IF文を使った条件分岐
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”IF文を使った条件分岐”について紹介します!
IF文と条件分岐
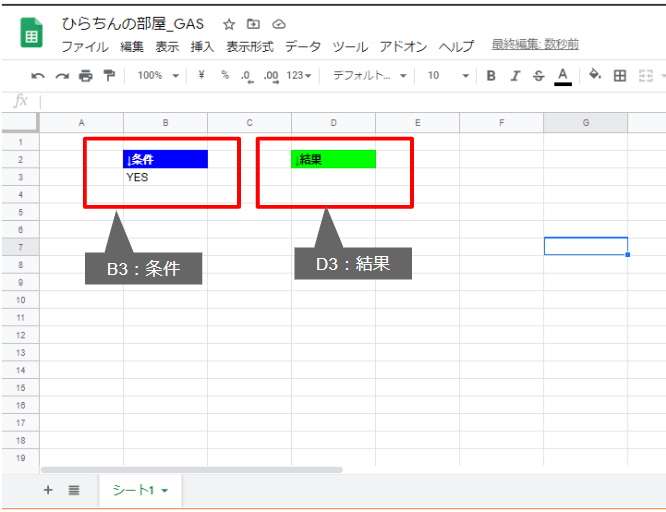
例えば、次のスプレッドシートで、こんな処理をするプログラムを考えてみましょう。

B3セルが”YES”だったら、D3セルに「イヤッホー!」と表示させる
まずは日本語で考えてみます。
- スプレッドシートを取得する
- シートを取得する
- B3セルを取得する
- B3セルの値を取得する
- B3セルの値が"YES"かどうか判断する
- YESの場合
- D3セルを取得する
- D3セルに「イヤッホー!」を設定する
- YESでない場合
- 何もしない
- YESの場合
こんな感じでしょうか。
5の「B3セルの値が”YES”かどうか判断する」の部分がIF文を使う部分です。ある値が何か判断してその後の処理を分けるところですね。
先に、上の日本語をプログラムに直します。
function test(){
// 1.スプレッドシートを取得する
var ss = SpreadsheetApp.getActiveSpreadsheet()
// 2.シートを取得する
var sheet = ss.getActiveSheet()
// 3.B3セルを取得する
var cell_B3 = sheet.getRange("B3")
// 4.B3セルの値を取得する
var val_B3 = cell_B3.getValue()
// 5.B3セルの値が"YES"かどうか判断する
if(val_B3=="YES"){
// YESの場合
// 1.D3セルを取得する
var cell_D3 = sheet.getRange("D3")
// 2.D3セルに「イヤッホー!」を設定する
cell_D3.setValue("イヤッホー!")
}else{
// YESでない場合
// 1.なにもしない
}
}IF文の構文
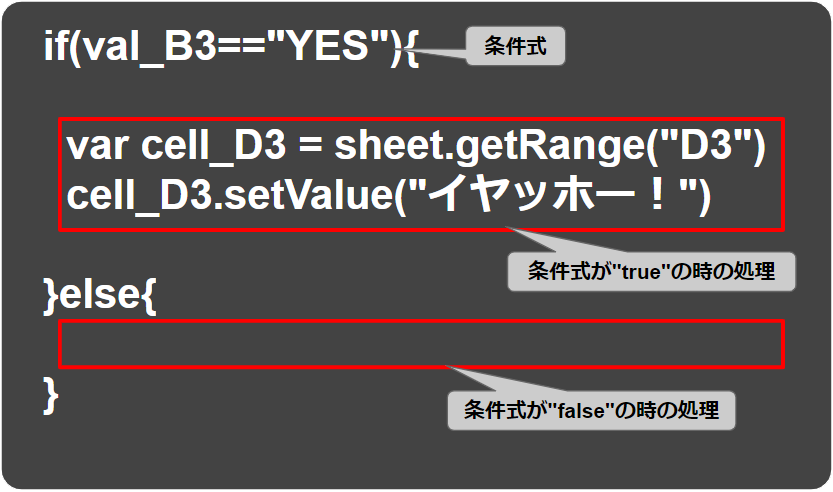
if(条件式){
条件式が”true”のときに実行する処理
}else{
条件式が”false”のときに実行する処理
}
先程のコードに照らし合わせると次のようになりますね。

