条件付き書式
条件に合わせてセルの書式を設定できる「条件付き書式」
特定の条件に当てはまるセルだけを色付けしたり、字体を変えたり、柔軟に書式を設定できる機能です。重複しているデータを色付けしたい!一番大きい数字はどれだろう??一覧で並んだ数字を見やすくしたい!など、表を視覚的に分かりやすくするために便利です!!

使い方
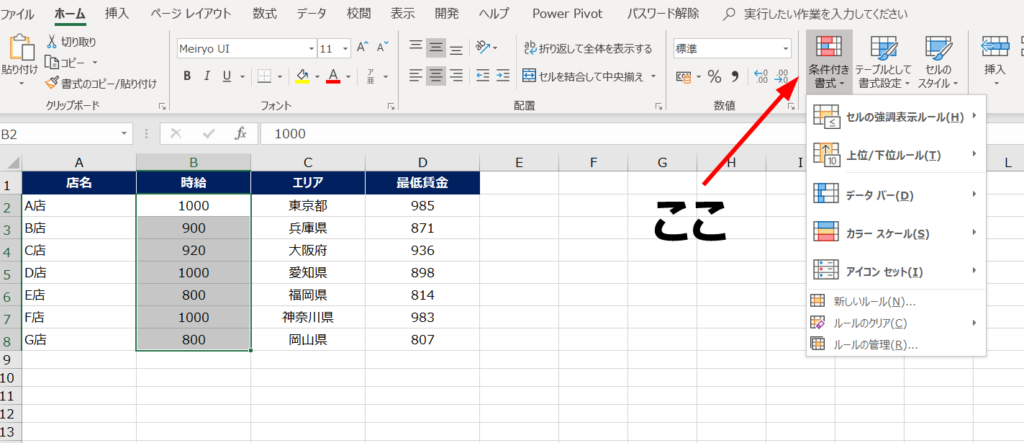
こんなシートを用意しました。各店の時給とそのエリアの最低賃金を一覧にした表です。

各店が最低賃金を満たしているのかを確認出来るように、条件付き書式を使って確認したいと思います。最低賃金より下回っていた場合にセルが赤くなるようにしてみましょう!
まずは、条件に一致した場合(最低賃金より下回っていた場合)に色付けをしたいセルを選択します。今回は、時給の欄に色付けするように時給の欄を選択します。ここで選択したセルに書式が設定されます。

次に、リボンのホームタブから条件付き書式をクリックします。

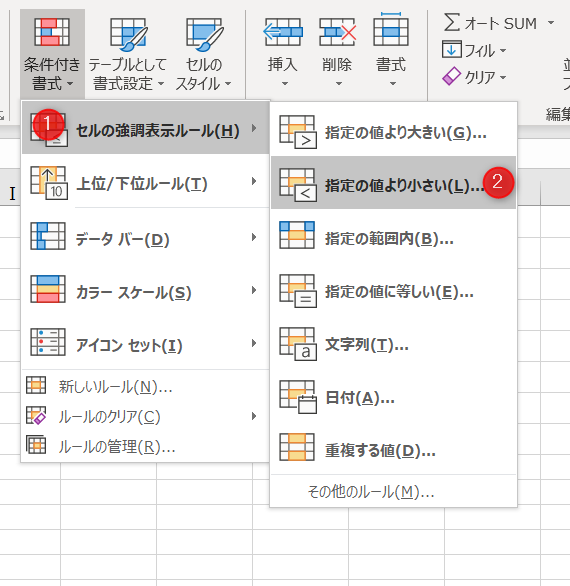
メニューが出てきます。今回は、指定した条件のセルを強調したいので、「①セルの強調表示ルール(H)」をクリックし、次に、最低賃金よりも”小さい”時が条件なので、「②指定の値よりも小さい(L)」をクリックします。

