はじめに
入力規則、プルダウンリスト(ドロップダウンリスト)の元データはテーブルにするのが便利
入力規則で設定したプルダウンリスト(ドロップダウンリスト)、リスト項目の内容が変更になったり、増減したりした時設定のし直しが、面倒だと感じますよね?テーブル形式のデータでリストの元データを設定することで、元データを触るだけでプルダウンリスト(ドロップダウンリスト)に反映させることができるようになりますよ!
作業の流れ
1.プルダウンリスト(ドロップダウンリスト)の元データをテーブル形式にする
2.入力規則で設定する
1.プルダウンリスト(ドロップダウンリスト)の元データをテーブル形式にする
まずは、プルダウンリスト(ドロップダウンリスト)の元となるデータをテーブル形式に設定してみましょう。
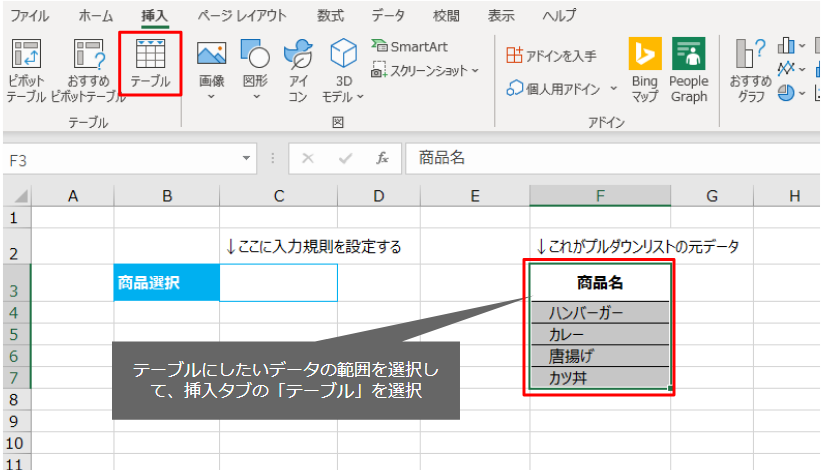
テーブルにしたいデータの範囲を囲って、「挿入タブ」の「テーブル」をクリックします。


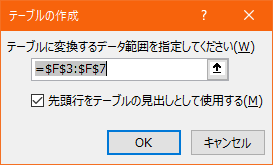
範囲が正しく選択されているか確認して「OK」ボタンを押してください。

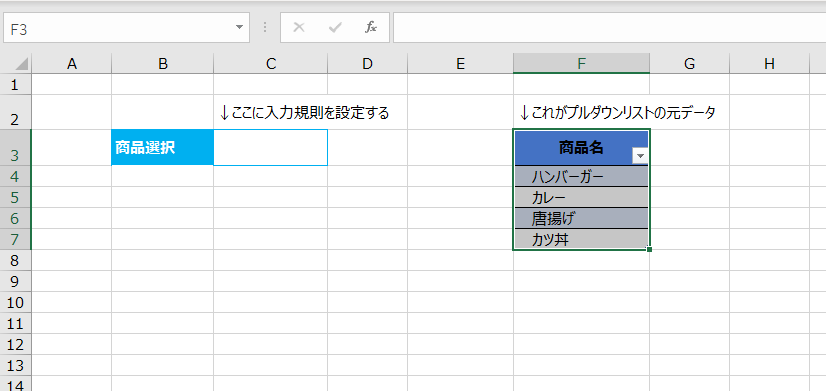
こんな風にシマシマになれば成功です!テーブル設定は以上です。
2.入力規則で設定する
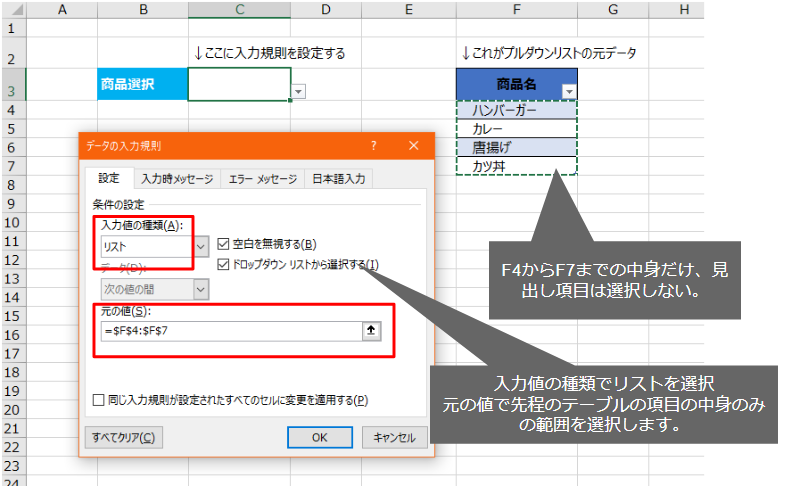
次に、入力規則を使って、C3セルにプルダウンを設定していきましょう。
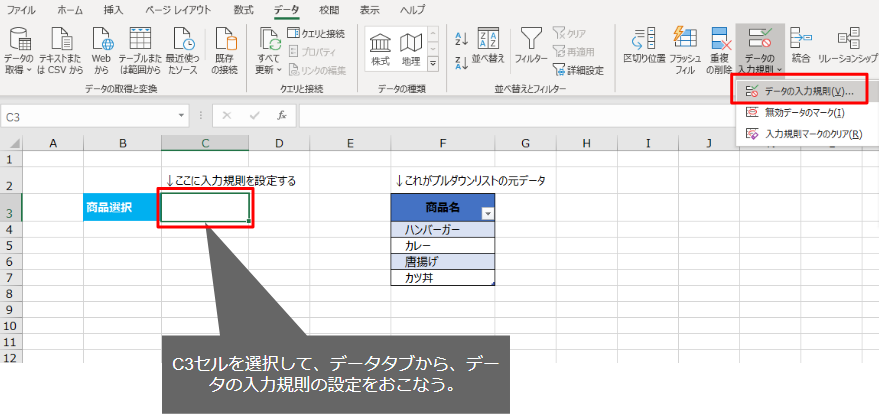
C3セルを選択して、データタブからデータの入力規則をクリックして、データの入力規則に進みます。

データの入力規則の画面が出てくるので、「入力値の種類」を「リスト」に設定し、「元の値」に先程作ったテーブルの項目の中身だけの範囲を指定します。

普通の設定と同じなので問題ないですね。
※過去投稿:データの入力規則
これで、全ての設定が完了しました。F8セルからプルダウンリスト(ドロップダウンリスト)の元データの続きにデータを追加していくだけで、C3セルのプルダウンリスト(ドロップダウンリスト)が自動的に増えていくと思います。
動画でまとめて見てみましょう。
まとめ
いろんな工夫をすることで、どんどん楽ちんに出来ますね!


コメント