グラフの作成
EXCELではおなじみの“グラフ”機能ですが、もちろんGoogleスプレッドシートにもあります!
今回は、その”グラフの作成方法“について紹介します!
グラフ作成の場所
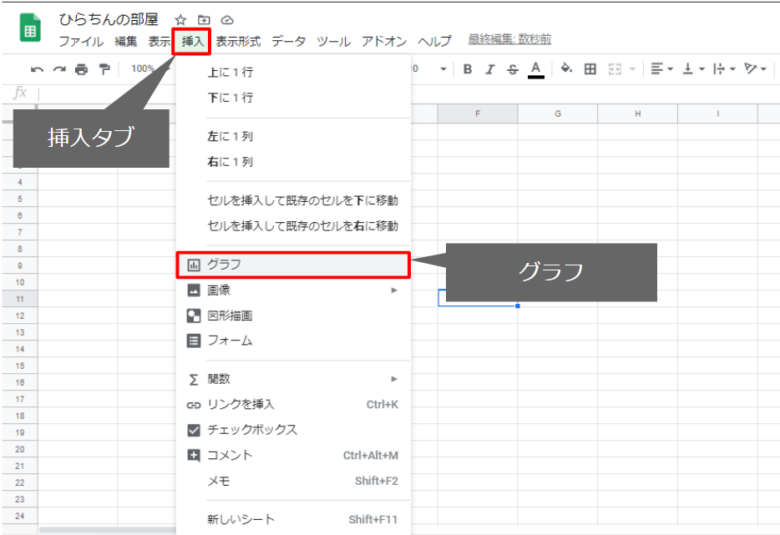
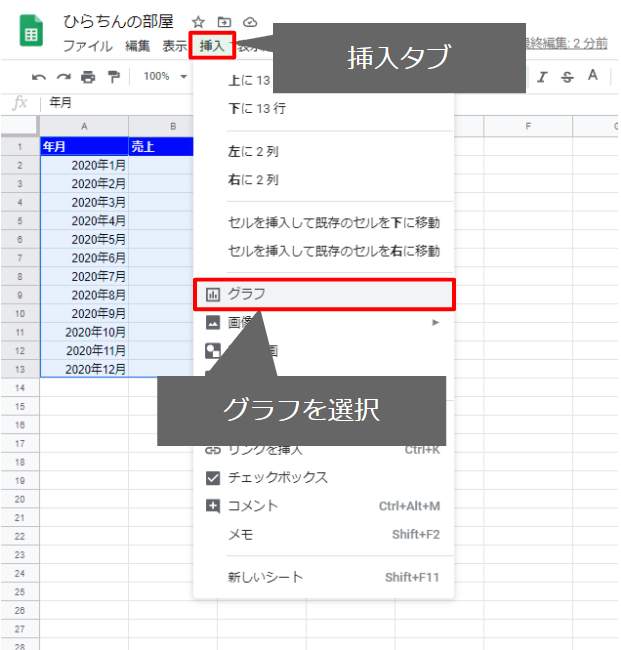
まずは、「グラフ」の場所です。「挿入」タブを開くと、真ん中くらいに「グラフ」があります。

使い方
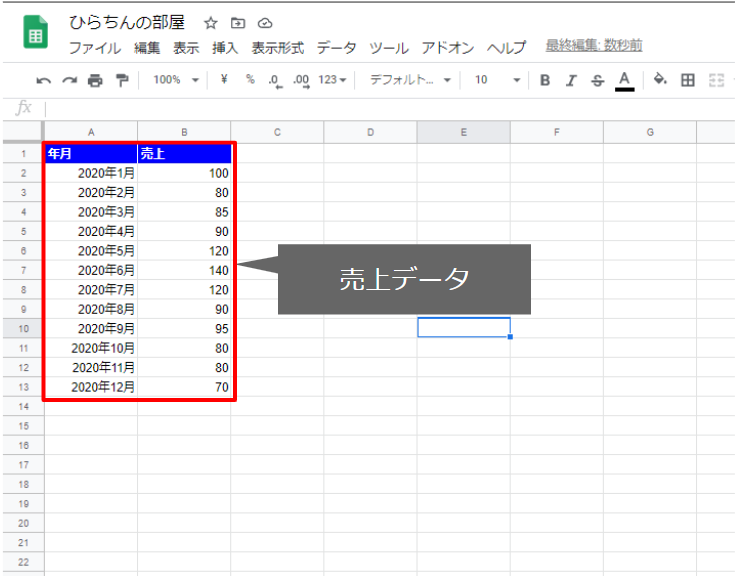
次のサンプルを使って使い方を紹介していきます。
店舗の1年間の売上推移のデータです。