IF文を使ってこのようにすることで、ある条件に合わせてその後のプログラムを分けることが出来るようになります。
ちなみに、”else”に処理がない場合は、省略して次のように書いてもOKです。
// 5.B3セルの値が"YES"かどうか判断する
if(val_B3=="YES"){
// YESの場合
// 1.D3セルを取得する
var cell_D3 = sheet.getRange("D3")
// 2.D3セルに「イヤッホー!」を設定する
cell_D3.setValue("イヤッホー!")
}スッキリですね。
では実際に動かした動画で動きを確認してみましょう。
B3セルを”YES”にした場合と、そうでない場合で比べています。
B3セルが”YES”のときだけD3セルに”イヤッホー!”が入力されるのが分かります。
複数の条件がある場合
次のように条件が複数ある場合の場合分けの方法です。
B3セルが”YES”だったら、D3セルに「イヤッホー!」
B3セルが”NO”だったら、D3セルに「おっと~」と表示させる
複数条件がある場合の構文
if(条件式1){
条件式1が”true”のときに実行する処理
}else if(条件式2){
条件式2が”true”のときに実行する処理
}else{
条件式がいずれも”false”のときに実行する処理
}
このように、「else if(条件式)」で条件を追加します。
function test(){
var ss = SpreadsheetApp.getActiveSpreadsheet()
var sheet = ss.getActiveSheet()
var cell_B3 = sheet.getRange("B3")
var val_B3 = cell_B3.getValue()
// B3セルの値が"YES"かどうか判断する
if(val_B3=="YES"){
// YESの場合
var cell_D3 = sheet.getRange("D3")
cell_D3.setValue("イヤッホー!")
}else if(val_B3=="NO"){
// NOの場合
var cell_D3 = sheet.getRange("D3")
cell_D3.setValue("おっと~")
}else{
// いずれも違う場合
// なにもしない
}
}実際に動かしてみましょう。
うまく動きましたね^_^
もちろん、この場合も、最後の”else”に処理がなければ省略できます。
function test(){
var ss = SpreadsheetApp.getActiveSpreadsheet()
var sheet = ss.getActiveSheet()
var cell_B3 = sheet.getRange("B3")
var val_B3 = cell_B3.getValue()
// B3セルの値が"YES"かどうか判断する
if(val_B3=="YES"){
// YESの場合
var cell_D3 = sheet.getRange("D3")
cell_D3.setValue("イヤッホー!")
}else if(val_B3=="NO"){
// NOの場合
var cell_D3 = sheet.getRange("D3")
cell_D3.setValue("おっと~")
}比較演算子
ここまでに使ってきた条件式”if(条件式)”の部分
val_B3==”YES”
とかですが、ここで出てくる「==」のような記号のことを、”比較演算子”と言います。
IF文では、条件式が「真(true)」なのか「偽(false)」を判断してそのごの分岐を行っているのですが、”比較演算子”を利用することで様々な条件を設定出来るようになります。
比較演算子の一覧
| 比較演算子 | 説明 |
|---|---|
| == | 左辺と右辺が等しければ”true” |
| != | 左辺と右辺が等しくなければ”true” |
| < | 左辺のがうへんより小さければ”true” |
| <= | 左辺が右辺以下であれば”true” |
| > | 左辺がうへんより大きければ”true” |
| >= | 左辺が右辺以下であれば”true” |
| === | 左辺と右辺がデータ型も含めて等しければ”true” |
| !== | 左辺と右辺がデータ型も含めて等しくなければ”true” |
上の表のように、比較演算子には様々な種類があります。数学でもおなじみのものもありますね^_^
条件式は単体でメッセージボックスの引数に入れると”true”か”false”が返ってくるので、色々と試してみましょう。
function test(){
var a = 10
var b = 10
var c = 5
var e = "10" //文字列型
Browser.msgBox(a==b) // true
Browser.msgBox(a!=b) // false
Browser.msgBox(a!=c) // true
Browser.msgBox(a<c) // false
Browser.msgBox(a<=b) // true
Browser.msgBox(a==e) // true
Browser.msgBox(a===e) // false
}実行動画
大体感覚的に分かると思いますが、「a==e」と「a===e」の違いだけ少し解説しておきます。
「==」は左辺と右辺のデータ型が異なっていても、変換した後に比較します。サンプルで言うと「変数a」は数値型、「変数e」は文字列型で登録していますが、変換されてどっちも「5」ですとして扱われるので同じとみなされています。
一方「===」は、データ型も厳密に同じかどうか判定するので、見た目上同じでも、データ型が違う変数aと変数eは違うものとして判定されています。
条件式につかうということを考えると、よっぽどのことが無い限り「===」を利用した方が安全ですね。
論理演算子
もうひとつ、条件式を作る上で欠かせないのが、この”論理演算子“です。聞き慣れない言葉だと思いますが、これも数学でよく出てくるものです。
「AかつB」「AまたはB」みたいなことを数学でもやったと思いますが、それです。
次のような種類があります。
論理演算子の一覧
| 論理演算子 | 説明 |
|---|---|
| && | 左辺と右辺が両方とも”true”なら”true” |
| || | 左辺と右辺のどちらかが”true”なら”true” |
| ! | 条件式の真偽を反転させる |
「&&」が「かつ」、「||」が「または」ですね。「!」は数学では出てこないですかね。
条件式1 && 条件式2 条件式1 || 条件式2 ! 条件式1
「!」は条件式の前に付けるので注意してください
これも試してみましょう
function test(){
var a = 10
var b = 10
var e = "10" //文字列型
Browser.msgBox(a==b && a==e) // true
Browser.msgBox(a==b && a===e) // false
Browser.msgBox(a==b || a===e) // true
Browser.msgBox(!a==b) // false
}実行動画
1番目と2番目はいずれも”true”なので”true”ですね。
3番目の「a==b || a===e」については、条件式1・条件式2のいずれかが”true”なら”true”なので、この場合、条件式2は”false”ですが、条件式1が”true”なので”true”になっています。
4番目の「!a==b」は混乱しないように冷静に考えてください。「a==b」(aとbは等しい)を否定しているので、「aとbは等しくない」かどうかの判定ですね。aとbは等しいので、”false”となります。
まとめ
このように、条件分岐を組み合わせながら、実行したい作業を実現するためのプログラムを作っていきます。こういう構文を制御構文と言いますが、この制御構文が「マクロの記録」では実行できない部分になりますので「いよいよプログラミンしてる!」って感じになって来ますね^_^
次回以降では、他にもある”制御構文”について解説していきます!

コメント