配列
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”配列”について紹介します!
配列とは
まずは”配列”ってなんでしょう?
前回、データ型について紹介したときに「配列型」というものが出てきました。「データ型について」の投稿時は「詳しくは後ほど」にしたので説明していませんが、それのことです。
“配列”も”変数”や”定数”と同じように、名前を付けてデータを登録しておく場所ということは変わりないのですが、”変数”や”定数”との違いは、一つの場所を更に小分けにしてデータを登録出来るところです。
※”変数” “定数”について説明した記事はこちらです。
同じようなデータを沢山扱わなければいけないプログラムなどを考えてもらえるとわかりやすいと思います。
例えば、100人の名前のデータを扱わなければいけないときに、一つずつ”変数”を作って登録していたのでは大変ですね。
そんなときに活躍するのが”配列”です。
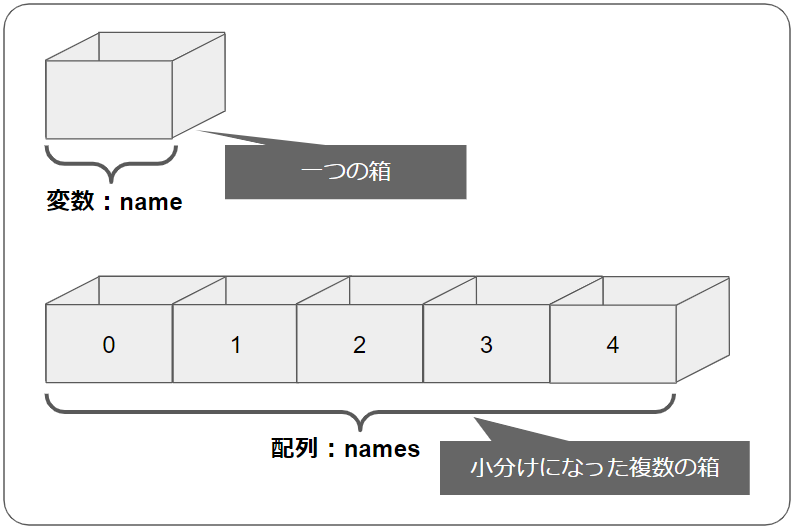
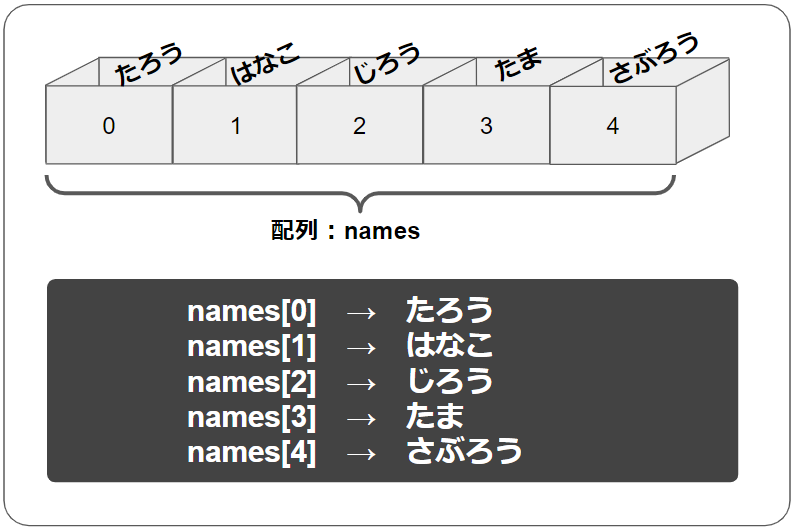
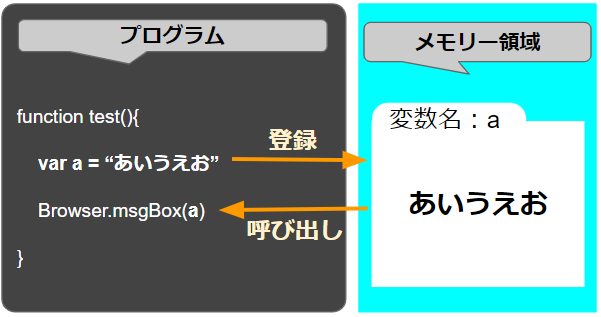
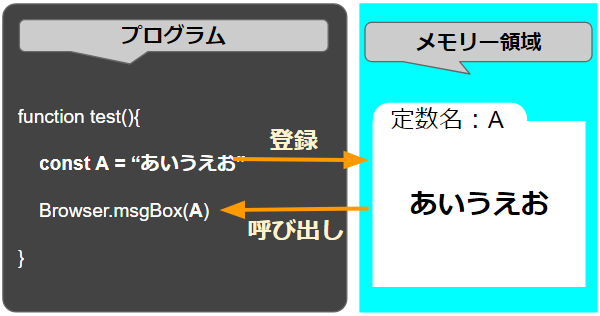
次の図を見て下さい。

“変数”が一つの箱(データの登録場所)であるのに対して、”配列”は複数の箱(データの登録する場所)があって、それぞれに番号がついていると考えて下さい。
それぞれの箱に1つずつデータを入れることができます。