このデータを使って、毎月の推移を折れ線グラフで作成します。

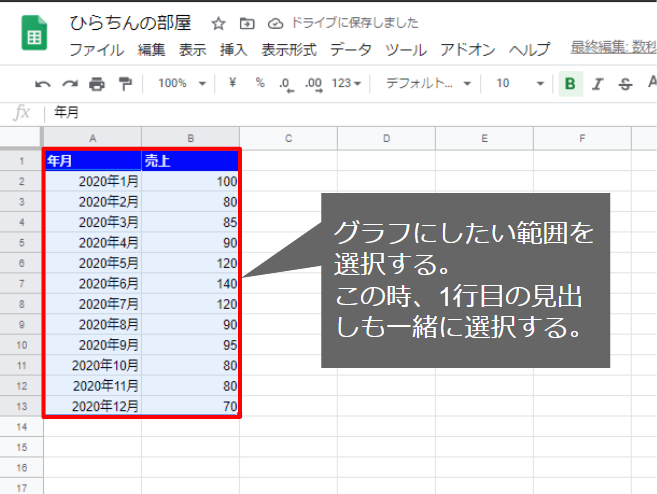
まずは、スプレッドシートのグラフにしたい表を選択します。見出しも範囲に入れないといけないでの注意してください。

次に、「挿入」タブから「グラフ」を選びます。

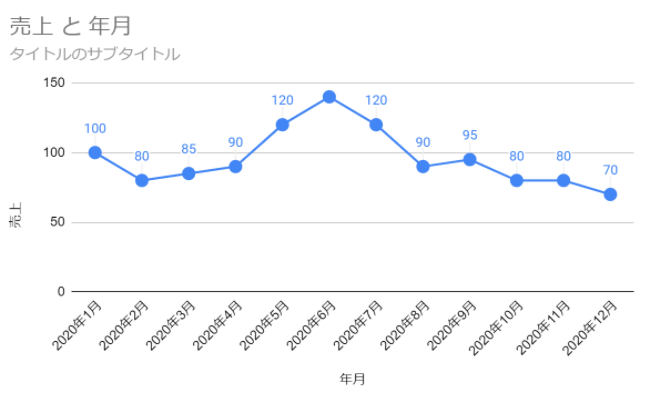
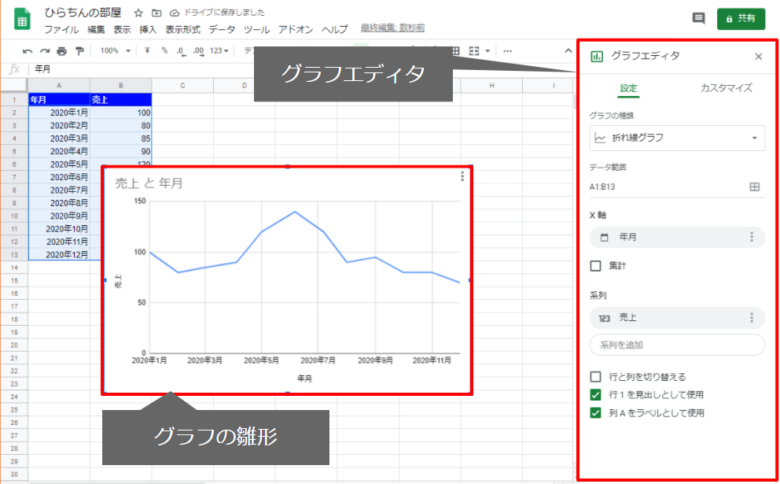
すると画面に、雛形のグラフと、右側に「グラフエディタ」のメニューが表示されます。

