Googleカレンダーを操作するCalendarサービス
Calendarサービス
Calandarサービスは、GASでGoogleカレンダーを操作するときに使うクラスとメンバーがまとめられています。Googleカレンダーに登録されたイベントの情報を取得したり、イベントを追加したり削除したりなどの操作が行えます。
Calendarサービスの主なクラス
| クラス | 説明 |
|---|---|
| CalendarApp | Calendarサービスのグローバルオブジェクト |
| Calendar | カレンダーの操作をする機能を提供する |
| CalendarEvent | 一つのイベントを操作する機能を提供する |
Calendarサービスのクラスは、CalendarApp→Calendar→CalendarEventという改装構造になっています。これは、スプレッドシートサービスのときの、SpreadsheetApp→Spreadsheet→Sheet→Rangeと同じようにイメージしてもらえればOKです。
これまで、「その1」「その2」ではCalendarAppクラス・Calendarクラスについて説明しました。
今回はその3ということで、最後にCalendarEventクラスについて説明していきたいと思います。
CalendarEventクラス
CalendarEventクラスは前述の通りCalendarサービスの中では第3階層目のクラスになります。上位階層Calendarクラスで取得したり作成した、予定(イベント)の一つ一つを操作するためのクラスです。
CalendarEventクラスの主なメンバーは次です。
| メンバー | 返り値 | 説明 |
|---|---|---|
| addGuest(email) | CalendarEvent | イベントにゲストemailを追加する |
| deleteEvent() | void | イベントを削除する |
| getAllDayEndDate() | Date | 終日イベントの終了日を取得する |
| getAllDayStartDate() | Date | 終日イベントの開始日を取得する |
| getColor() | String | イベントの色を取得する |
| getCreators() | String[] | イベントの作成者を取得する |
| getDateCreated() | Date | イベントの作成日を取得する |
| getDescription() | String | イベントの説明を取得する |
| getEndTime() | Date | イベントの終了日時を取得する |
| getId() | String | イベントのIDを取得する |
| getLastUpdated() | Date | イベントの最終更新日を取得する |
| getLocation() | String | イベントの場所を取得する |
| getMyStatus() | GuestStatus | ユーザーのイベントステータスを取得する |
| getOriginalCalendarId() | String | イベントが最初に作成されたカレンダーのID取得を取得する |
| getStartTime() | Date | イベントの開始日を取得する |
| getTitle() | String | イベントのタイトルを取得する |
| getVisibility() | Visibility | イベントの可視性を取得する |
| isAllDayEvent() | Boolean | 終日イベントであるかどうかを判定する |
| isOwnedByMe() | Boolean | イベントがユーザーによって所有されているかどうかを判定する |
| removeGuest(email) | CalendarEvent | イベントからゲストemailを削除する |
| setAllDayDate(date) | CalendarEvent | 終日イベントの日付を設定する |
