」でインストール実行!

インストールが終われば完成です!
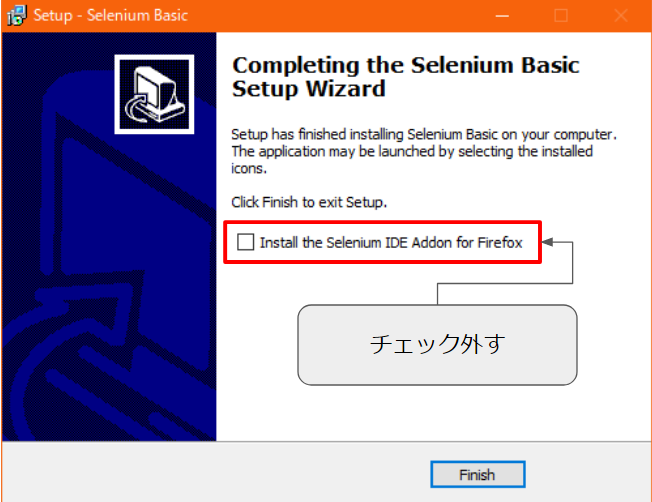
「Install the Selenium IDE Addon for Firefox」は今回特に関係ないのでチェック外します。
最後に「Finish」で完了です。
Chromeドライバの置き換え
次にChromeドライバの置き換えを行います。
インストールしたSelenium Basicの中のChromeドライバは最新になっていないので、そのままだと動かない場合があります。
使っているChromeのバージョンに合わせてChromeドライバを置き換えてあげる必要があります。
以下のリンクからダウンロード出来ます。
Chromeのバージョンは、以下のように確認出来ます。
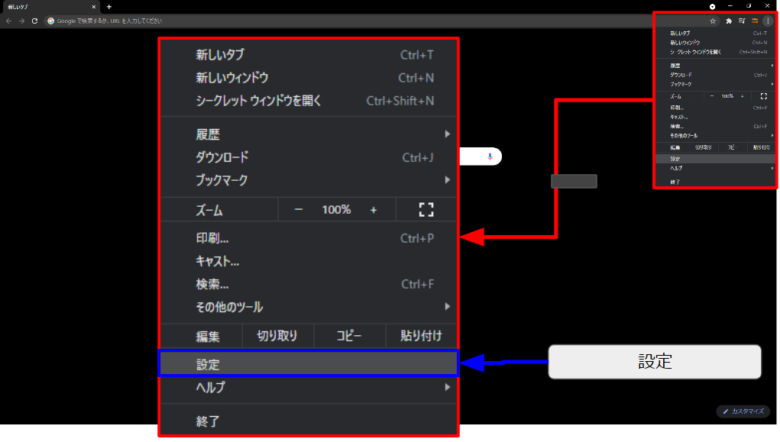
1.Chromeを立ち上げて、右上の「︙」のところで出るメニューから「設定」に進みます。