基本的には、これで出来ちゃってるんですが、見やすいように変更していきましょう。
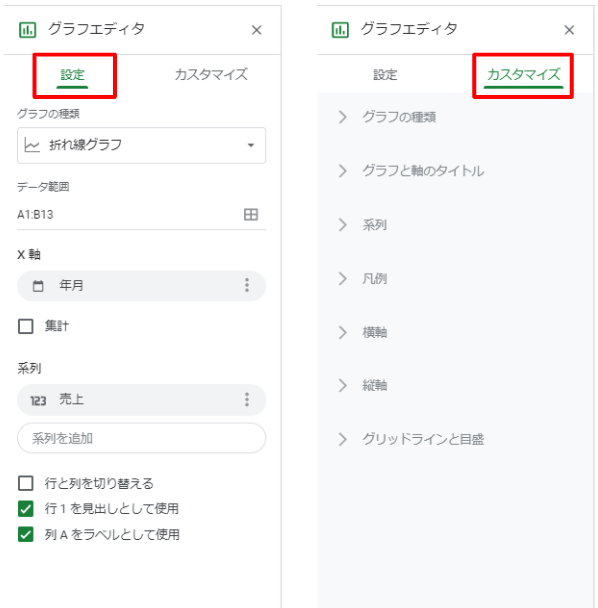
まグラフエディタのメニューは次のようなものがあります。

「設定」タブと「カスタマイズ」タブがあります。
「設定」タブからみていきます。

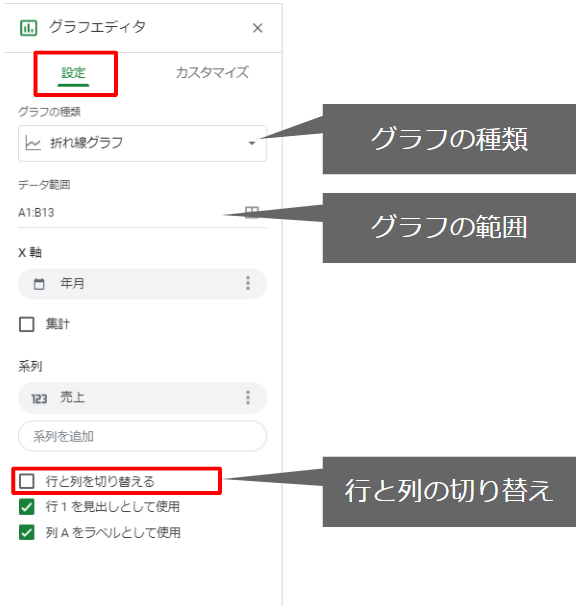
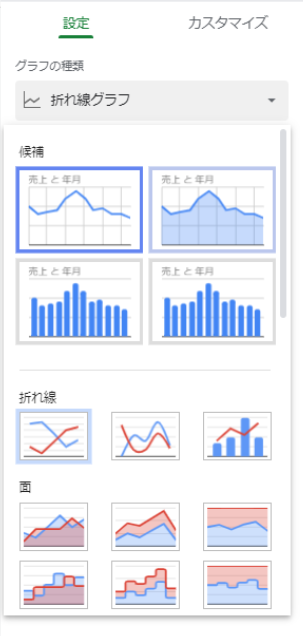
グラフの種類はプルダウンになっていて、グラフの種類を選べます。
プルダウンをクリックすると、様々な種類のグラフが表示されます。今回は、折れ線グラフなのでそのままにしてOKです。

