二次元配列
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”二次元配列”について紹介します!
二次元配列とは
前回”配列”について説明しました。
※”配列”についての記事はこちら
“二次元配列”も”配列”です。”二次元配列”と比較して、前回説明した”配列”を表現すると、前回のは、”一次元配列”となります。
次元とは
ということなので、”配列”の要素の箱の広がり方だと捉えると良いと思います。
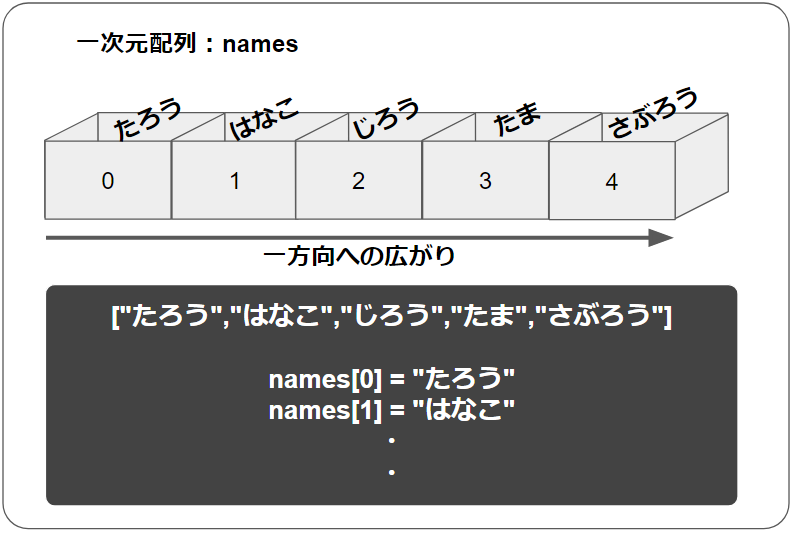
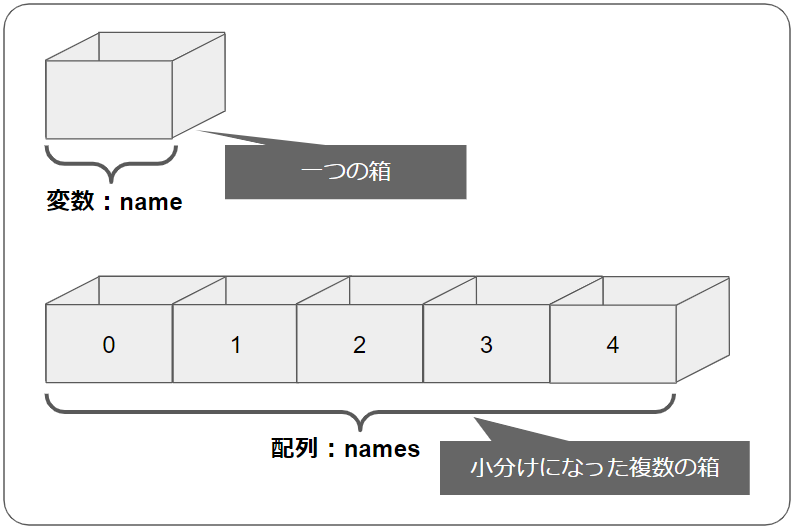
“一次元配列”は、次の図のように一方向への広がりになっています。