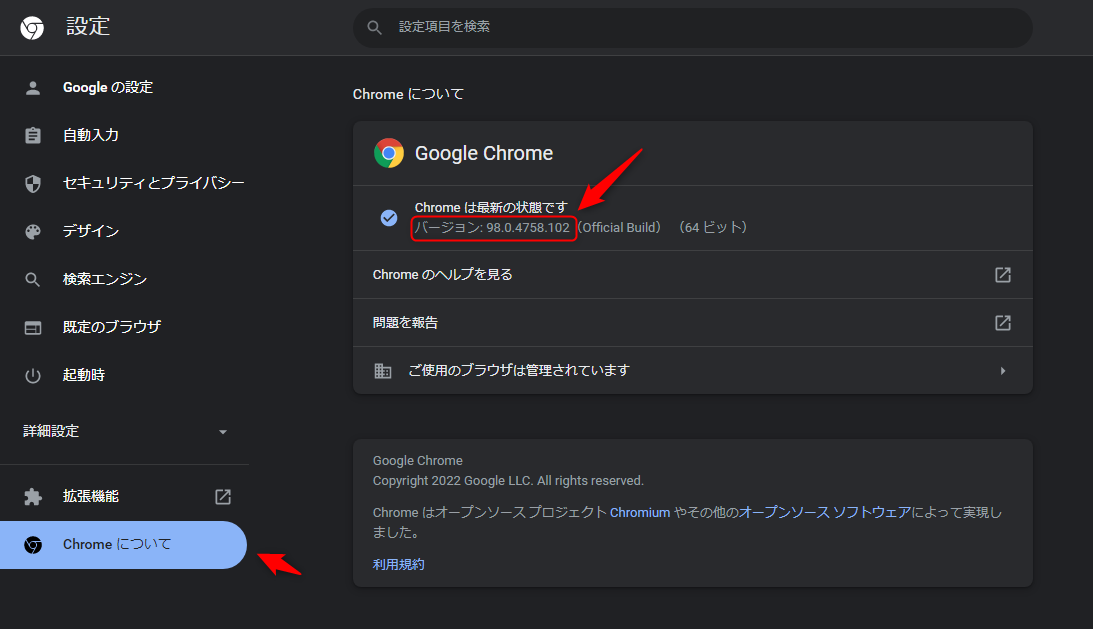
2.設定画面の左側のメニューの下に「Chromeについて」というところがあるのでそこをクリック
3.Chromeについての情報が表示されますので、バージョンが確認出来ます。

僕の場合は、現在最新版で、「バージョン:98.0.4758.102」となっていますね。
では、改めてChromドライバのダウンロードページに進みます。
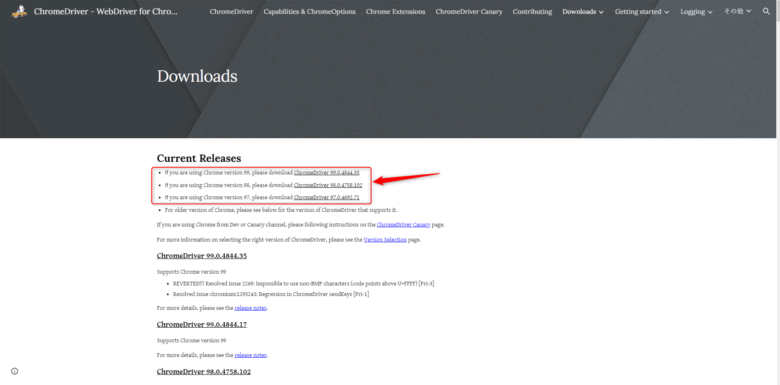
リンクに進むと、次のようなページになります。

「Current Releases」のところからバージョンを選びます。
「ChromeDriver 98.0~」「ChromeDriver 99.0~」というのがありますね。
先程確認した、僕の場合は、Chromeのバージョンが98.0~だったので、「ChromeDriver 98.0~」の方を選択します。
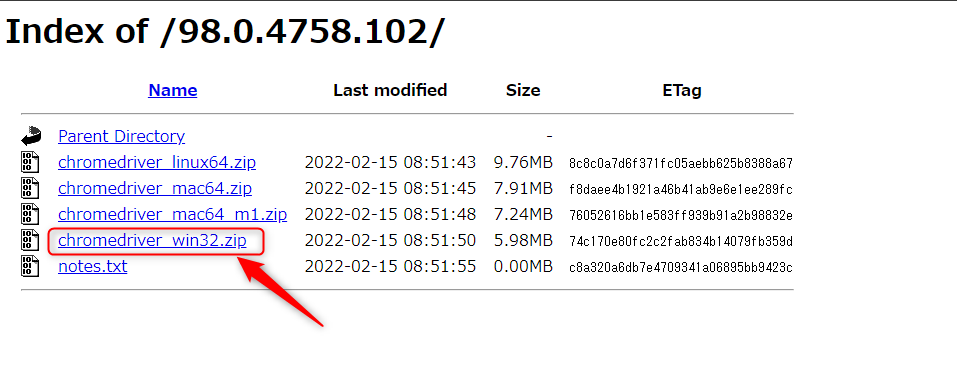
クリックすると以下のようなページに飛びます。

