オブジェクト
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”オブジェクト”について紹介します!
オブジェクトとは
まずは”オブジェクト”ってなんでしょう?
以前、データ型について紹介したときに「オブジェクト型」というものが出てきました。「データ型について」の投稿時は”配列型”と合わせて「詳しくは後ほど」にしたので説明していませんが、それのことです。
オブジェクトは、”配列”と同じようにデータの集合を扱う方法の一つです。”連想配列”とか”ハッシュ”とか、”辞書型”と呼ばれることもあります。
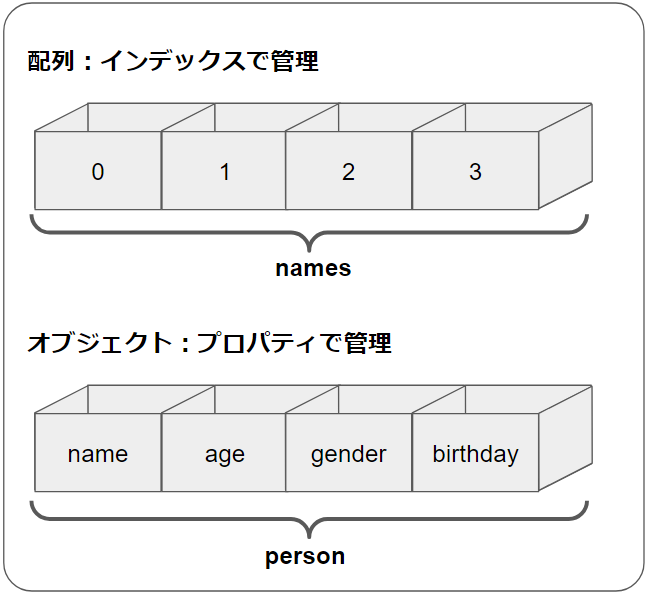
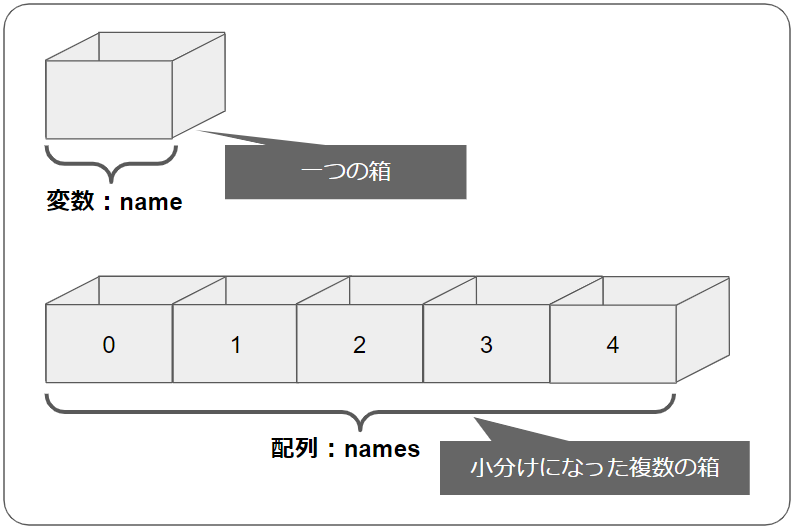
“配列”と比較して比較して説明した図が次になります。

“配列”は、小分けにされたデータの場所を「インデックス」という番号で管理していました。
“オブジェクト”は、小分けにされたデータの場所それぞれに名前を付けて管理します。
この名前のことを「プロパティ」と言います。
“配列”のインデックスは数字でしたが、”オブジェクト”のプロパティは、固有の名前が付けられるため、コードで書いたときに、それが何なのか分かりやすくなる利点があります。
オブジェクトの登録
“オブジェクト”自体は次のように表現します。
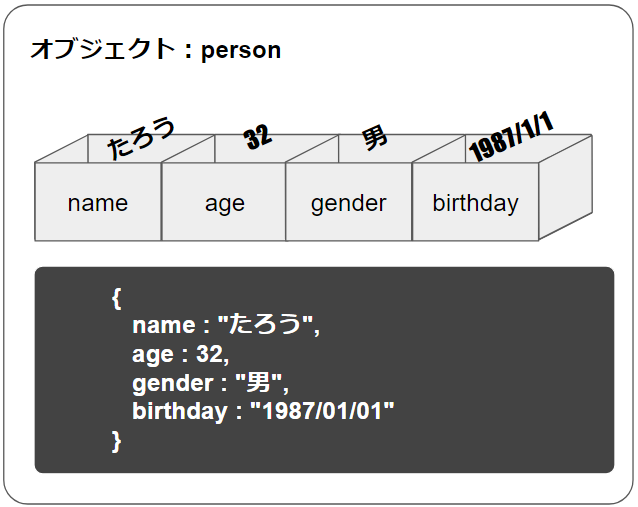
{プロパティ1:値1, プロパティ2:値2, プロパティ3:値3,・・・・}全体を「{}」波括弧で囲い、「プロパティ:値」と「:」コロンで区切ったセットを「,」カンマで繋げます。先程の例の「person」でいうと次の図のような形になります。

