はじめに
変数
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、プログラミングをする上で避けては通れない”変数”について紹介します!
変数とは
“変数”について説明されているサイトは沢山あるので”データを保管する箱”みたいな説明はよくあると思います。
分かってる人からすると、まぁそんな感じだなと思うんですが、初心者のときにそう言われても分からないですよね。僕も分かりませんでした笑
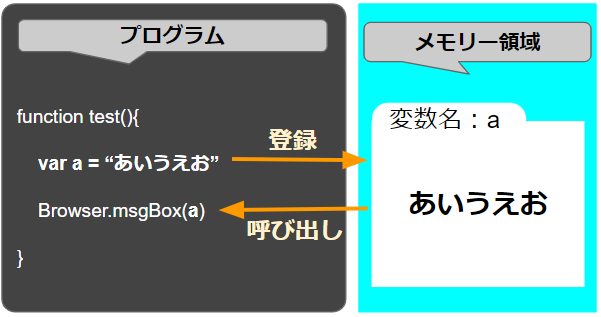
次の図をご覧下さい。

左側は、メッセージボックスに「あいうえお」という文字列を表示させるプログラムです。
これまでのブログで説明しているのは、
function test(){
Browser.msgBox("あいうえお")
}という書き方でしたね。
図のコードでは、”Browser.msgBox”の引数の中が「a」になっていますが、これが”変数”です。
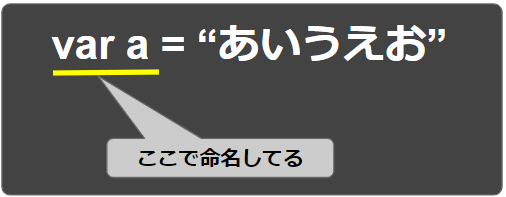
この「a」は、僕が勝手に命名した”変数”の名前です。「b」でも「c」でも構いません。※通常は意味のある命名をします。
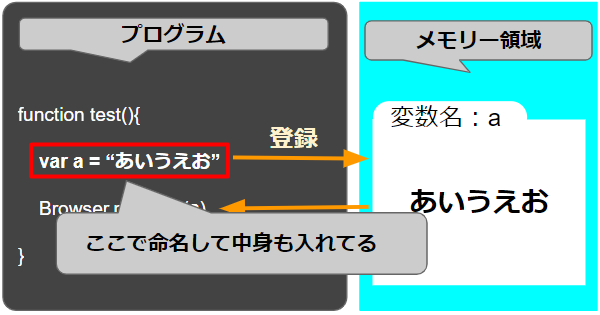
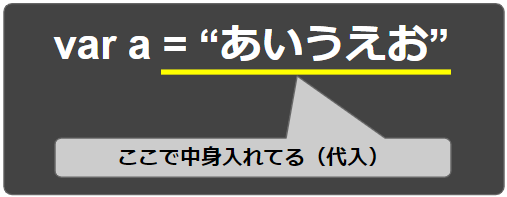
var a = "あいうえお"というコードがありますが、ここで”変数”を命名すると同時に中身を入れています。「a」の中身は「あいうえお」です。

このコードでパソコンの中に「a」という場所を作って、その中に「あいうえお」という中身を登録していると思って下さい。名前のついた箱に中身を入れてる感じですね。
GAS(JavaScript)では、このように
var ◯◯ = △△
「var 〇〇」という形で変数名を付けて、「=△△」で中身を入れます。
※他の言語だと、varじゃなくて違うものだったり、そもそもそんなのいらなかったりもします。


なんで変数が必要なのか
そもそも、何故こんなものが必要なんでしょうか?始めたばかりの方は実感出来ないと思いますが、逆にこれがないとプログラムかけません。。。
1.繰り返し使いたい
まずは、繰り返し使いたい場合です。
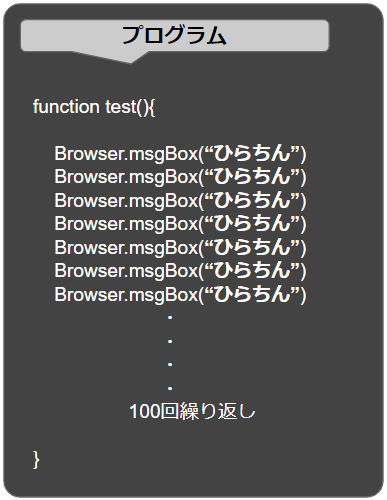
例えば、プログラムの中で同じ名前(「ひらちん」とする)を100回使いたい場合。変数を使わずに書くと次のようになりますね。