zipファイルが何個かありますが、ここでは自分の使っているOSに合わせて選んでください。
私の場合は、windowsなので「chromedriver_win32.zip」を選びます。
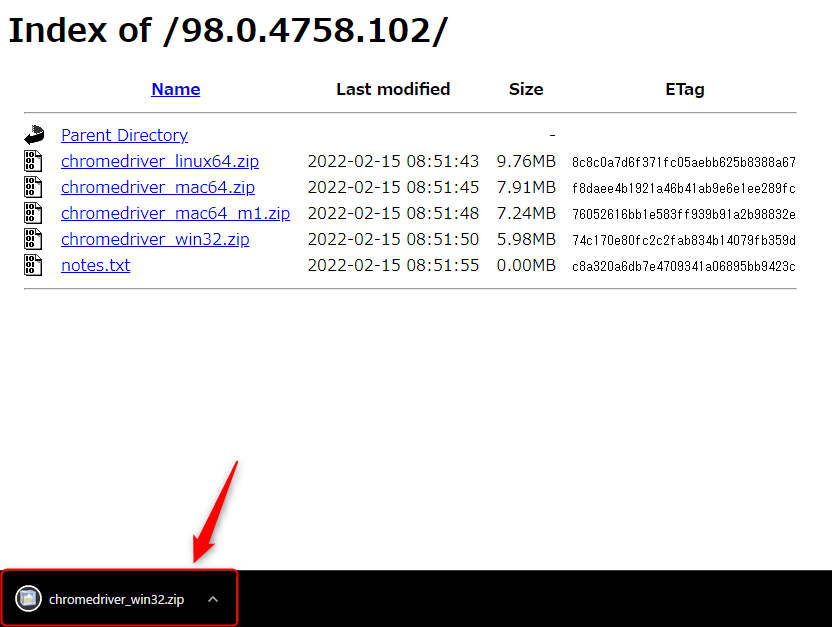
クリックするとファイルがダウンロードされます。

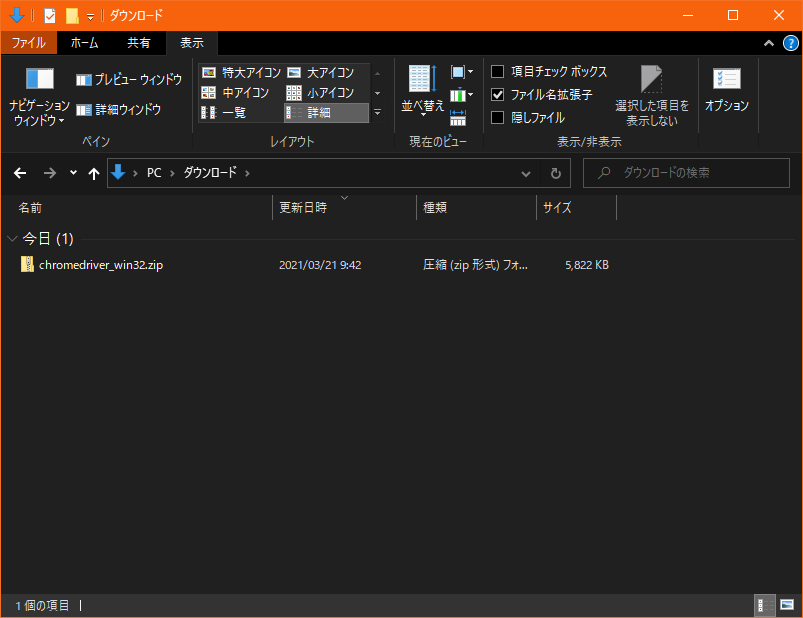
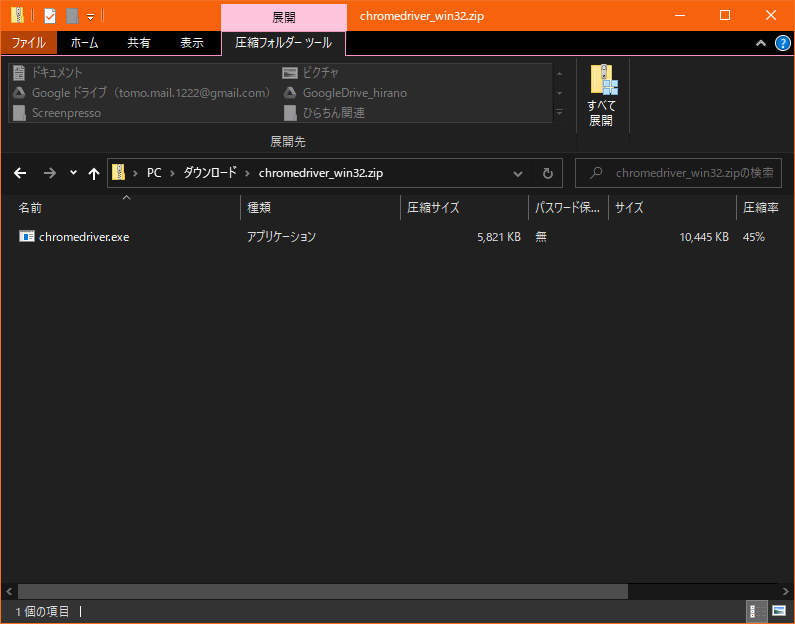
図のように「chromedriver_win32.zip」がダウンロードされました。

