スプレッドシートのデータからグラフを作成する!
タイトル通りですが、GASを使ってスプレッドシートのデータからグラフを作成する方法を紹介します!
スプレッドシートのデータからグラフ作るなら普通にボタン操作で作った方が早いじゃん?的なところはありますが、もしかしたらこいつがないと立ち行かないことが来るかもしれませんので、どんどん進めて行こうと思います!
簡単なグラフを作成する
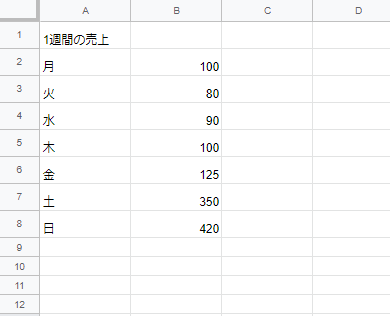
まずは簡単なグラフを作ってみましょう!用意したサンプルのスプレッドシートはこちらです。

超簡易なデータです。
先に最終の完成コードから
function test(){
// ①シートを取得
var sheet = SpreadsheetApp.getActiveSheet()
// ②範囲を取得
var range = sheet.getRange(2, 1, 7, 2)
// グラフを作成
var chart = sheet.newChart() // ③
.addRange(range) // ④
.setPosition(1, 4, 0, 0) // ⑤
.build() // ⑥
// ⑦シートにグラフを表示
sheet.insertChart(chart)
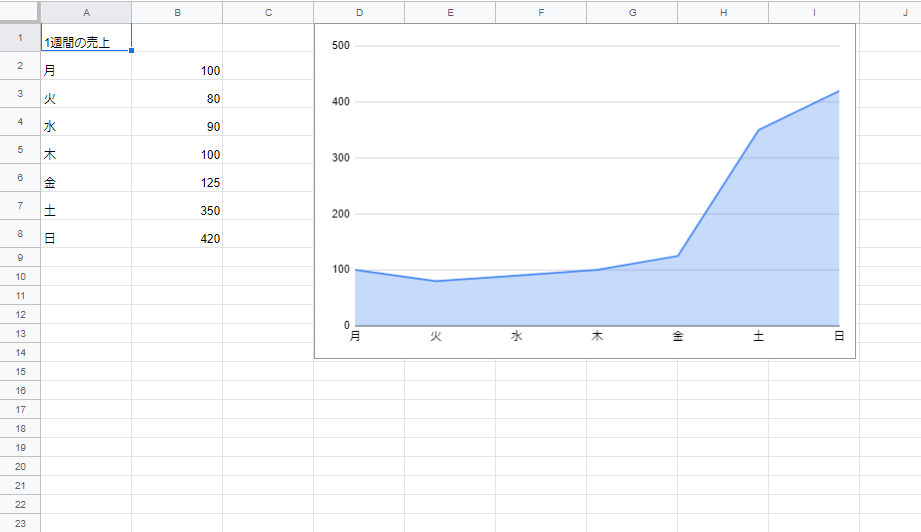
}実行すると、こんなん出来ます。※エリアチャート(面グラフ)

それでは、順を追って説明していきます。
①「シートを取得」は大丈夫ですね。
②「範囲を取得」はグラフのデータになる範囲を取得します。
グラフを作成
ここからが本番です。
グラフを作成するには、Sheetクラスの③newChartメソッドを使ってChartオブジェクト(正確にはEmbeddedChartBuilderオブジェクト/以下Chartオブジェクトと表記します)を作ります。
Sheetオブジェクト.newChart()
更に、Chartオブジェクトの④addRangeメソッドでデータの範囲を設定します。
Chartオブジェクト.addRange(範囲)
そして、次にこれも、Chartオブジェクトの⑤setPosionメソッドを使って、グラフを挿入する位置を指定します。(これ指定しないとエラーになるから注意してね)
Chartオブジェクト.setPosion(位置)
位置は、今回「setPosition(1, 4, 0, 0)」と指定していますが、最初の1,4がセルの場所になります。この場合D1セルです。後ろの2つの数字は、オフセットで指定したセルの左上の角からの位置をピクセル数で指定します。
最後に、こちらもChartオブジェクトの⑥buildメソッドでここまで変更やセットしてきた内容をChartオブジェクトに対して確定します。
Chartオブジェクト.build()
ここまでの工程で、グラフは出来上がっていますが、まだデータメモリ上にあるだけです。
実際にスプレッドシートに表示させるには、Sheetクラスの⑦insertChartメソッドを実行します。
Sheetオブジェクト.insertChart(Chartオブジェクト)
これでOKです。
まとめ
GASでスプレッドシートにグラフを作成する方法を紹介しました。グラフについてのクラスやメソッドは他にもあり、色々なグラフを作ることが出来ますので、また次回以降もグラフについて紹介させてもらいます!
続き書きました(^o^)こちらです

コメント