// 構造
[値1,値2,値3,値4,・・・・]
//取り出す時
配列名[インデックス番号]というように表現しましたね。
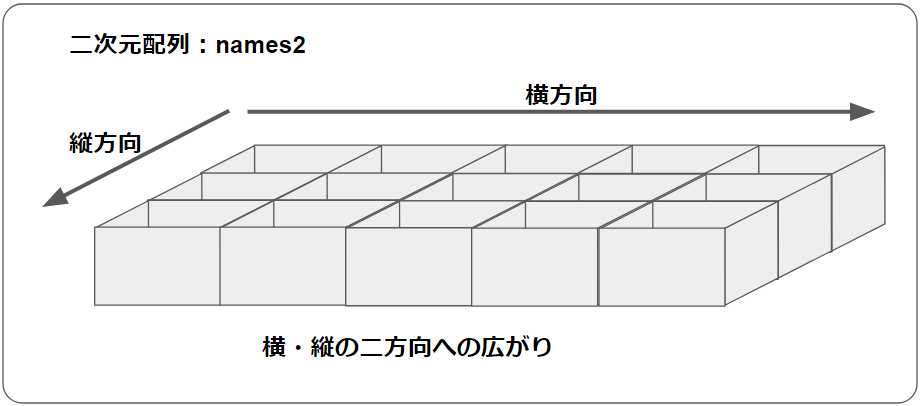
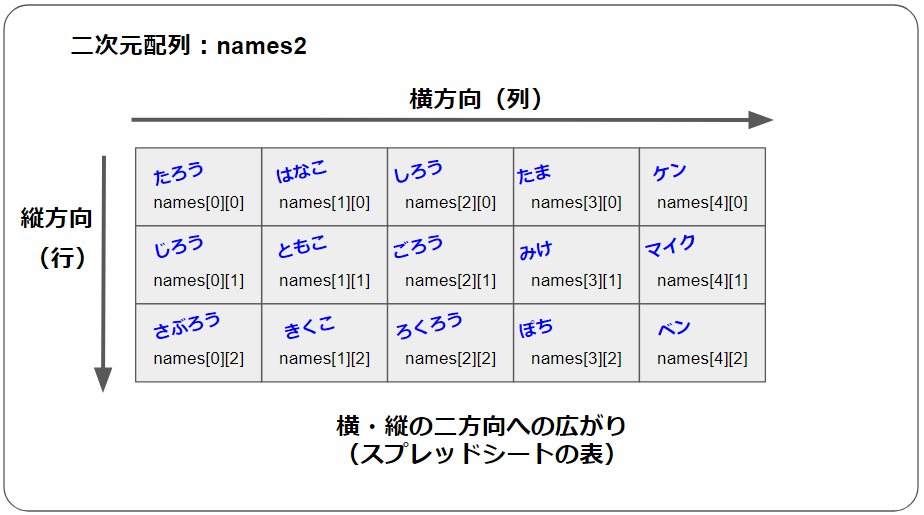
一方、二次元”配列”はというとこんな形になります。

横方向と縦方向の二方向への広がりがあるのが二次元ですので、こんなイメージになりますね。
何かに似ていますね。
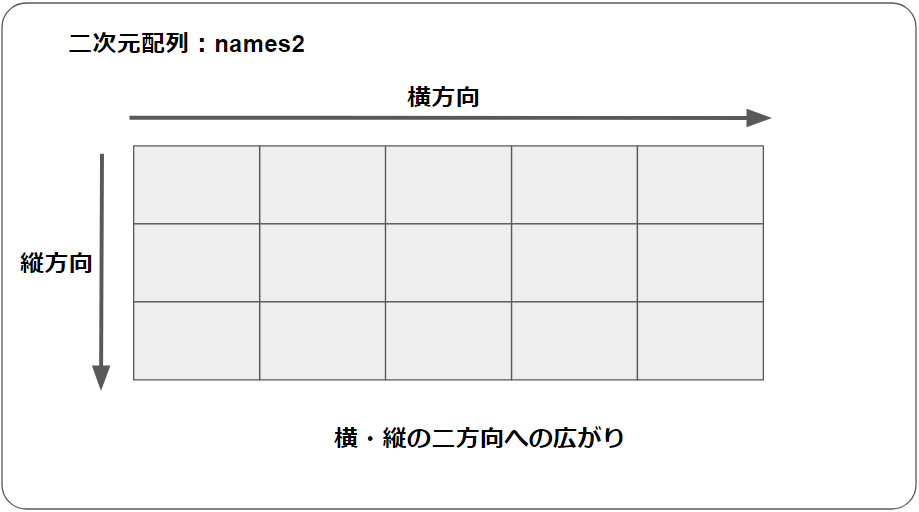
真上から見てみるともっと分かりやすいです。