このように、一つの名前で複数のデータを登録でき、それを連番(インデックス)で管理する形を”配列”と言います。イメージできましたか?
配列の登録
プログラム上で”配列”を作るにはいくつか方法があります。
“配列”自体は次のように表現します。
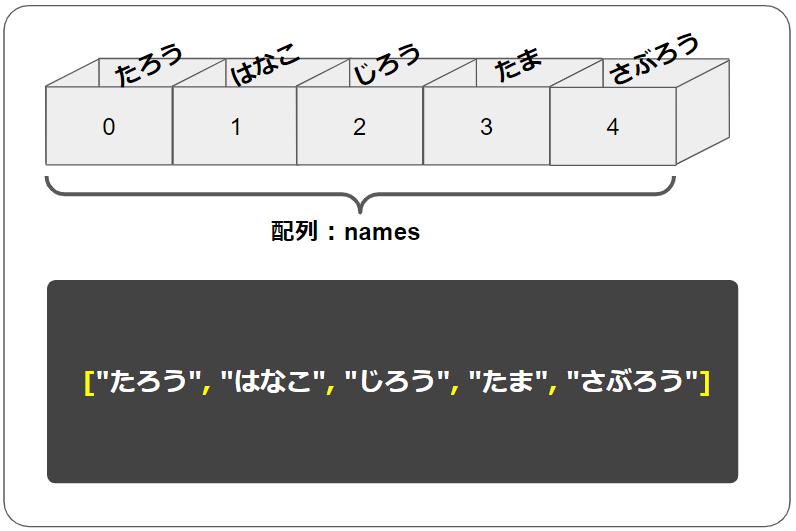
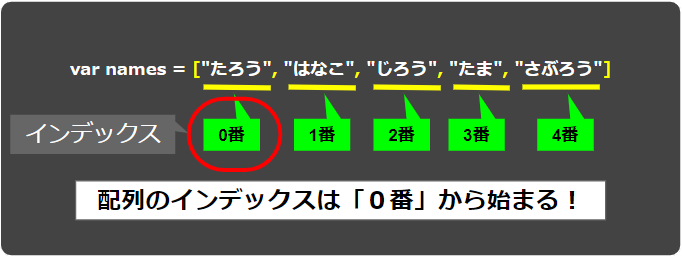
[値1, 値2, 値3, 値4・・・・・]「[ ]」角括弧で囲って、値の一つ一つを「,」カンマで区切ります。先程の例の「names」でいうと次の図のような形になります。

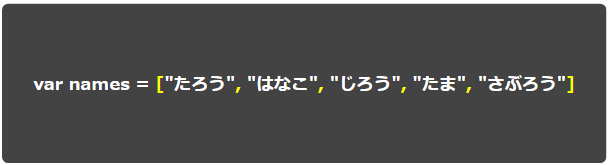
変数に代入することができます。

この場合の「names」のデータ型が「配列型(Array型)」です。
配列の要素の呼び出し
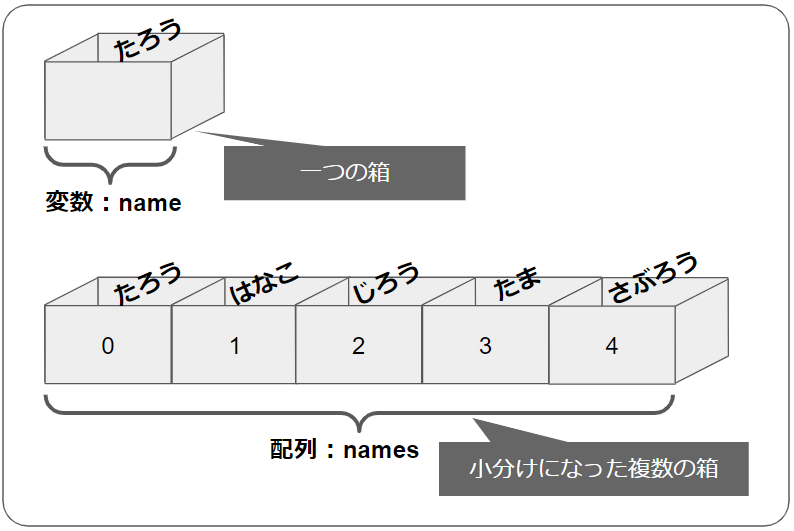
“配列”の小分けの箱に登録した”たろう””はなこ”などの値を「要素」と言います。
それぞれの要素を呼び出す場合は、割り振られた「インデックス」で指定をします。
インデックスは「0番」から始まっていることに注意して下さい。

