はじめに
ピボットテーブルをもっと便利にするテーブル
ピボットテーブルの作り方の続編です。
今回は、元データをどんどん追加していきたいピボットテーブルでの元データの管理を便利にする、テーブル形式の表について書きたいと思います。
以前の記事はこちら
よくあるピボットテーブルの運用
まずは、よくある運用方法の例を見てください。

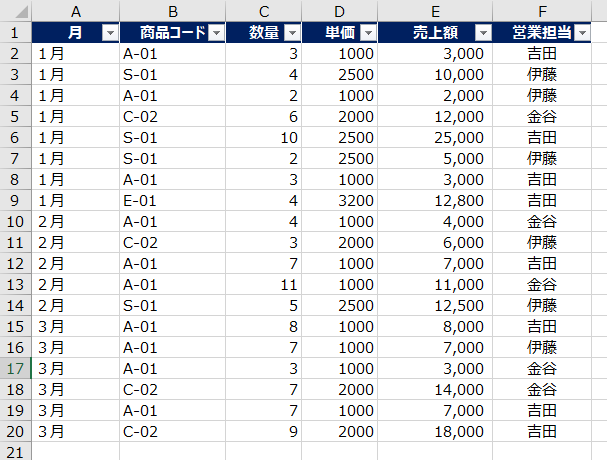