はい、もう分かりましたね。
そうです。お馴染みのスプレッドシートの表と同じ形です!
この図からも見て分かる通り、”二次元配列”の形はスプレッドシートでデータを扱う上で、めちゃくちゃ分かりやすいのでめちゃくちゃ使います。
二次元配列の作り方
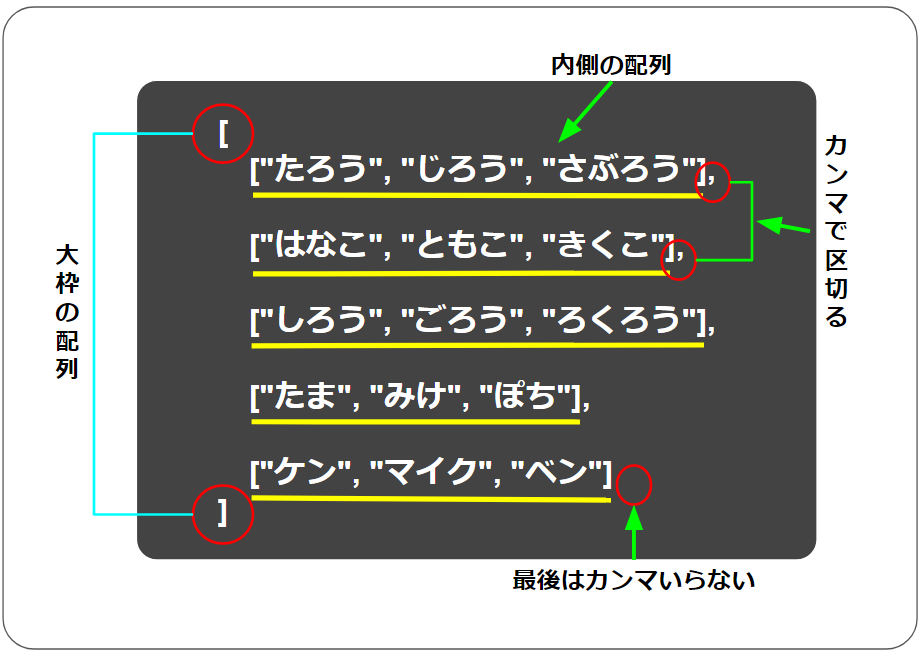
コード上では”二次元配列”は次のような形になっています
[[値1,値2,値3,・・・],[値1,値2,値3,・・・],[値1,値2,値3,・・・]]分かりにくいと思うので改行します。
[
[値1,値2,値3,・・・],
[値1,値2,値3,・・・],
[値1,値2,値3,・・・]
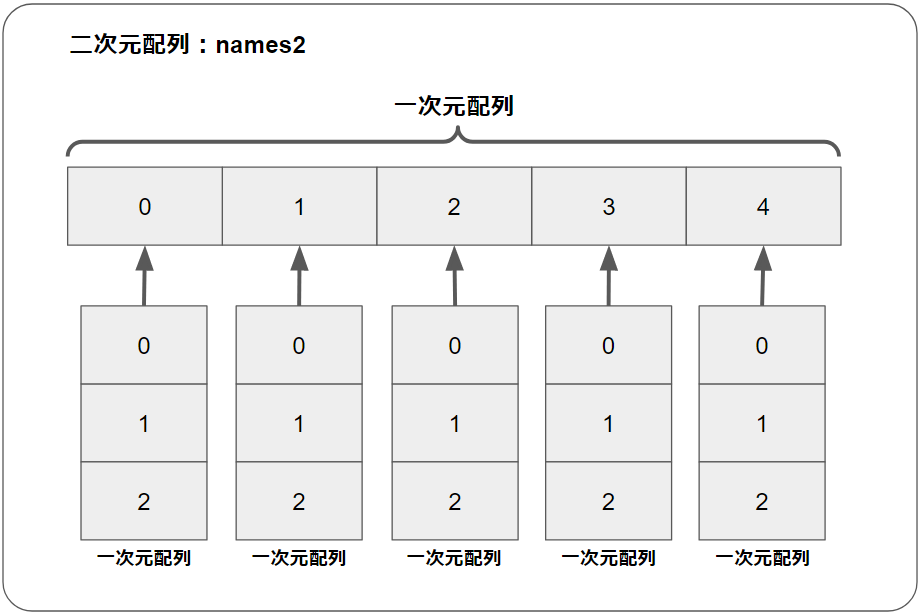
]言葉で言うと、「一次元配列の各要素の中に一次元配列が入っている」状態です。
図で見てみましょう。