中身は「chromedriver.exe」です。

こいつを、最初にダウンロードしたSeleniumBasicの中に元々入っているchromedriver.exeと置き換えます。
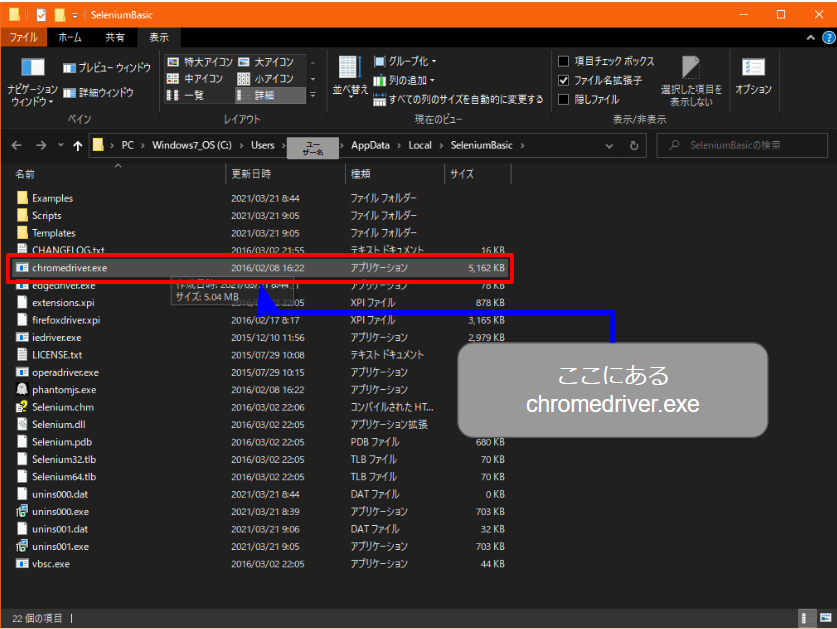
Windows10で普通にインストールした場合は「C:\Users\ユーザー\AppData\Local\SeleniumBasic」にあります。
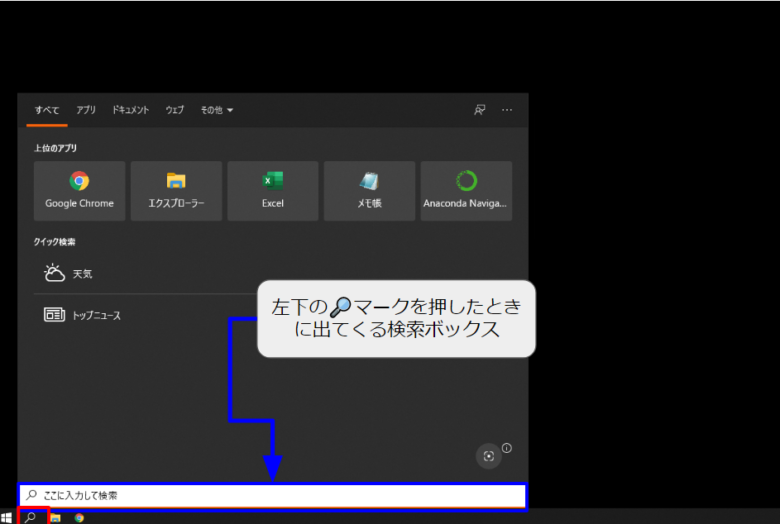
左下の🔎マークを押した検索ボックスに入れるとその場所がすぐ出てきます。