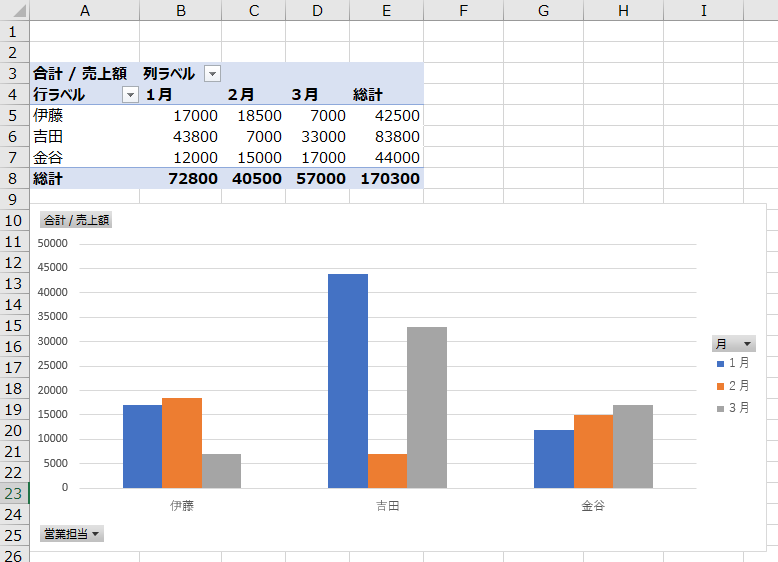
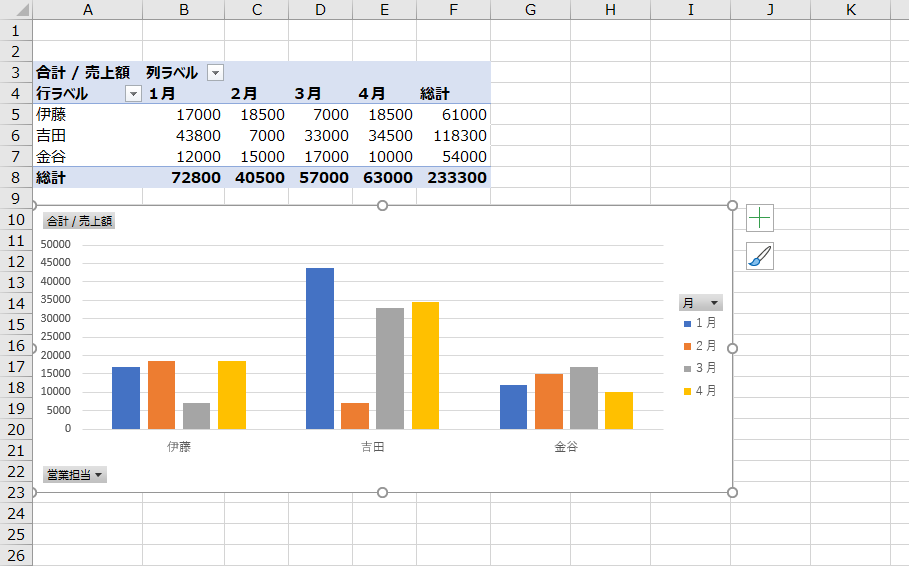
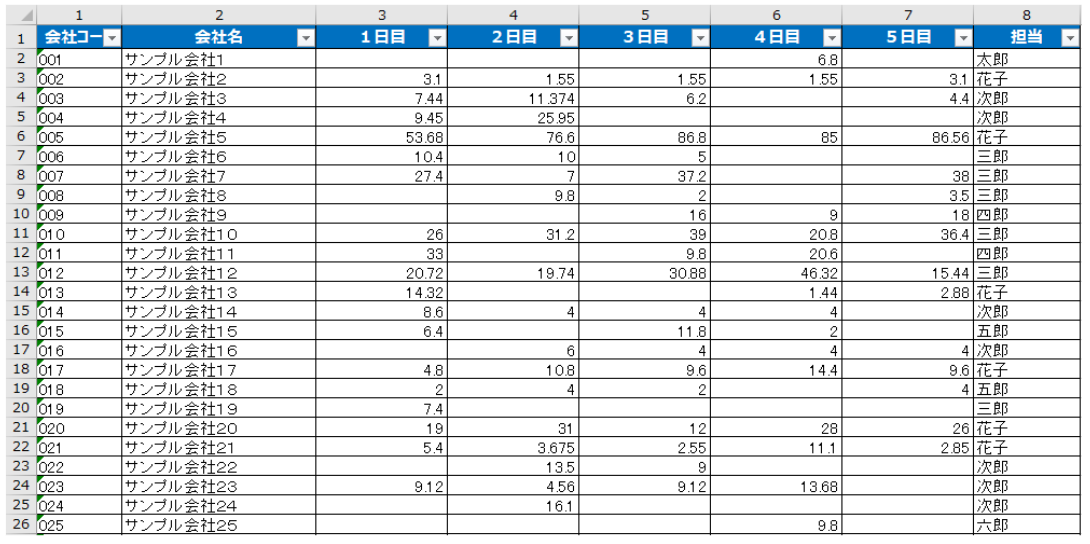
簡単な売上データの管理表(元データ)です。別シートにピボットテーブルを使って、営業担当それぞれの売上推移をグラフにしています。こんな感じにしています。