| setColor(color) | CalendarEvent | イベントの色をcolorに設定する |
| setDescription(description) | CalendarEvent | イベントの説明を設定する |
| setLocation(location) | CalendarEvent | イベントの場所を設定する |
| setMyStatus(status) | CalendarEvent | ユーザーのイベントステータスを取得する |
| setTime(start, end) | CalendarEvent | イベントの期間をstartからendに設定する |
| setTitle(title) | CalendarEvent | イベントのタイトルを設定する |
上記の通りカレンダーに紐づく予定(イベント)に関する操作が中心のメソッドが揃っています。
イベントIDでイベントを取得する
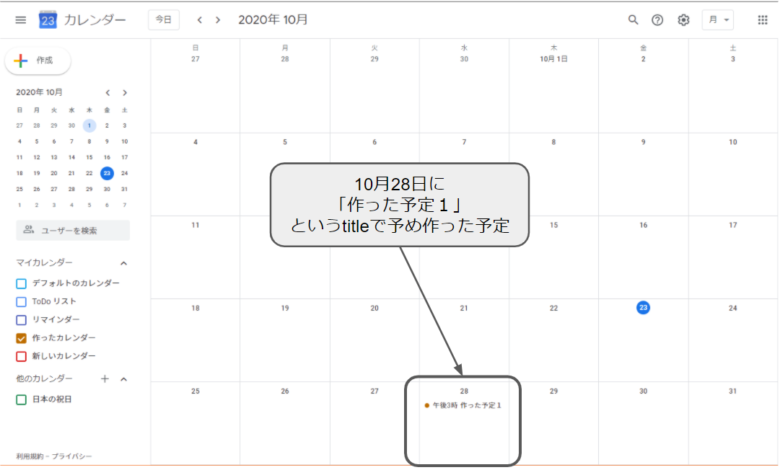
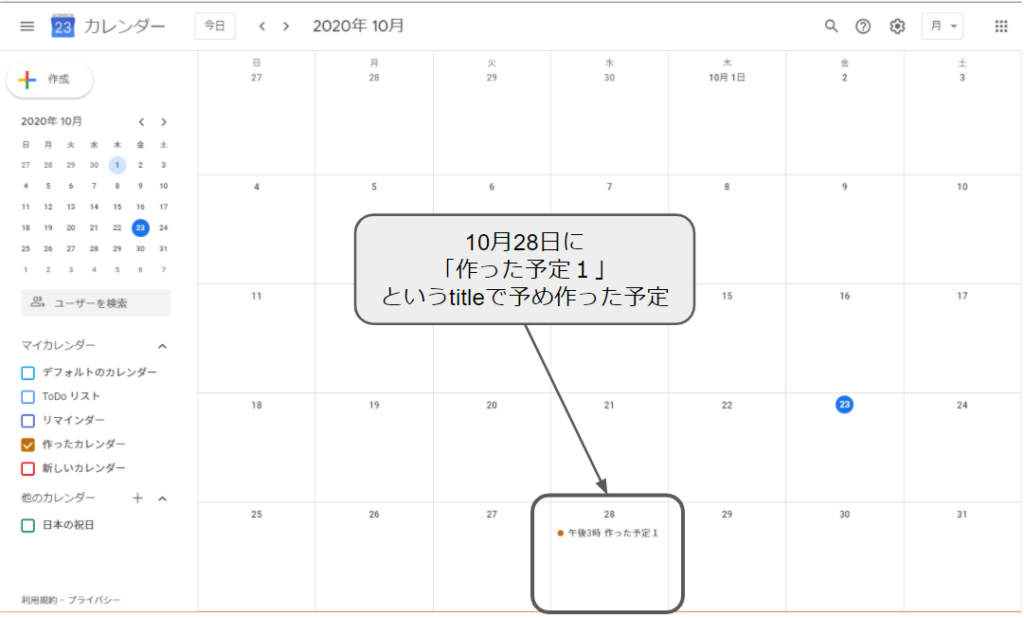
次のサンプルイベントをGASで取得してみましょう。

上の画像の10月28日に予め作ったイベント「作った予定1」を使って、CalendarEventクラスの主なメンバーの動きを確認しましょう。
function test() {
// カレンダーのID(IDはそれぞれ指定してください。)
var calendarId = "*************@google.com"
// カレンダーを取得する
var calendar = CalendarApp.getCalendarById(calendarId)
// ①指定期間の予定の一覧を取得する
var events = calendar.getEventsForDay(new Date("2020/10/28"))
// ②イベントIDを取得する(配列から取り出す)
events.forEach(function(event, i , array){
// ③イベントIDを書き出す
Logger.log(event.getId()) // ④*********@google.com
})
}①で取得したイベントは配列形式で一覧となります。今回のサンプルの場合は、10月28日はイベントが一個しかありませんので、配列の要素は1つだけです。
②では配列の要素をforEachで順番に処理しています。③の部分で取り出したCalendarEventオブジェクトからIDを取得してログに表示させています。
このサンプルでは、要素が一つだけなので、④のように一つのイベントIDが書き出されます。(*は伏せ字です)
この④のイベントIDを使うことで、上位階層のクラスである、CalendarAppクラスやCalendarクラスのgetEventByIdメソッドで個別のイベントを取得することが出来ます。
以下のコードで、イベントIDからイベントを取得して、イベントのタイトルを取得し、ログに書き出すことが出来ます。
function test() {
// カレンダーのID(IDはそれぞれ指定してください。)
var calendarId = "********@google.com"
// カレンダーを取得する
var calendar = CalendarApp.getCalendarById(calendarId)
// イベントをIDで取得する(さっきの④のIDを使う)
var eventId = "**********@google.com"
// イベントを取得する
var event= calendar.getEventById(eventId)
// イベントの情報をログに書き出す
Logger.log(event.getTitle()) // 作ったカレンダー1
}一番最後のログに書き出すところの、event.getTitle()のget~のメソッドを色々と変えることで、イベントのいろいろな情報を取得することが出来ます。
イベントの情報の変更したり追加したりする
次は、取得したイベントの情報を追加したり、変更したりする方法です。