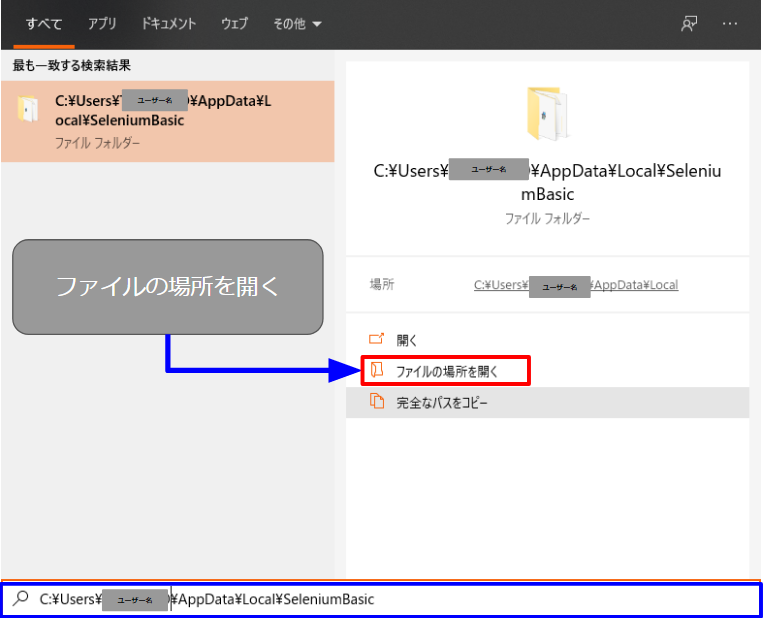
検索ボックスに「C:\Users\ユーザー\AppData\Local\SeleniumBasic」を入れるとフォルダの場所が表示されるので、「ファイルの場所を開く」を押す

「chromedriver.exe」ファイルが見つかりました!

ここに、先程ダウンロードした「chromedriver_win32.zip」の中身の「chromedriver/exe」を上書き保存します。
コピペでOKです。
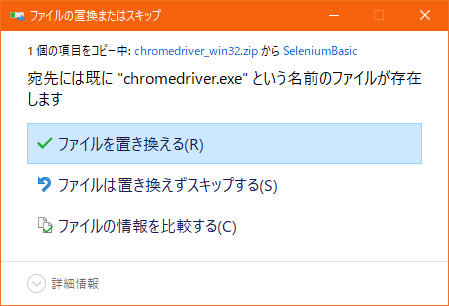
「ファイルを置き換える」で進めます。

