WEBページの画像を参照する
今回は、WEBページにある画像をスプレッドシートから参照するIMAGE関数を紹介します!
IMAGE関数
=IMAGE( URL, [モード], [高さ], [幅] )
URL: 取得したい画像のURLを指定します。「”」ダブルクォーテーションで囲います。”http://……”などからちゃんと入れて下さい。(セルへの参照でもOKです!) ※Chromeブラウザで参照したい画像のあるページを表示して、右クリックで「画像アドレスをコピー」すると簡単にその画像のURLが分かります。
[モード]:画像のサイズ設定モード(省略可)
- アスペクト比を変えずにセル内に収まるように画像サイズを変更します。
- アスペクト比を無視してセル内に収まるように画像を引き伸ばすか縮めます。
- 画像を元のサイズのままにします。その場合、画像がトリミングされることがあります。
- カスタム サイズに変更できます。
画像に合わせてセルのサイズを変更することは出来ません。
[高さ]:画像の高さをピクセルで指定。カスタムの高さを設定するには、モードを「4」にする。(省略可)
[幅]:画像の幅をピクセルで指定。カスタムの幅を設定するには、モードを「4」 にする。(省略可)
サンプル
特に意味は無いですが、次のWEBページの中にある、
※ピクシブ百科事典の「スラムダンク」のページです。
次の、画像URLでやってみます。
https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg
引数を全て省略
まずは、引数を全て省略した次の数式をSpreadsheetのA1セルに入力します。
数式
=IMAGE(“https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”)

セルの高さに合わせて、縮小された画像がセル内に表示されます。
モード指定
1.アスペクト比を変えずにセル内に収まるように画像サイズを変更します。
数式
= IMAGE( “https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”, 1 )

1.は省略した時と同じです。セルの高さや幅を変えると写真のサイズが変わります。縦横の比率は変わりません。


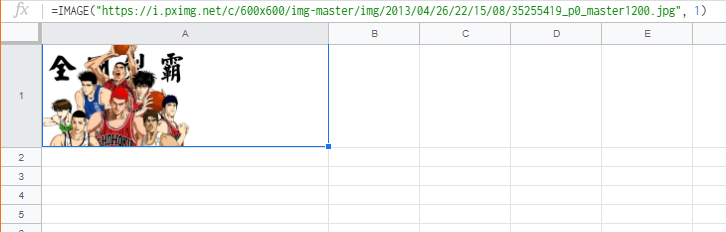
2.アスペクト比を無視してセル内に収まるように画像を引き伸ばすか縮めます。
数式
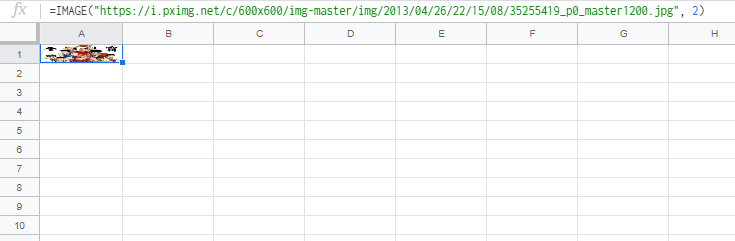
= IMAGE( “https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”, 2 )

2.は縦横の比率を無視してセルの大きさに画像が合います。

3.画像を元のサイズのままにします。その場合、画像がトリミングされることがあります。
数式
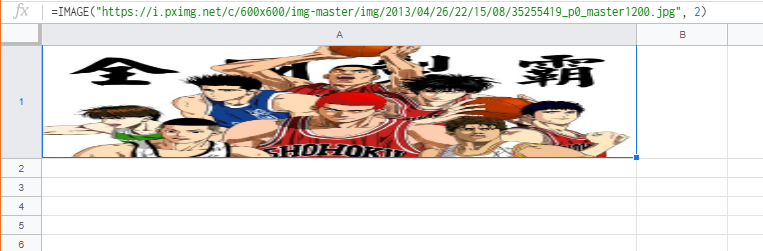
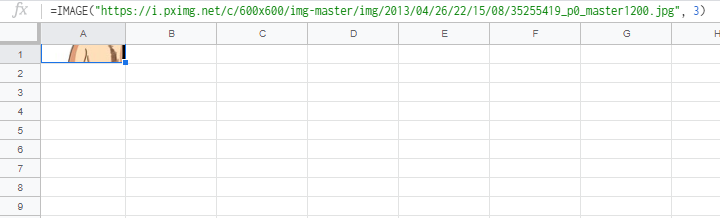
= IMAGE( “https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”, 3 )

3.は画像のサイズがもとのままになります。セルのサイズは変わらないので、セルのサイズが標準だとはみ出たりします。

4.カスタム サイズに変更できます。
数式
= IMAGE( “https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”, 4 )

4.はカスタムサイズの指定なので、更に「高さ」「幅」の引数を指定しないとエラーになります。
数式(高さ・幅指定)
= IMAGE( “https://i.pximg.net/c/600×600/img-master/img/2013/04/26/22/15/08/35255419_p0_master1200.jpg”, 4, 50, 100)
指定した、高さ・幅の比率で画像が表示されます。

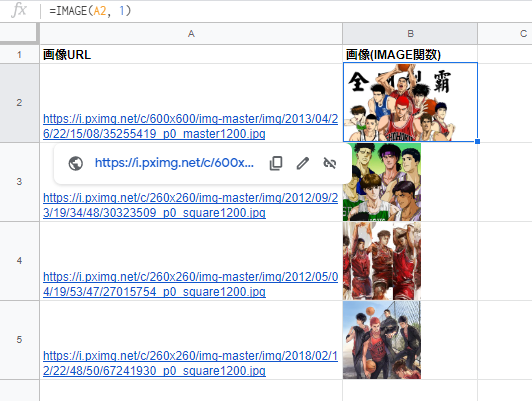
URL部分をセルの参照にする
URL部分をセルの参照にすることも出来ます。
A列に画像URLを入れ、B列のIMAGE関数から参照しています。

まとめ
IMAGE関数を説明しました。僕は使い所が思い当たりませんが、きっと役立つ人もいるはず!

コメント