メソッドで言うと、set~みたいなメソッドを使います。
早速、やってみましょう。先程のコードを利用して確認しましょう。イベントをIDで取得するところまでは同じです。
イベントを取得した後に、現在設定されている「説明(Description)」を取得して、その後setDescriptionメソッドで、新たに「説明(Description)」を上書きして、再度、設定されているものをgetDescriptionメソッドで取得するという流れです。
function test() {
// カレンダーのID(IDはそれぞれ指定してください。)
var calendarId = "*********@google.com"
// カレンダーを取得する
var calendar = CalendarApp.getCalendarById(calendarId)
// イベントをIDで取得する(さっきの④のIDを使う)
var eventId = "***********@google.com"
// イベントを取得する
var event= calendar.getEventById(eventId)
// ********* ここまでは同じ **************
// ⑤現在設定されている「説明(Description)」を取得する
Logger.log(event.getDescription()) // お金の計算
// ⑥説明を上書きする
var description = "生活のためのお金の計算をする時間"
event.setDescription(description)
// ⑦再度、現在設定されている「説明(Description)」を取得する
Logger.log(event.getDescription()) // 生活のためのお金の計算をする時間
}実行すると、⑤と⑦で説明の中身が変わっていることが分かります。⑥のsetDescriptionメソッドで情報を上書き出来ていますね。
set~のメソッド部分を変更することで他の情報も書き換えや追加をすることが出来ます。
イベントを削除する
最後にイベントを削除する方法です。
イベントを削除するには、削除したいCalendarEventオブジェクトに対してdeleteEvent()メソッドを実行します。
CalendarEventオブジェクト.deleteEvent()
簡単ですね。
次のコードでイベントを削除してみましょう。
function test() {
// カレンダーのID(IDはそれぞれ指定してください。)
var calendarId = "*********@google.com"
// カレンダーを取得する
var calendar = CalendarApp.getCalendarById(calendarId)
// イベントをIDで取得する(さっきの④のIDを使う)
var eventId = "***********@google.com"
// イベントを取得する
var event= calendar.getEventById(eventId)
// ********* ここまでは同じ **************
// ⑧イベントを削除する
event.deleteEvent()
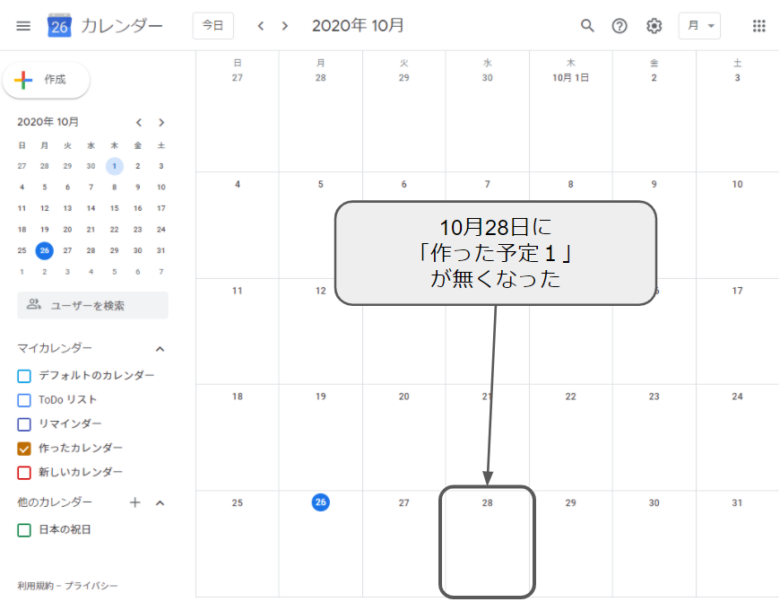
}⑧でイベントを削除しています。
カレンダーを確認すると、10月28日の「作った予定1」のイベントが無くなっていることが確認出来ます。

まとめ
以上、その1、その2、その3でCalendarサービスについて説明しました!Calendarサービスをうまく使うことでいろいろな仕組みが作れそうですね\(^o^)/



コメント
素人で恐縮ですが、一つ質問させてください。
setMyStatusを使用すると、
TypeError: event.setMyStatus is not a function
と言われてしまいます。
これは”event”が悪いのでしょうか。
それともsetMyStatusを使うには何かを読み込む作業が必要なのでしょうか。