それぞれ、呼び出す場合のコードは次の図のようになります。

実際に動かして確認してみましょう。
次のコードは、変数に配列を格納して、メッセージボックスで順番に表示させるプログラムです。
function test(){
// 配列を変数に格納する
var names = ["たろう", "はなこ", "じろう", "たま", "さぶろう"]
// メッセージボックスで表示する
Browser.msgBox(names[0]); //たろう
Browser.msgBox(names[1]); //はなこ
Browser.msgBox(names[2]); //じろう
Browser.msgBox(names[3]); //たま
Browser.msgBox(names[4]); //さぶろう
}実行動画
順番に呼び出されていることが分かりますね。
要素の中身を全部見る
配列の要素の中身を全部表示させるには、配列名で指定することで可能です。
“Logger.log”で表示して確認してみます。
function test(){
// 配列を変数に格納する
var names = ["たろう", "はなこ", "じろう", "たま", "さぶろう"]
// ログで表示する
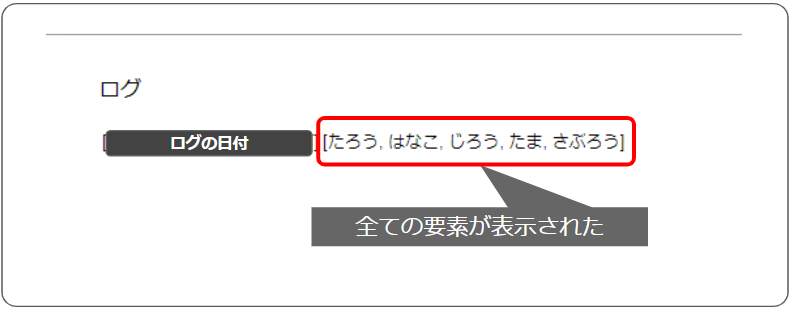
Logger.log(names); // 配列名のみで指定する
}
全ての要素が表示されました。
要素の変更
個別の要素を変更することもできます。
names[0]の”たろう”を”たろうさん”に変更するコードはこちらです。
配列名[インデックス] = “値”
names[0] = "たろうさん"変数と同じように、インデックスで指定した要素に値を代入するだけです。
簡単ですね。
ちなみに、name[5]など、もともと無いインデックスで指定した場合、自動的にインデックスが追加されます。
次のコードを実行してログで確認してみます。
function test(){
// 配列を変数に格納する
var names = ["たろう", "はなこ", "じろう", "たま", "さぶろう"]
// 無いインデックスを指定する
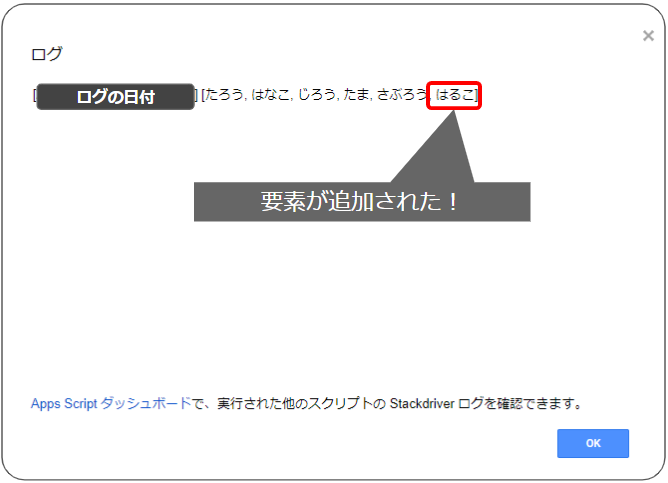
names[5] = "はるこ"
// ログで表示する
Logger.log(names); // 全ての要素を確認
}
5番(6個目)の要素が自動的に追加されています。
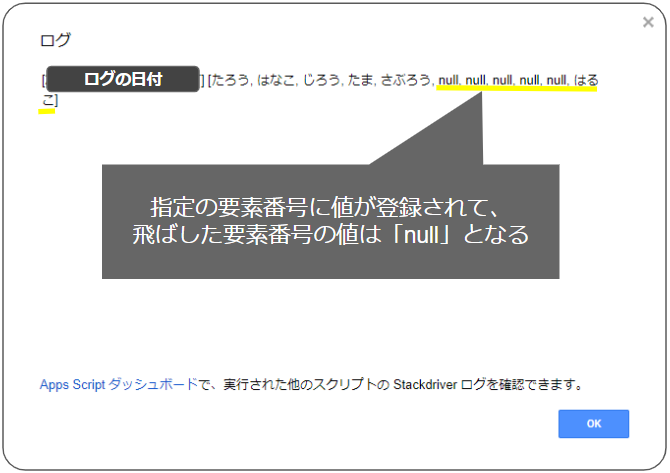
ちなみに、「10番」など、間の要素を飛ばして指定するとどうなるでしょうか。
function test(){
// 配列を変数に格納する
var names = ["たろう", "はなこ", "じろう", "たま", "さぶろう"]
// 無いインデックスを指定する
names[10] = "はるこ" // 5~9番を飛ばして、10番を指定
// ログで表示する
Logger.log(names); // 全ての要素を確認
}実行してログを確認すると

指定した番号の要素に値は登録されますが、飛ばした番号も作られて、「null」が入れられます。
まとめ
配列について説明しました。いかがでしたか?ちょっと難しいかもしれませんがプログラミングをやっていく上で絶対にマスターしないといけない内容なのでしっかり覚えましょう!




コメント