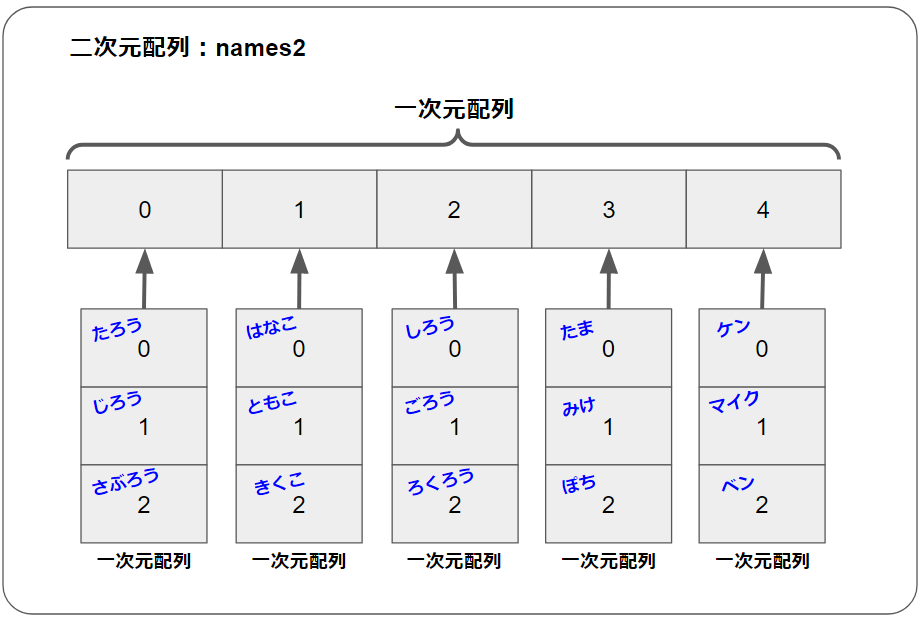
具体的にデータで考えてみましょう。

こんな感じでデータが入ります。
コードで表すと次のようになります。
[
["たろう", "じろう", "さぶろう"],
["はなこ", "ともこ", "きくこ"],
["しろう", "ごろう", "ろくろう"],
["たま", "みけ", "ぽち"],
["ケン", "マイク", "ベン"]
]なんとなく分かって来ましたか?

とう言うことで、実際に上の”二次元配列”を登録してみましょう!
次のコードをスクリプトエディタに書いて実行してください。
二次元配列「names」を登録して、Logger.logで確認するコードです。
function test(){
// 二次元配列を変数に格納する
var names2 = [
["たろう", "じろう", "さぶろう"],
["はなこ", "ともこ", "きくこ"],
["しろう", "ごろう", "ろくろう"],
["たま", "みけ", "ぽち"],
["ケン", "マイク", "ベン"]
]
// ログで表示する
Logger.log(names2); // 全ての要素を確認
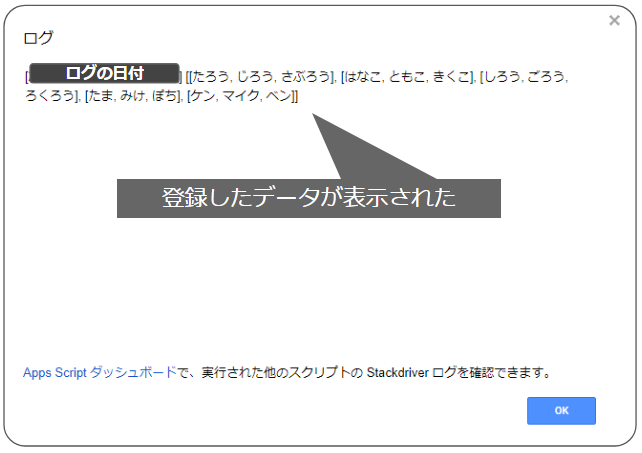
}実行すると、ログで次のように表示されます。