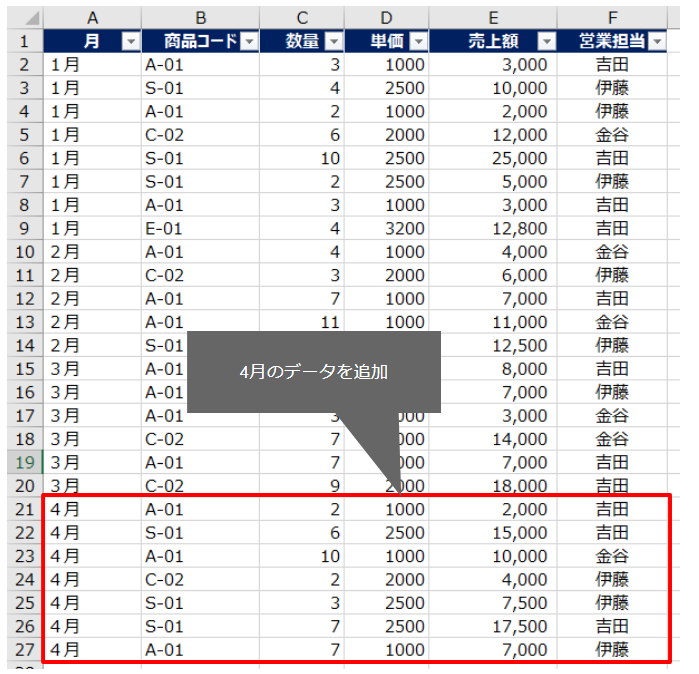
4月・5月・6月と元データを追加していく形です。入れてみましょう。

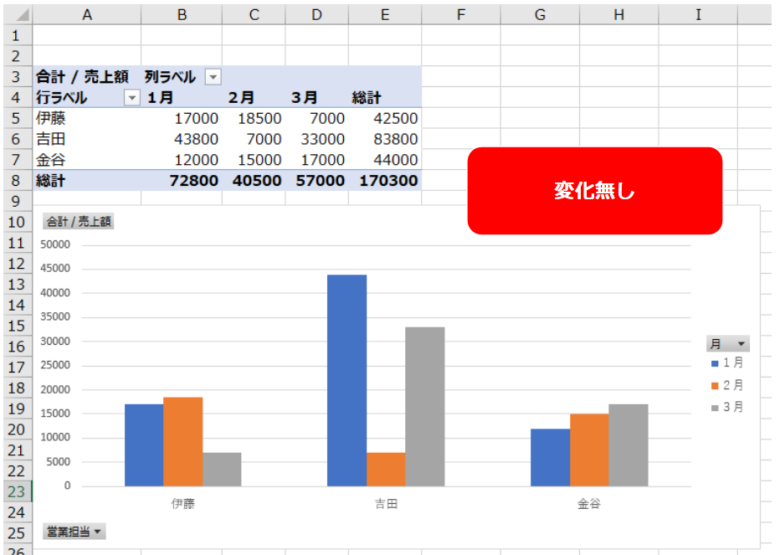
4月のデータを追加したので、ピボットテーブルを見てみましょう。

変化はありません。実はピボットテーブルの元データを修正した場合は、ひと手間が必要です。
- データソースの変更
この作業をすることで、追加した元のデータをピボットテーブルに反映させることが出来ます。やってみましょう。

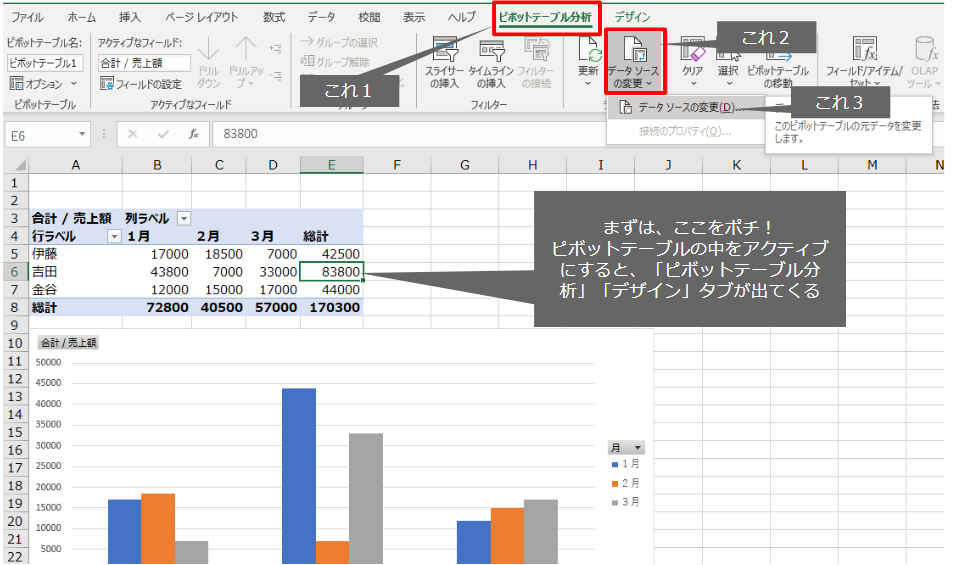
まずは、作っているピボットテーブルの中をクリックしてアクティブにします。そうすると上の方に「ピボットテーブル分析」と「デザイン」のタブが出てきます。「ピボットテーブル分析」タブを押して、表示された中から「データソースの変更」ボタンを押してください。データソースの変更というのがもう一回出てきますね。これを押します。