VBEでの参照設定
最後にVBEでの参照設定をして準備は完了です。
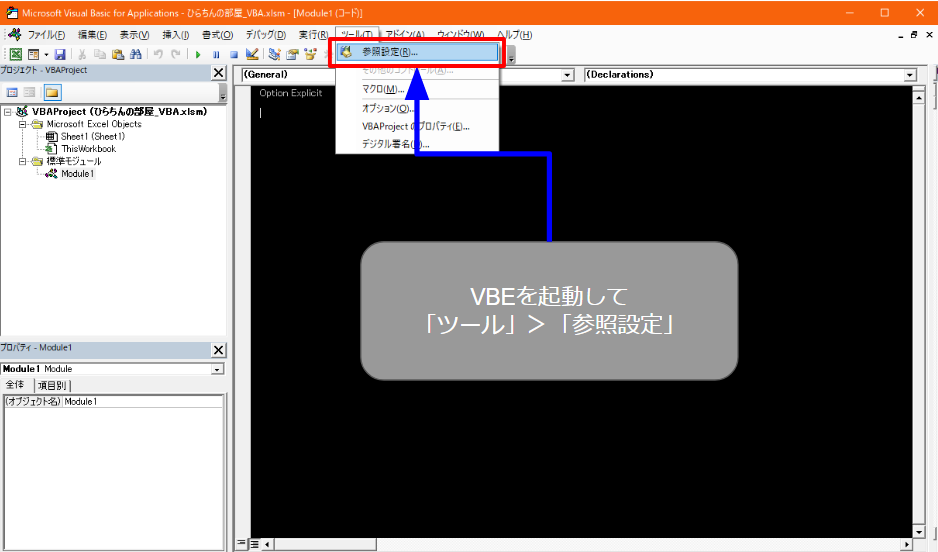
EXCELを立ち上げて、VBEを起動し「ツール」>「参照設定」と進みます。

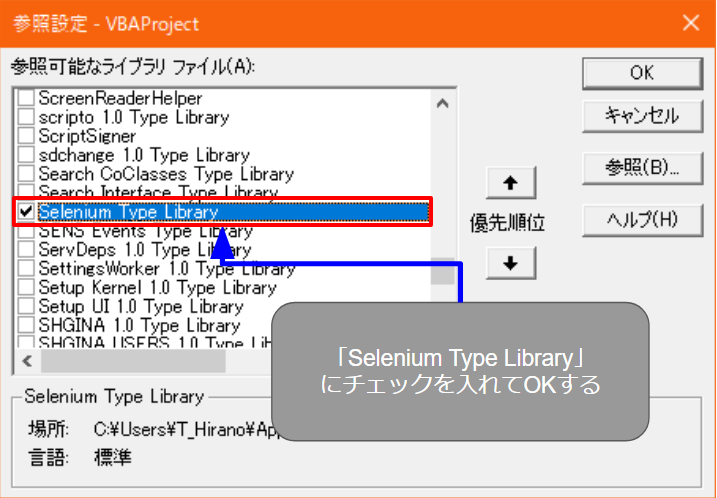
一覧の中から「Selenium Type Library」にチェックを入れてOKします。

これで、Selenium Basicを使う準備は完了です。
使い方
準備は出来たので簡単な使い方を少し紹介します。
とりあえずですが、Yahooのトップページで少し使ってみます。