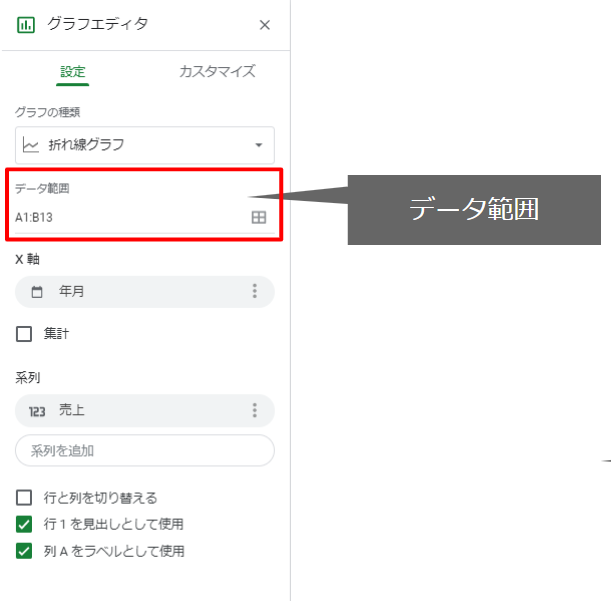
次に、データ範囲です。

kこれは、グラフを作成するときに範囲選択していた場所が設定されています。変更する場合は、このデータ範囲を変更します。
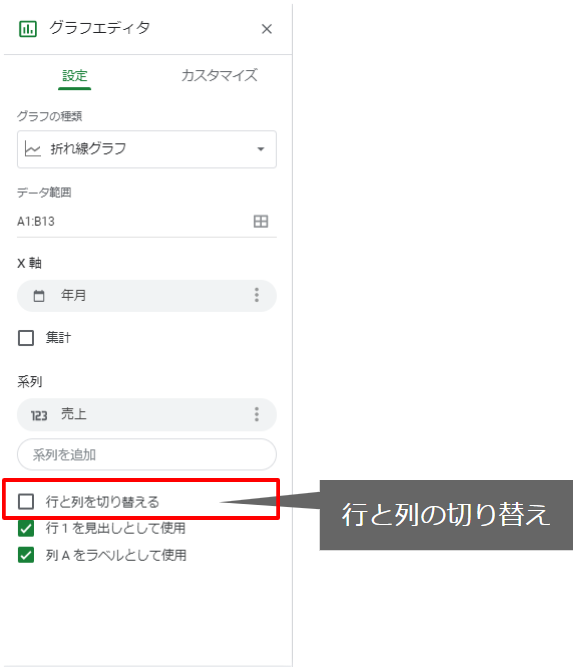
飛ばして、「行と列を切り替える」についてです。

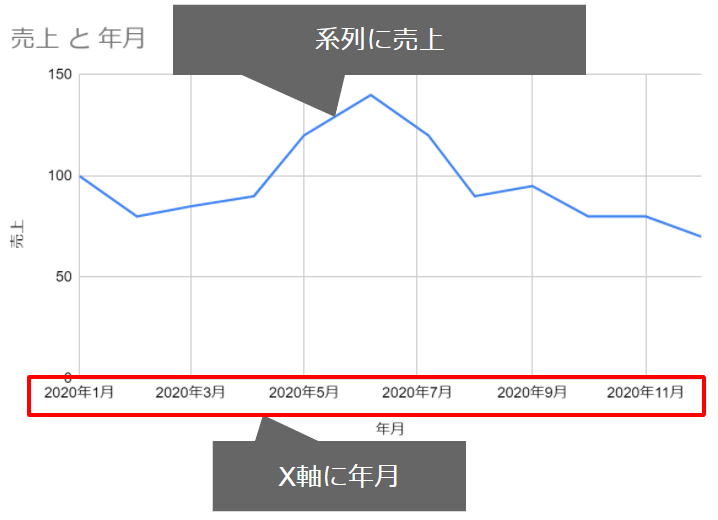
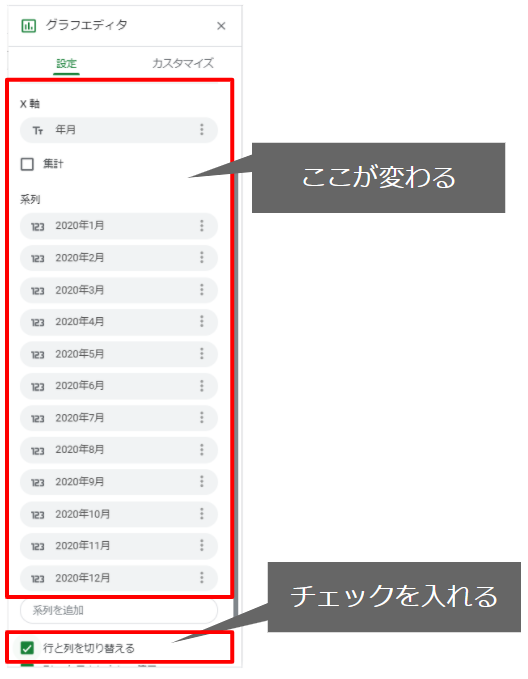
今出来ているグラフを見ると、X軸に「年月」、系列に「売上」が入っていますね。「行と列を切り替える」にチェックを入れると、これが切り替わります。