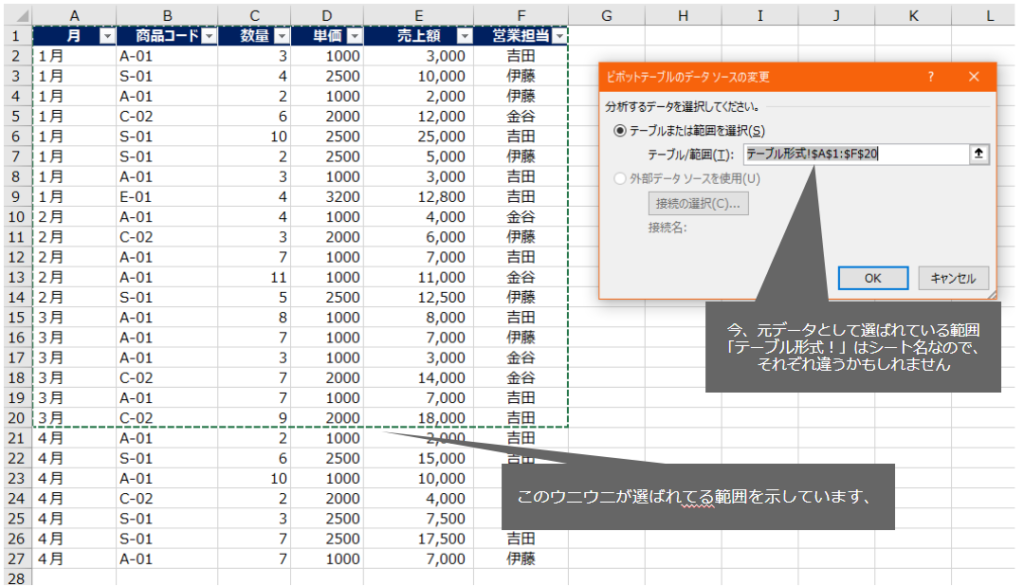
元データのシートにとんで、ピボットテーブルのデータソースの変更という画面が現れましたね。「テーブルの範囲(I):」の右側が今元データとして選ばれている範囲です。実際のシートもウニウニで囲まれてますね。先程のピボットテーブルはこのデータ範囲を集計してるよってことです。つまり、追加で入力した4月は集計の範囲に入っていないので、これを変更しないと一生集計されません。
範囲の変更は、「テーブル形式!$A$1:$F$20」この部分を直接打ち込んで変更してもいいですし、実際の表をドラッグしても変更することが出来ます。
操作がわかりやすいように動画でいきましょう!
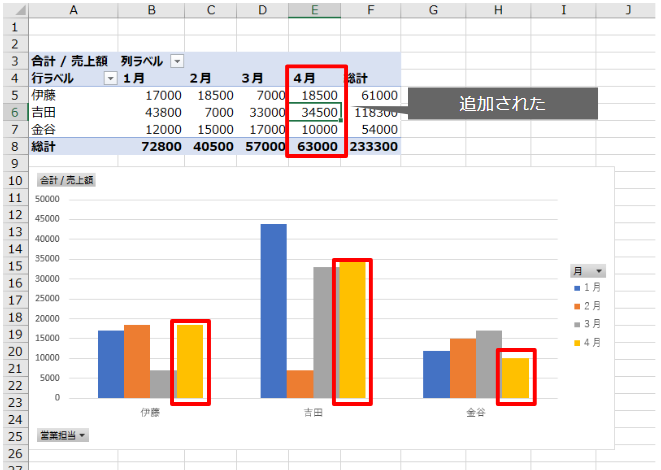
無事に追加出来ましたね。