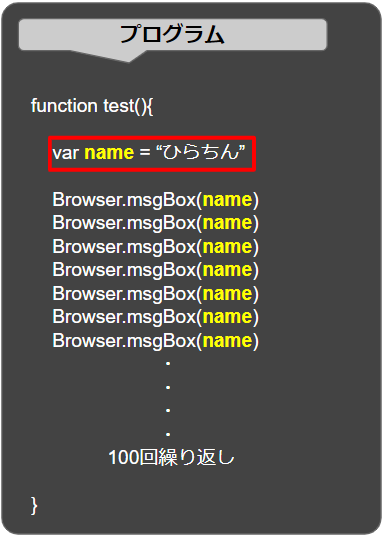
これ、を変数を使って書くと次のようになります。
var name = “ひらちん”
という風に、”name”という変数に、”ひらちん”という中身を入れてそれを再利用する。

まぁ、これだけ見たら「1行増えてるやん!」ってなりますが、
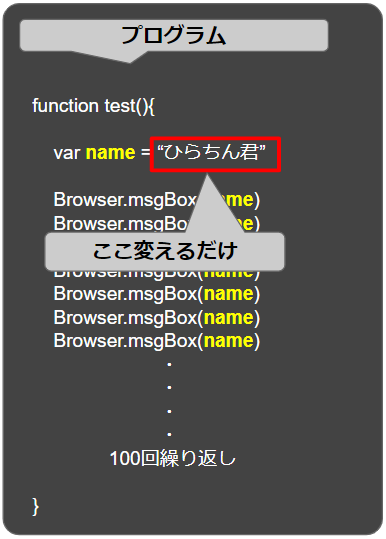
例えば、「名前を”ひらちん君”に変えたいなと思ったとしたらどうでしょう?
変数を使わずに書いたコードでは、100回の”ひらちん”を全て変更する必要が出てきますね。今回の場合では、連続で同じところにあるので変えようと思えば変えられるかもしれませんが、通常は長いプログラムの中でいろんなところに出現するので、どこのこの変数使ったのかも分からなくなってしまいます。
それが変数を使って書いた方法では、次の図のように、変数に代入する”ひらちん”を”ひらちん君”に変更するだけで、後で出てくる”name”の中身は全て変わります。

楽ちん且つミスを防ぐことが可能です!
2.中身が色々変わる場合
次に、中身が色々と変わる場合です。
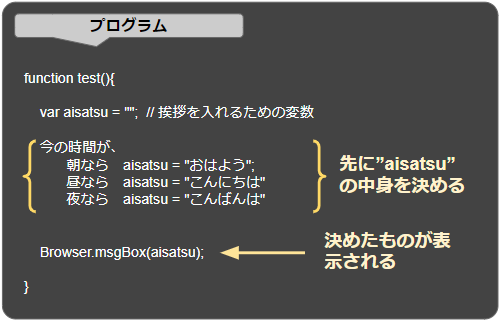
“msgBox”で考えてみましょう!
function test(){
var aisatsu = ""; // 挨拶を入れるための変数
// 朝の挨拶
aisatsu = "おはよう";
Browser.msgBox(aisatsu);
// 昼間の挨拶
aisatsu = "こんにちは"
Browser.msgBox(aisatsu);
// 夜の挨拶
aisatsu = "こんばんは"
Browser.msgBox(aisatsu);
}このように”変数”はプログラムの途中で別のものに入れ替えることができます。
実行すると次のようになります。
同じ”Browser.msgBox(aisatsu);”のコードでも、中身が変化していますね。
上のコードのようなプログラムは実際は無いと思いますが、先に今は何時か?のようなプログラムで、時間によって”変数”の”aisatsu”の中身を変更しておき、そのあとmsgBoxで表示させるようなことはよくあります。