二次元配列の要素の呼び出し
それでは、登録したデータを呼び出して利用してみましょう。一次元配列と同じように、配列名とインデックスで呼び出しますが、大枠の配列のインデックス、内側の配列のインデックス、両方を指定してあげる必要があります。
配列名[大枠の配列のインデックス][内側の配列のインデックス]
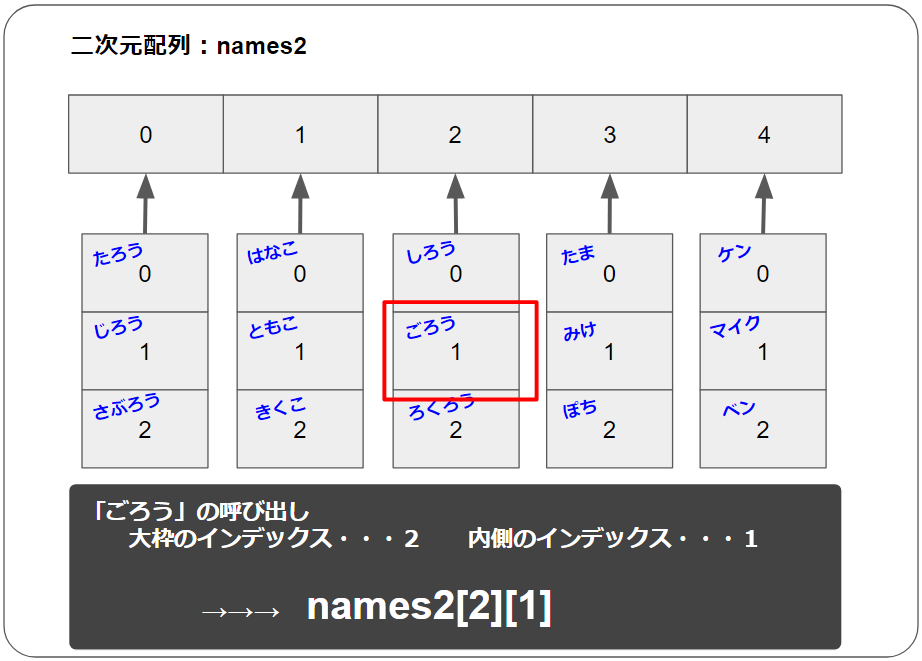
先程の図であった「ごろう」を呼び出すことを考えてみます。

配列名は「names2」
大枠の配列のインデックスは、「2番」
内側の配列のインデックスは、「1番」
ですので次のような形になります。
names2[2][1]実際に動かして見てみましょう。
次のコードで、「ごろう」が呼び出せるでしょうか。
function test(){
// 二次元配列を変数に格納する
var names2 = [
["たろう", "じろう", "さぶろう"],
["はなこ", "ともこ", "きくこ"],
["しろう", "ごろう", "ろくろう"],
["たま", "みけ", "ぽち"],
["ケン", "マイク", "ベン"]
]
// ログで表示する
Browser.msgBox(names2[2][1]); // 「ごろう」のはず
}実行動画
「ごろう」が呼び出されましたね(^^)
呼び出しのインデックスを図にまとめると、スプレッドシートに非常に似ているのがより分かりますね。

二次元配列の要素の変更
要素の変更も一次元配列と同じです。変更したい要素を指定して代入すればOKです。
「ごろう」の要素を変更するコードは次ですね。
names2[2][1] = "変更したごろう"やってみます。
function test(){
// 二次元配列を変数に格納する
var names2 = [
["たろう", "じろう", "さぶろう"],
["はなこ", "ともこ", "きくこ"],
["しろう", "ごろう", "ろくろう"],
["たま", "みけ", "ぽち"],
["ケン", "マイク", "ベン"]
]
// 「ごろう」の要素の値を変更する
names2[2][1] = "変更したごろう"
// メッセージボックスで表示する
Browser.msgBox(names2[2][1]); //「変更したごろう」のはず
}実行してみましょう。
バッチリですね(^^)
まとめ
二次元配列について説明しました。GASでスプレッドシートを操作する上では必須の知識になります。しっかり整理して覚えましょう!


コメント