元データにテーブル形式の表を使う
それでは、ここからが本題です。
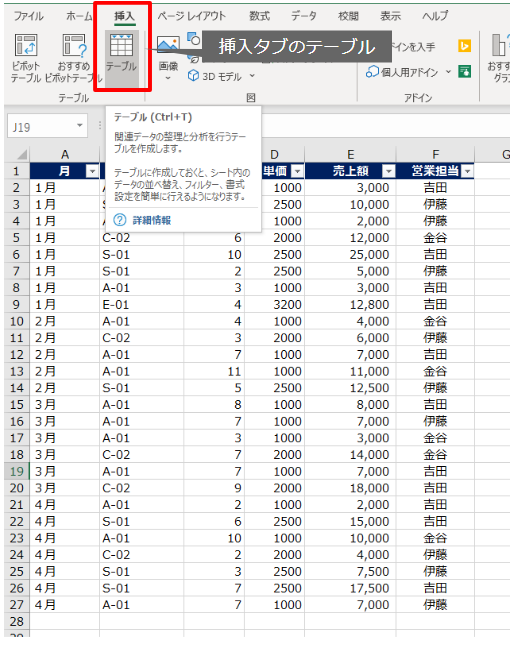
まずは、テーブル形式の表についてみていきます。テーブル形式の表にするには、元データのシートに移って「挿入」タブの中にある、テーブル機能を使います。ピボットテーブルを作るときと同じ場所です。

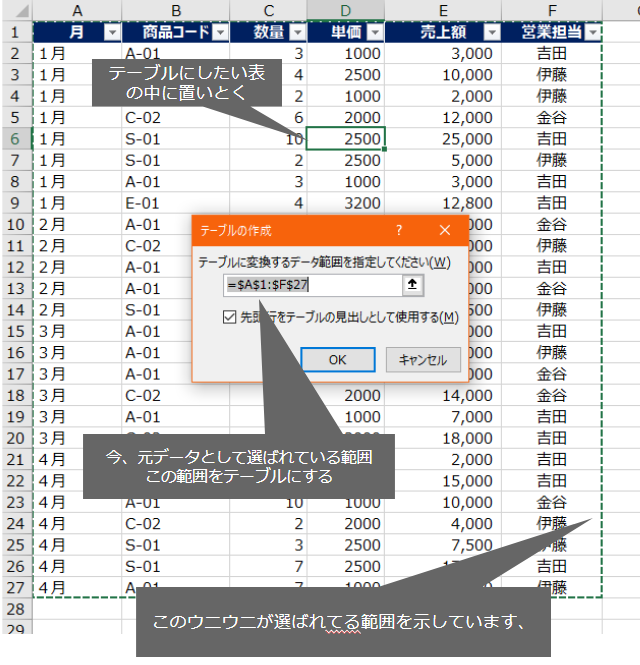
押すと、「テーブルの作成」という画面が出てきて、どこテーブルにすんの?と聞かれます。最初から表の中をポチッとしとけば、いい感じに範囲は選んどいてもらえますので、そうするようにしましょう。

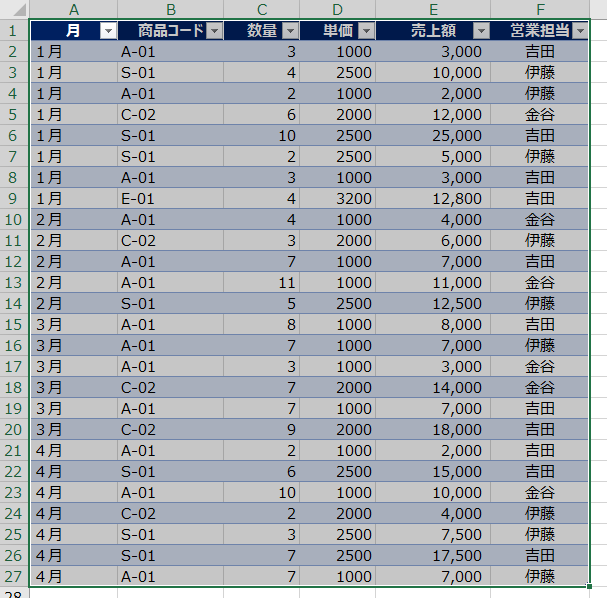
OKボタンを押すと、次の図のようにシマシマになります。これでテーブルになりました。