WEBサイトを表示する
コードは次です。
Sub sample()
' Seleniumのインスタンス生成(お決まり文言)
Dim Driver As New Selenium.WebDriver
Driver.Start "chrome" ' chrome使うからこれ
' 引数に開きたいURLを指定する
Driver.Get "https://www.yahoo.co.jp/"
' プログラム終わると勝手にdriver閉じちゃうので、確認用に一旦ストップ
Stop
' 終了処理
Driver.Close
Set driver = Nothing
End Subこれを、実行するとYahooのトップページが開きます。Stopのところで一旦止まりますので確認して見てください。
実行を再開すると、ページが閉じるはずです。
WEBサイトを操作する
では、立ち上げした後、検索ボックスに検索テキストを入力して、検索ボタンを押していきます。
先程のWEBサイトを立ち上げるコードに追加で記述しています。
Sub sample()
' Seleniumのインスタンス生成(お決まり文言)
Dim Driver As New Selenium.WebDriver
Driver.Start "chrome" ' chrome使うからこれ
' 引数に開きたいURLを指定する
Driver.Get "https://www.yahoo.co.jp/"
'### ここから追加
' ①検索ボックスに「ひらちんの部屋」と入力
Driver.FindElementByCss("#ContentWrapper > header > section._1o9PYyvuVafb5hd9eJ9rYX > div > form > fieldset > span > input").SendKeys "ひらちんの部屋"
' ②検索ボタンをクリックする
Driver.FindElementByCss("#ContentWrapper > header > section._1o9PYyvuVafb5hd9eJ9rYX > div > form > fieldset > span > button > span").Click
' ### ここまで追加
' プログラム終わると勝手にdriver閉じちゃうので、確認用に一旦ストップ
Stop
' 終了処理
Driver.Close
Set Driver = Nothing
End Sub①と②の部分ですね。
' ①検索ボックスに「ひらちんの部屋」と入力
Driver.FindElementByCss("#ContentWrapper > header > section._1o9PYyvuVafb5hd9eJ9rYX > div > form > fieldset > span > input").SendKeys "ひらちんの部屋"
' ②検索ボタンをクリックする
Driver.FindElementByCss("#ContentWrapper > header > section._1o9PYyvuVafb5hd9eJ9rYX > div > form > fieldset > span > button > span").Click①②共通で「FindElementByCss」メソッドを使っています。引数に指定したSCCのセレクターを取得するメソッドです。
FindElementByCss(*) *には、実際の画面で調べたselectorを文字列で指定しています。
また、続けて①では「Sendkeys」メソッド、②では「Click」メソッドを使っています。
「Sendkeys」メソッドは、引数で指定した文字列を、取得した要素に記入するメソッドです。
「Click」メソッドはそのままですね。取得した要素をクリックします。
動画で実行してみましょう!
出来ましたね(^^)
Selectorの簡単な調べ方
HTMLにあまり詳しくなかったりすると、CSSのSelectorが分からない。。。みたいなことになるかもしれませんが、安心してください。
Chromeブラウザのデベロッパーツールを使うことで簡単に調べられます。
まずは、普通に操作したいページをChromeブラウザで開いて「F12」ボタンを押します。

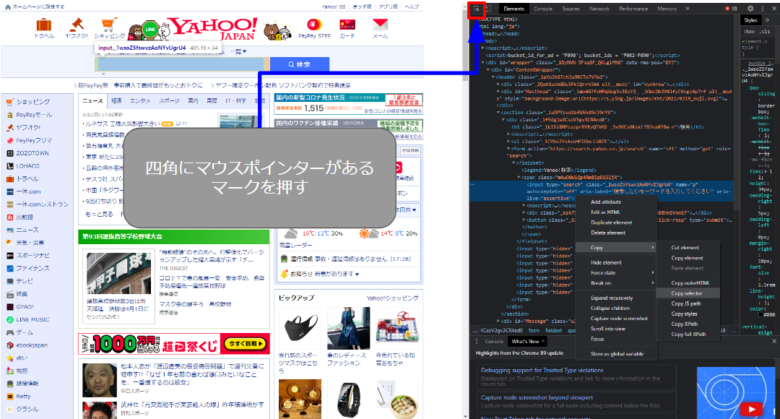
開発感たっぷりの画面が出てくるので、上の方にある四角にマウスポインターが乗ってるようなマークを押します。

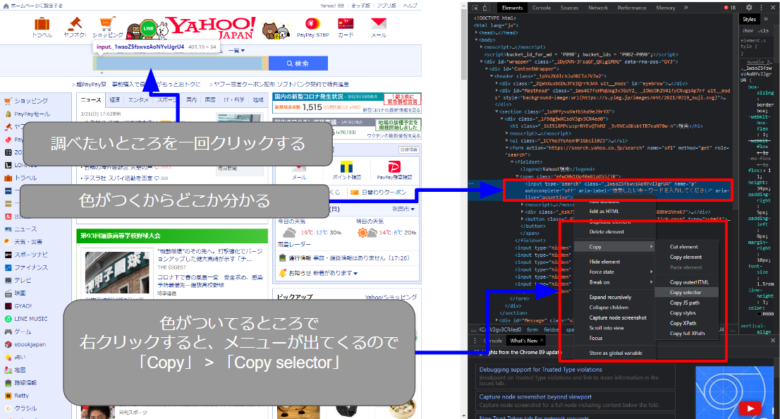
その状態で、調べたい要素のところを一回クリックしてください。
開発画面でHTMLに網掛けされている場所が変わります。
そこが、先程選択された場所です。

