定数
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
前回、プログラミングをする上で避けては通れない”変数”について紹介しました。今回はそれとセットで覚えたほうが良い”定数”について紹介します。
“変数”についての記事はこちら
定数とは
“変数”の記事で説明した通りですが、”変数”は後から上書きして違うものに出来ました。
一方“定数”は一度指定すると、後で変更が出来ません。
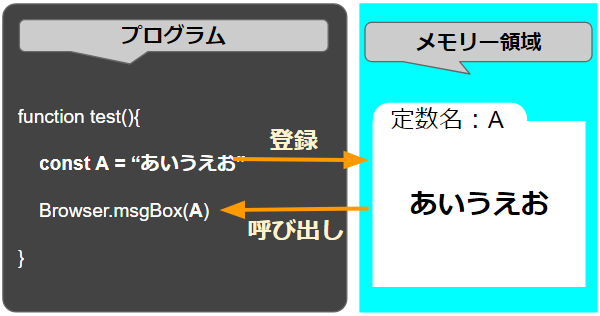
次の図をご覧下さい。

左側は、メッセージボックスに「あいうえお」という文字列を表示させるプログラムです。
“定数”を指定しているのは、
const A = "あいうえお"の部分です。”変数”のときは「var」で指定していましたが、”定数”は「const」で指定します。
const ○○ = △△
○○が定数名、△△が中身です。
ここまでなら、”変数”で指定したときと同じようにメッセージボックスに「あいうえお」というメッセージが表示されます。
先に説明した、”定数”は「一度指定すると後で変更出来ない」特徴についてみてみましょう。
次のコードを実行してみます。
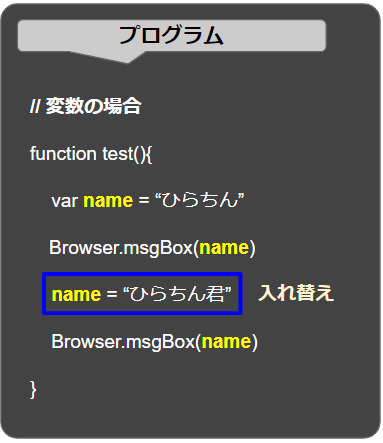
// 変数の場合
function test(){
var name = “ひらちん”
Browser.msgBox(name)
name = “ひらちん君”
Browser.msgBox(name)
}メッセージボックスで2度メッセージを流すプログラムです。1回目は「ひらちん」。2回目の前で”変数“:”name”の中身を「ひらちん君」に入れ替えています。

実行動画です(変数の場合)
1回目と2回目でメッセージの内容が変わっていることがわかります。このように”変数”の場合は中身を入れ替えることが可能です。
次に、コードの流れは残したまま、「var」を「const」に変更して”定数”で指定した場合のコードで実行してみます。
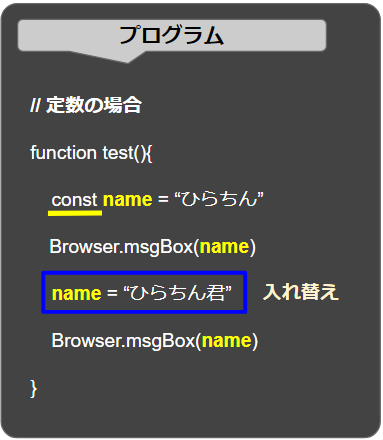
// 定数の場合
function test(){
const name = “ひらちん”
Browser.msgBox(name)
name = “ひらちん君”
Browser.msgBox(name)
}
実行してみましょう(定数の場合)
1回目のメッセージが表示された後にエラーで止まってしまいました。
メッセージの内容は
TypeError: Assignment to constant variable.
(翻訳) TypeError:定数変数への代入。
“定数”へ「ひらちん君」を代入しようとしたところで怒られてるみたいですね。
このように、”定数”は途中で変更が出来ないことがわかります。
使いどころ
途中で変更出来ない特性を生かして、設定情報とか、決まったメッセージとか途中で変わってしまったら困るものを定数で指定するのが良いですね。
まとめ
今回は、”定数”について紹介しました^_^
定数は慣習的に、全て大文字のアルファベットで表記することが多いです。コード見てて、全部大文字が出てきたら「あー定数だな」と思って間違いないです。


コメント