チェックしてみましょう。

チェックを入れると、X軸と、系列の項目が変わったのが分かりますね。
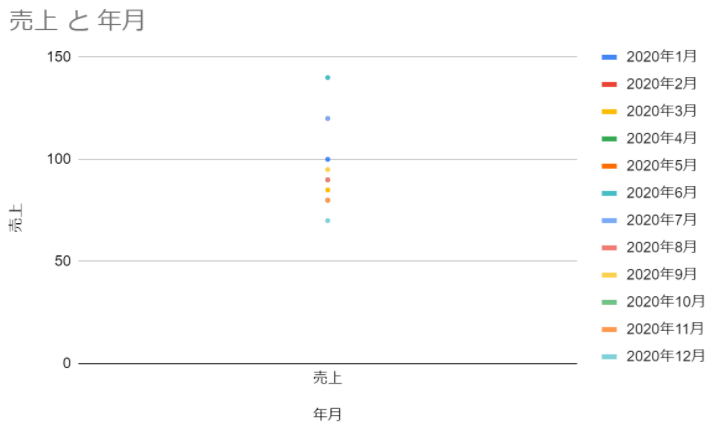
グラフも次のようになります。

意味わかりませんね。戻しましょう笑
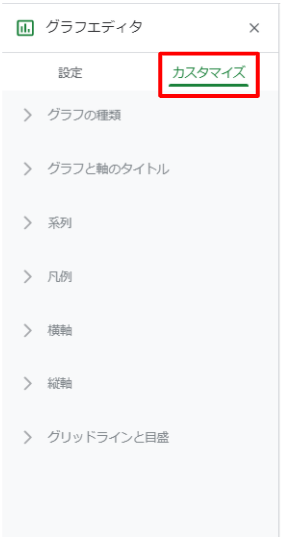
次にカスタマイズタブで設定を見てみます。

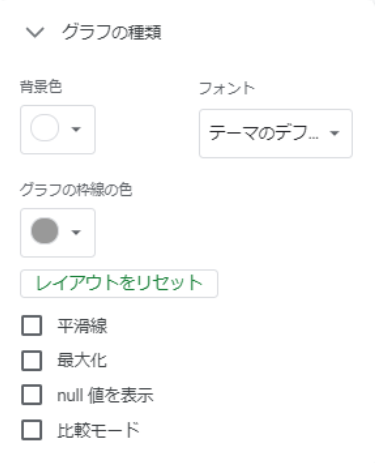
グラフの種類をクリックすると、次のような項目が出ます。

グラフ自体の背景の色や、枠線の色、フォントなど見た目についての設定が出来ます。

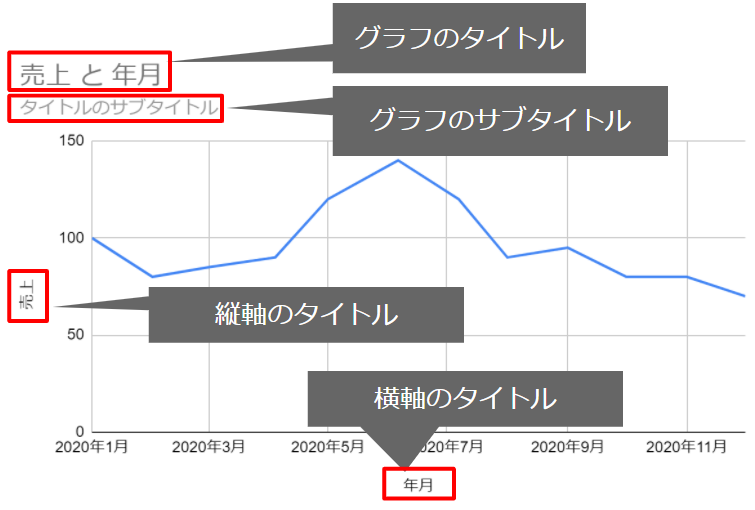
グラフに照らし合わせると次の部分になります。