網掛け部分の上で、右クリックすると、コピーのメニューが出てくるので、「Copy selector」を選んでください。
これで、CSSのSelectorがクリップボードにコピーされています。
後は、FindElementByCssの引数に貼り付けて完了です。
「オートメーションエラー」や「メモリが足りません」と表示される
プログラムを実行したときに、「オートメーションエラー」や「メモリが足りません」とエラーが表示される場合、次のことを試してみてください。
StartChrome.vbs を実行する
Chromeブラウザを使って、SeleniumBasicを使うためにはPCに「.NET framework」がインストールされている必要があります。
それがインストールされていないと「オートメーションエラー」や「メモリが足りません」と怒られます。
SeleniumBasicに格納されている「StartChrome.vbs」を実行するだけで、環境インストールしてくれますので便利です。
場所
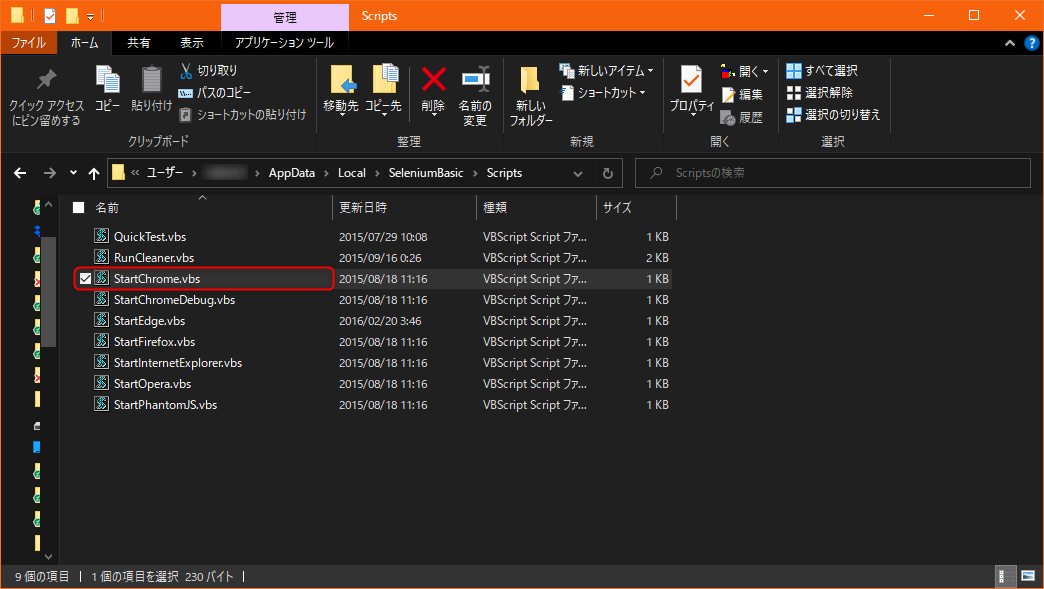
C:\Users\ユーザー名\AppData\Local\SeleniumBasic\Scripts\StartChrome.vbs

「chromedriver.exe」があったフォルダに「Scripts」フォルダがあるので、その中にあります(^o^)
StartChrome.vbs が見つかったらダブルクリックして、後は指示に従ってインストールをしてください(^o^)
インストールしたら、一回EXCELを閉じてもう一回開けばOKです!
再度、プログラムを実行してみましょう!
まとめ
Selenium Basicを始めるための方法を紹介しました。要素の指定方法は他にもたくさんありますが、FindElementByCssが結構わかりやすくて簡単かな?と思っています。操作のメソッドもSendkeyとClickだけ紹介していますが、WEBサイトの操作はこれだけあればかなりのことが出来ます(^^)
試しに使って見てください(^^)
また、追々色んなメソッドも紹介していければと思うのでよろしくおねがいします!!


コメント