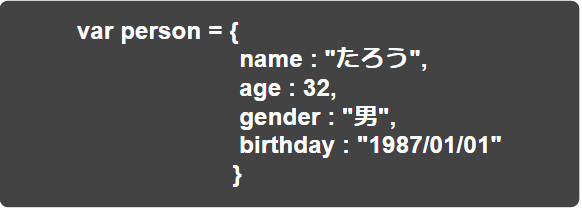
変数に代入することができます。

この場合の「person」のデータ型が「オブジェクト型(Object型)」です。
オブジェクトの呼び出し
オブジェクトからデータを取り出す方法は2つあります。
1つ目は、オブジェクト名の後に「.」ドットでプロパティをつなげる「ドット記法」です。
オブジェクト名.プロパティ
もう一つは、オブジェクト名の後に、「[]」角括弧内にシングルクォーテーションで囲ったプロパティを指定する「ブラケット記法」です。
オブジェクト名[‘プロパティ’]
実際に先程の「person」を登録して呼び出してみましょう。
次のコードは、変数「person」にオブジェクトを登録して、中身をメッセージボックスで表示させるプログラムです。
メッセージボックスで呼び出す時の記法を、交互に行っています。
function test(){
// オブジェクトを変数に格納する
var person = {
name : "たろう",
age : 32,
gender : "男",
birthday : "1987/01/01"
}
// メッセージボックスで表示する
Browser.msgBox(person.name); //ドット記法
Browser.msgBox(person['age']); //ブラケット記法
Browser.msgBox(person.gender); //ドット記法
Browser.msgBox(person['birthday']); //ブラケット記法
}実行動画
どちらの記法でも呼び出されていることが分かりますね。
要素の中身を全部見る
“オブジェクト”の要素の中身を全部表示させるには、オブジェクト名で指定することで可能です。
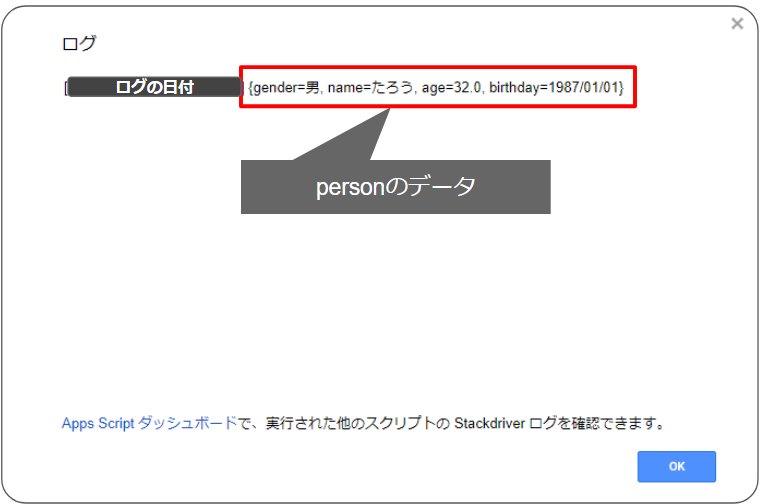
“Logger.log”で表示して確認してみます。
function test(){
// オブジェクトを変数に格納する
var person = {
name : "たろう",
age : 32,
gender : "男",
birthday : "1987/01/01"
}
// ログで確認する
Logger.log(person)
}
全ての要素が表示されました。
プロパティの値の変更
プロパティの値を変更することもできます。
オブジェクト「person」のプロパティ「name」の”たろう”を”変更したたろう”に変更するコードはこちらです。
オブジェクト名.プロパティ = 値
オブジェクト[‘プロパティ’ ]= 値
//ドット記法
person.name = "変更したたろう"
//ブラケット記法
person['name'] = "変更したたろう"変数と同じように、指定したプロパティに値を代入するだけです。
簡単ですね。
次のコードを実行してメッセージボックスで確認してみます。
function test(){
// オブジェクトを変数に格納する
var person = {
name : "たろう",
age : 32,
gender : "男",
birthday : "1987/01/01"
}
// プロパティの値を変更する
person.name = "変更したたろう"
// ログで確認する
Browser.msgBox(person.name)
}まとめ
オブジェクトについて説明しました。通常はドット記法の方が書きやすいかと思いますが、ブラケット記法ではプロパティに変数を使えるという利点があります。今は、まだ実感はないと思いますが頭の片隅に入れておいてください(^^)



コメント