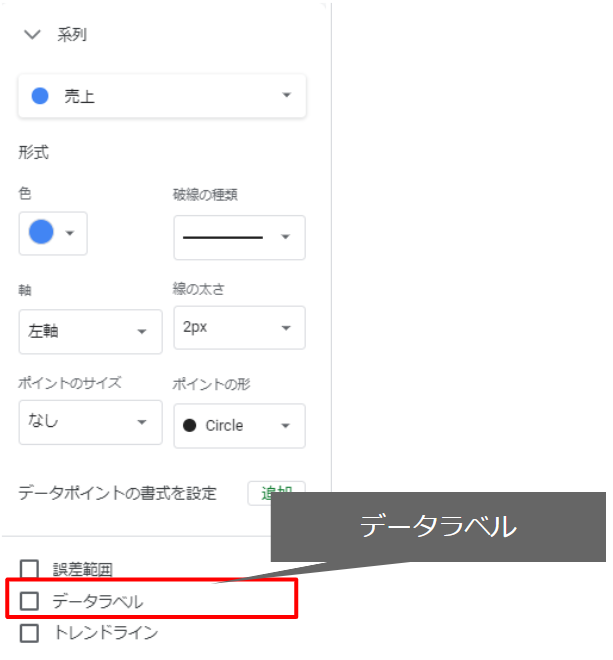
次に系列をクリックすると次のような項目が表示されます。今回の折れ線グラフで言うと、データを表示している線の部分の見え方の設定が出来ます。

色や破線の種類やフォントなどは、項目通りです。「データラベル」だけ詳しくやっときます。
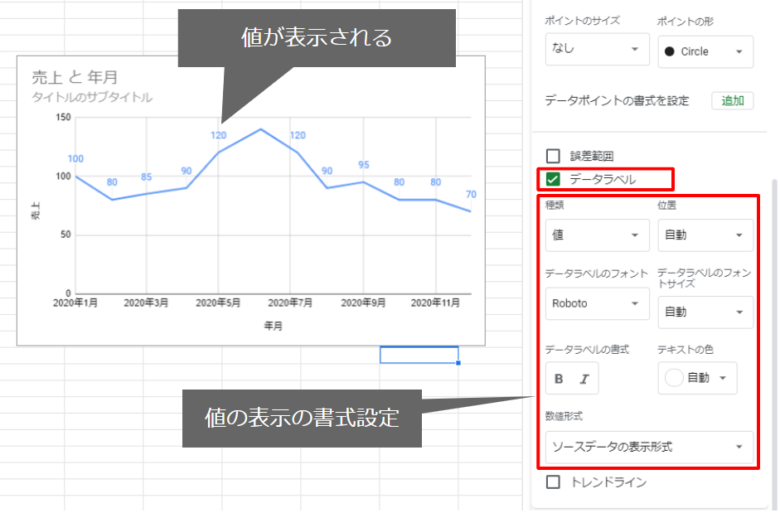
データラベルにチェックを入れると、今回で言うと、売上の値が線に表示されます。

チェックを入れると、グラフに値が表示され、メニューにはその値の書式の設定の項目が追加されます。
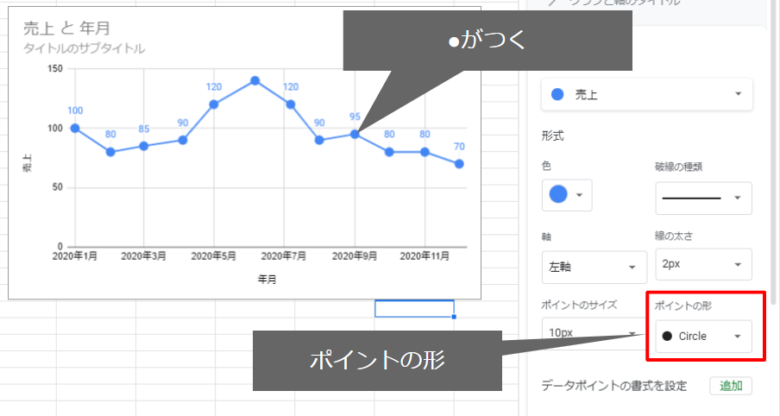
ちなみに、ちょっと上にある「ポイントの形」を選択すると、次のようにポイントが表示されます。