{}のプログラムはまだやってませんので日本語で書いていますが、このような使い方ができます。 ※if文とかを使います。
3.コードを短く簡潔に書く
“変数”には、文字列や数値さらには、オブジェクトや小分けにしたプログラム自体も入れることができます!
なので、長いコードを短く簡潔に書くときにも便利に使えます。
例えば、スプレッドシートのシートを取得するときのことを考えてみます。
この回で説明したスプレッドシートのセルに値(”ひらちんの部屋”)を入力するコードは次のようでした。
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getActiveRange().setValue("ひらちんの部屋");一回だけならこれでも良いと思いますが、このように同じスプレッドシートに何回も入力するプログラムを書くことを考えてみます。
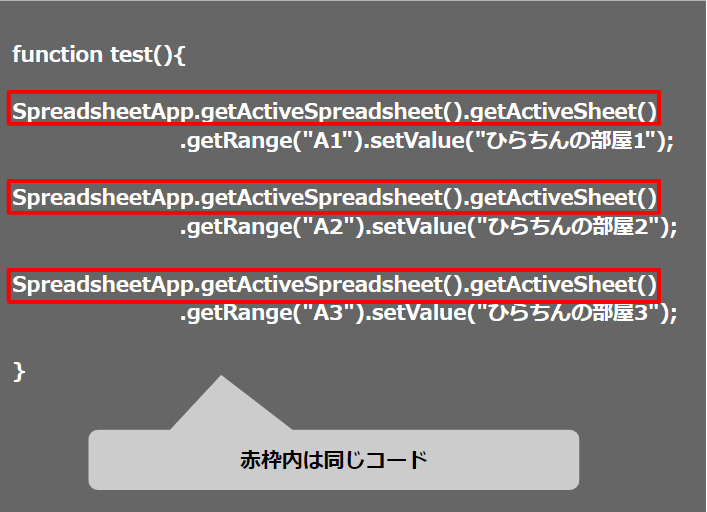
function test(){
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getRange("A1").setValue("ひらちんの部屋1");
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getRange("A2").setValue("ひらちんの部屋2");
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getRange("A3").setValue("ひらちんの部屋3");
}A1セルに”ひらちんの部屋1″、A2セルに”ひらちんの部屋2″、A3セルに”ひらちんの部屋3″を入力するコードです。
まぁ、直感的にも長いですし、面倒ですね笑
こんなとき”変数”を使うと短く書くことができます。
コードをよく見て下さい。
アクティブなシートを取得するための次の部分のコードはどの行も同じですね。
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()

変数には、オブジェクトも入れることが出来るので、次のように書くことができます、
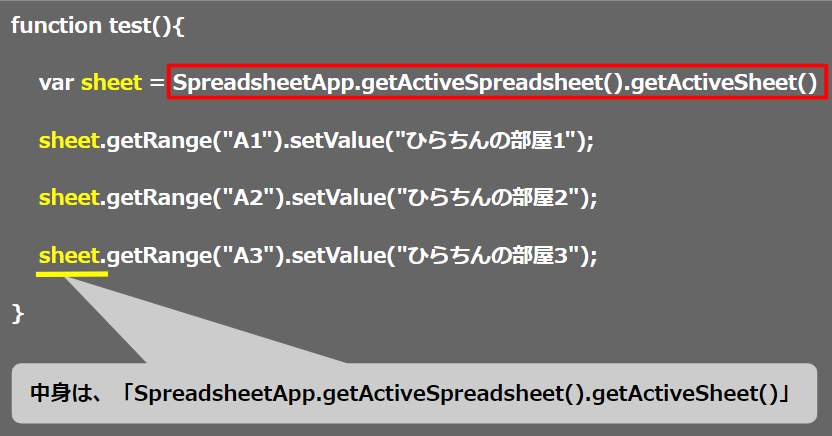
function test(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.getRange("A1").setValue("ひらちんの部屋1");
sheet.getRange("A2").setValue("ひらちんの部屋2");
sheet.getRange("A3").setValue("ひらちんの部屋3");
}“変数”の「sheet」に「SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()」を代入します。
ここより以下は、「sheet」は「SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()」です。
「SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()」の部分を「sheet」に変更しています。

これだけでかなりスッキリして見やすいコードになったと思います。
もちろん、取得するシートを変更したい場合は、「sheet」に代入したコードを、別のシートを取得するコードに変更すれば、それ以降の「sheet」の中身は触る必要が有りません。
このように、長いコードを”変数”にまとめて入れてしまうことでコードを短く簡潔に書くことができます。
プログラムを作っているとこんな処理が山程出てきますので、”変数”は避けては通れません!
まとめ
今回は、”変数”について紹介しました。この変数を上手く使うことで色々な処理を書くことが出来るようになります!当たり前に出てきますのでしっかりと理解しておいてくださいね^_^



コメント