これで準備は完了です。
同じ様にピボットテーブルを作成してみましょう。
基本的には、作り方は同じです。途中一箇所だけ違いがありましたが、気づきましたか?
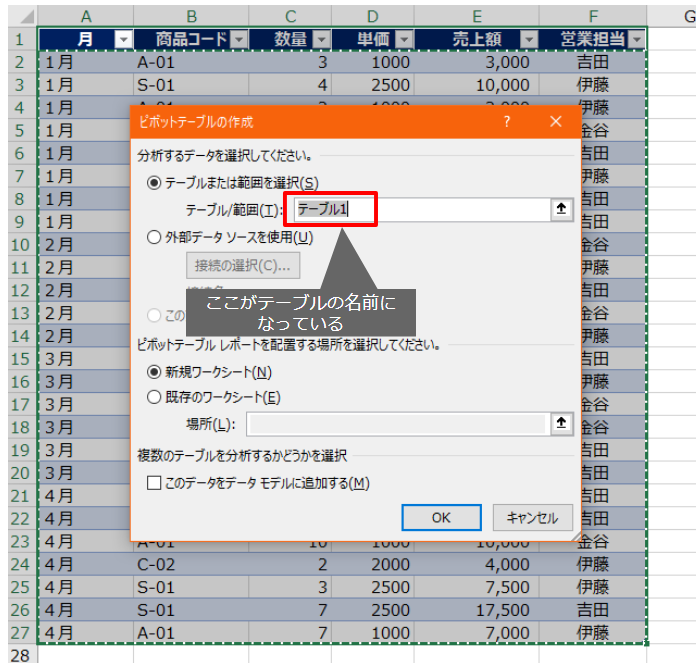
ピボットテーブルの元データを指定する場所が範囲ではなく「テーブル1」となっていましたね。こちらです。

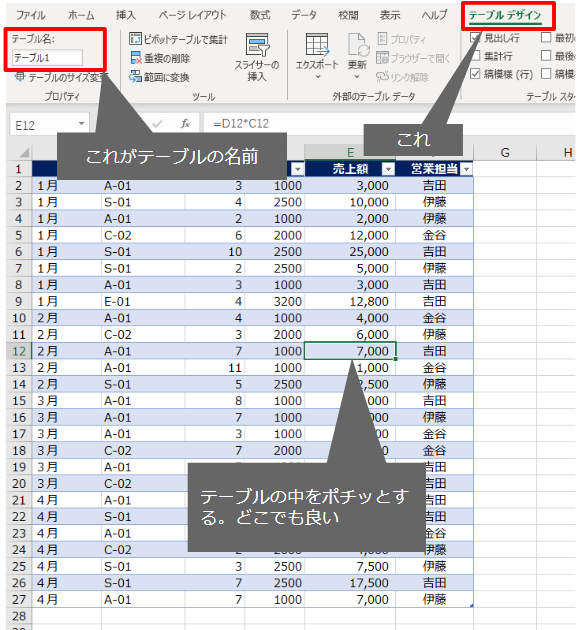
このようにピボットテーブルの元データは、テーブルを指定することが出来ます。ちなみにテーブルの名前はここに出てきます。作ったテーブルの中をどこかポチッとすると、「テーブルデザイン」というタブが出てきます。そこをまたポチッとすると左側に「テーブル名:」というのがあると思いますが、これがこのテーブルの名前です。(名前は変更することも出来ます。)

ピボットテーブルの範囲を、テーブル名で指定するということが、後々の作業を楽にするポイントですので覚えておいてください。
それでは何が楽になるのでしょうか?テーブルの機能についてみていきます。
便利1:テーブルの範囲は自動的に拡張される
便利2:拡張された行に、計算式がついてくる
テーブルにしてシマシマになった範囲ですが、これ実は下に追加すると自動的に拡張されます。しかも、一律に計算式が入っている列は、そのまま計算式が適応されています。これも動画でみてみましょう。
自動的にシマシマ範囲が追加されたことが確認出来たと思います。売上額の計算も数量と単価を入力すると自動的に算出されていましたね。このようにどんどん下に入力していくだけで自動的にテーブルの範囲が広がって行きます。ピボットテーブルの範囲はテーブルの名前で指定していますので、最初のように範囲を指定し直す手間を省くことが出来ます。便利ですね!
それではピボットテーブル側がどうなっているか確認してみましょう。(もうちょっとだけ5月のデータは勝手に入れときます。)