最後に、「X軸(横軸)」の年月が端折られてしまっているので、全部表示したいと思います。
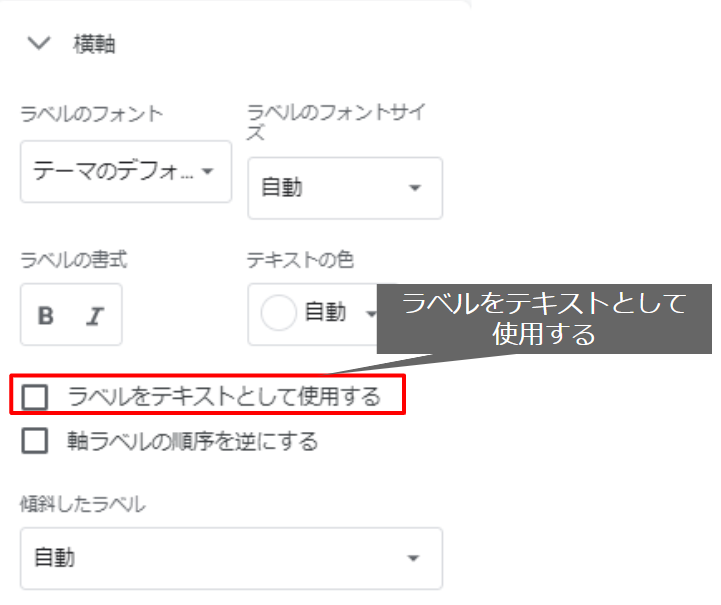
これは、次の図にある「ラベルをテキストとして使用する」にチェックを入れることで全て表示することが出来ます。

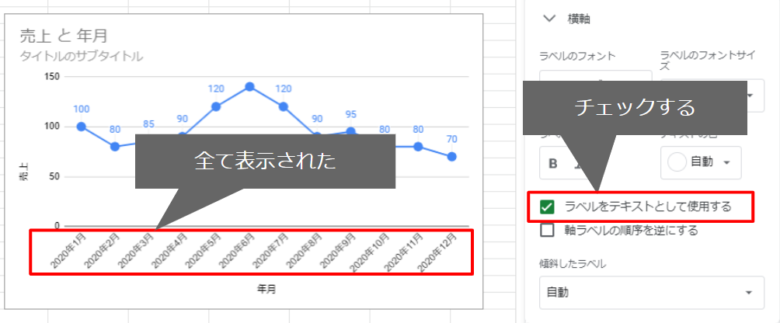
チェックを入れると

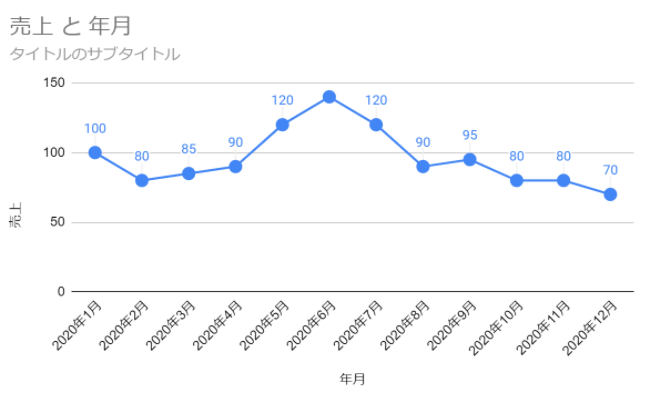
全て表示されましたね。
これで目的としていたグラフの形になりました!

まとめ
グラフの作成方法を紹介しました!全ての機能は説明しきれませんが、基本的には同じように項目を設定していくことでいろんな見え方が実現出来ます。
時と場合によって適切なグラフの表示方法は変わると思いますので、色々試して見て下さい!

コメント