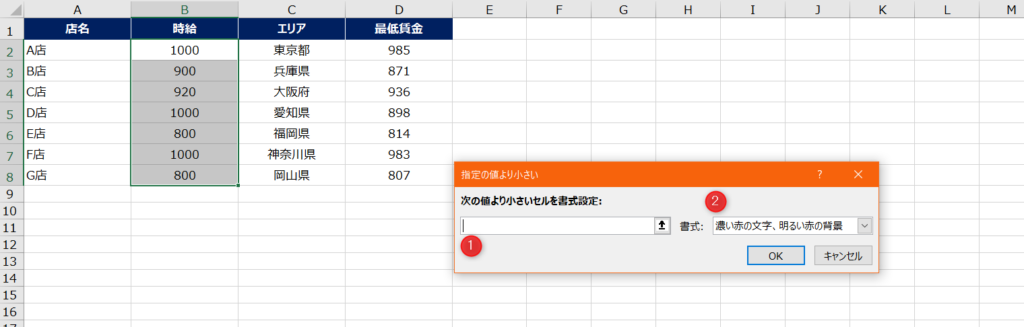
次のような画面が出てきます。ここで細かい条件を設定します。

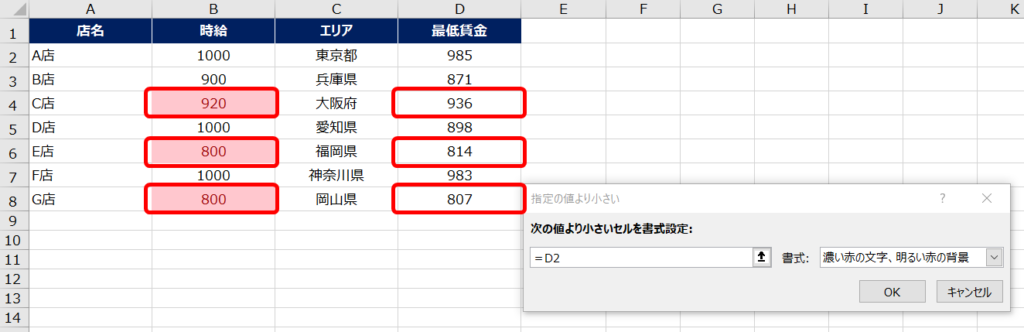
①で基準となる値を設定します。固定の数値であればそのまま入力出来ますが、今回は各行で基準となる数値が変わるので参照で設定します。

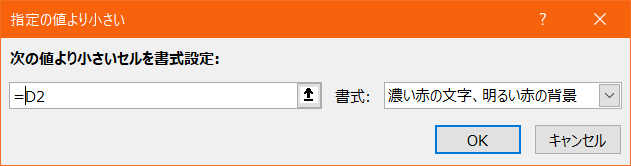
左側のボックスに「=D2」と入力します。ここで注意して欲しいのは、指定範囲の1番最初のセルに対する条件が入っているセルを入力することです。設定を範囲でしているので分かりにくいですが、1番最初のセルに設定した条件を以下のセルは引き継ぎます。直接入力ではなく、シートをクリックして参照する場合じは、「=$D$2」というように、絶対参照になってしまうため、「$」を取って下さい。
入力すると、図のように最低賃金よりも低いセルに色付けがされます。

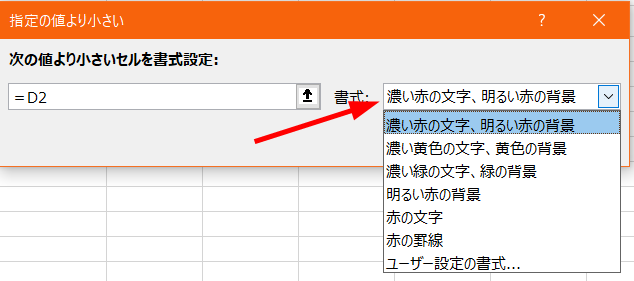
書式に関しては、右側のボックスで指定が出来ます。

この中から選ぶか、ユーザー設定の書式で、自分好みに指定して下さい。
条件付き書式の基本的な使い方は以上です。
まとめ
ここでは紹介していませんが、他にも条件付き書式を使うことで、様々な条件を設定することが可能です。表を見やすくしてプレゼンや分析をパワーアップさせるために是非いろいろ挑戦してみて下さい!

コメント