「ん?変わっとらんがや!」って思ったと思います。これで変わってると期待していた方にはすみません。ちょっとだけ作業あります。。。でもこっちのが断然簡単ですので許してください。

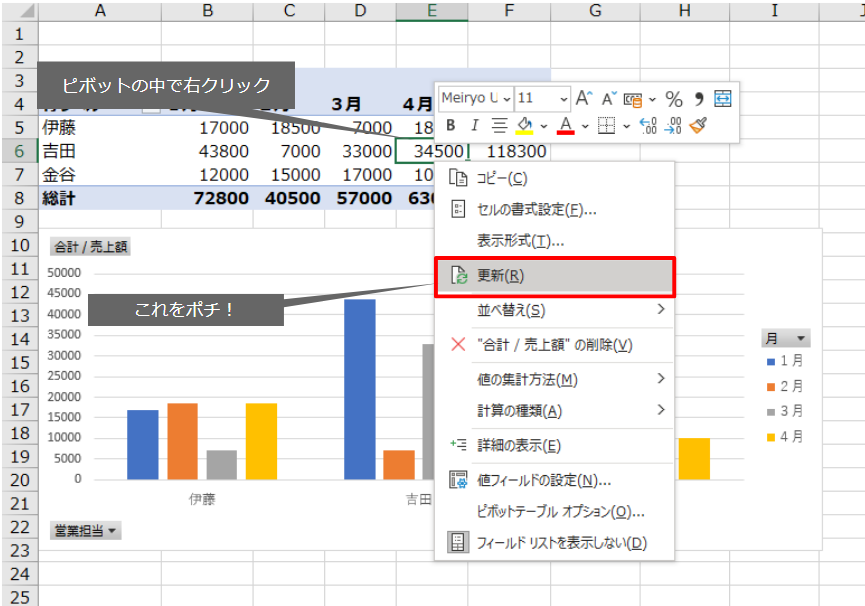
ピボットテーブルの中で右クリックして、更新ボタンを押すだけです!

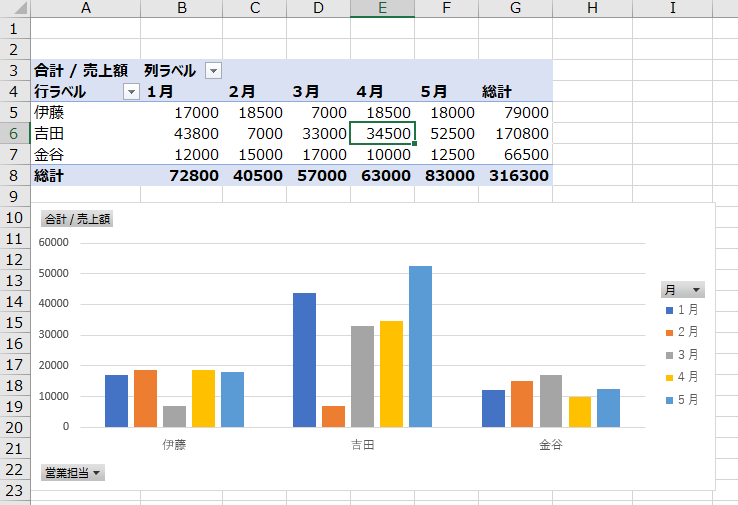
無事に、ピボットテーブルとピボットグラフが更新されました。このようにテーブル形式を使うことで、ピボットテーブルのデータ反映が劇的に楽になります。ぜひ使ってください!
まとめ
このように、データの追加を自動的に行うには、ピボットテーブルの範囲を列で全部指定する方法もあります。でもその方法だとピボットテーブルの項目に「空白」みたいなんが出てきてしまうので気持ち悪いので僕は好きではありません。エクセルをスマートに使いこなすためには、このテーブル形式は必須です!テーブルを使ってエクセルを便利にする方法はもっとたくさんありますので、またの機会に書きたいと思います!
オススメの本
もっと勉強したい方!ピボットテーブルだけの本があります!



コメント