Googleカレンダーを操作するCalendarサービス
Calendarサービス
Calandarサービスは、GASでGoogleカレンダーを操作するときに使うクラスとメンバーがまとめられています。Googleカレンダーに登録されたイベントの情報を取得したり、イベントを追加したり削除したりなどの操作が行えます。
Calendarサービスの主なクラス
| クラス | 説明 |
|---|---|
| CalendarApp | Calendarサービスのグローバルオブジェクト |
| Calendar | カレンダーの操作をする機能を提供する |
| CalendarEvent | 一つのイベントを操作する機能を提供する |
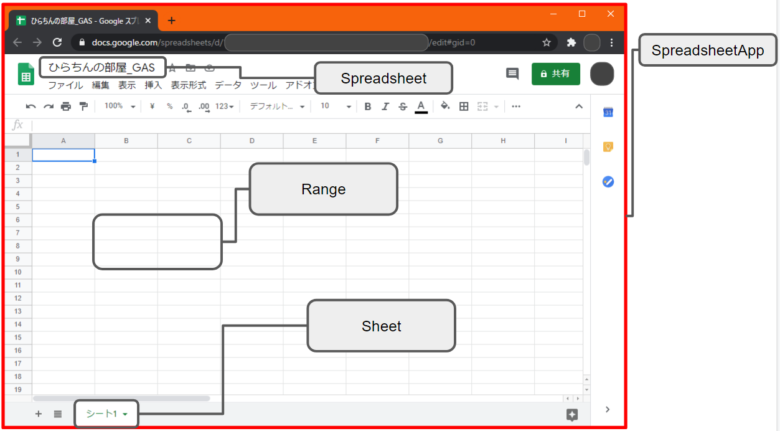
Calendarサービスのクラスは、CalendarApp→Calendar→CalendarEventという改装構造になっています。これは、スプレッドシートサービスのときの、SpreadsheetApp→Spreadsheet→Sheet→Rangeと同じようにイメージしてもらえればOKです。
CalendarAppクラス
まずは第一階層目のCalendarAppクラスから説明していきます。
CalendarAppクラスは前述の通り、Calendarサービスの最上位階層のクラスになります。
主なメンバーは次です。
| メンバー | 返り値 | 説明 |
|---|---|---|
| createCalendar(name[,options]) | Calendar | 新しいカレンダー(name)を作る |
| getAllCalendars() | Calendar[] | ユーザーが所有または、閲覧している全てのカレンダーを取得する |
| getAllownedCalendars() | Calendar[] | ユーザーが所有している全てのカレンダーを取得する |
| getCalendarById(id) | Calendar | idでカレンダーを取得する |
| getCalendarByName(name) | Calendar[] | カレンダー(name)の全てのカレンダーを取得する |
| getDefaultCalendar() | Calendar | ユーザーのデフォルトカレンダーを取得する |
| getEventById(id) | CalendarEvent | idでイベントを取得する |
上記の通り新しくカレンダーを作成したり、ユーザーがアクセス出来るカレンダーの情報を取得したりするメンバーが揃っています。
カレンダーを取得する
GASでカレンダーを取得するには、いくつか方法があります。
- カレンダーIDで取得
- デフォルトカレンダーを取得
- 所有または閲覧しているカレンダーを取得
それぞれ確認していきましょう。
カレンダーIDで取得
スプレッドシートを取得する際と同様に、カレンダーにも一意のIDが付与されています。そのIDを引数に指定することでカレンダーを取得するのがgetCalendarById(id)メソッドです。
CalendarApp.getCalendarById(id)
カレンダーIDは次の場所で確認出来ます。
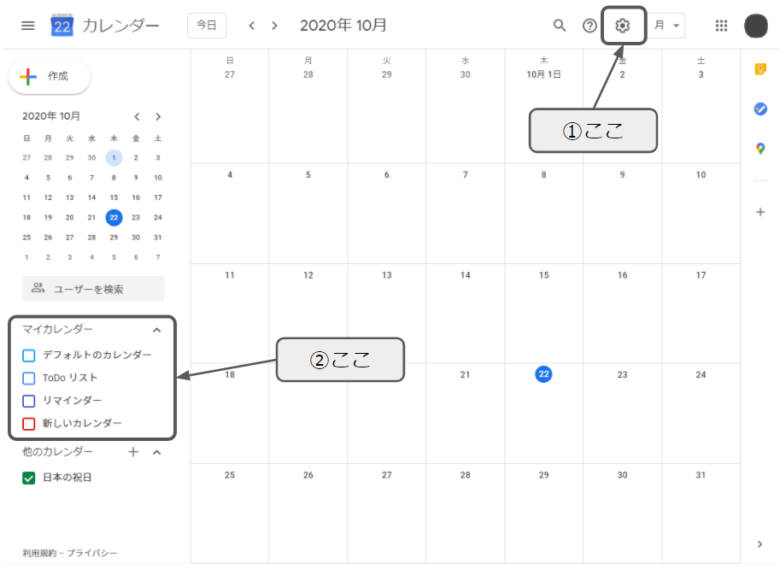
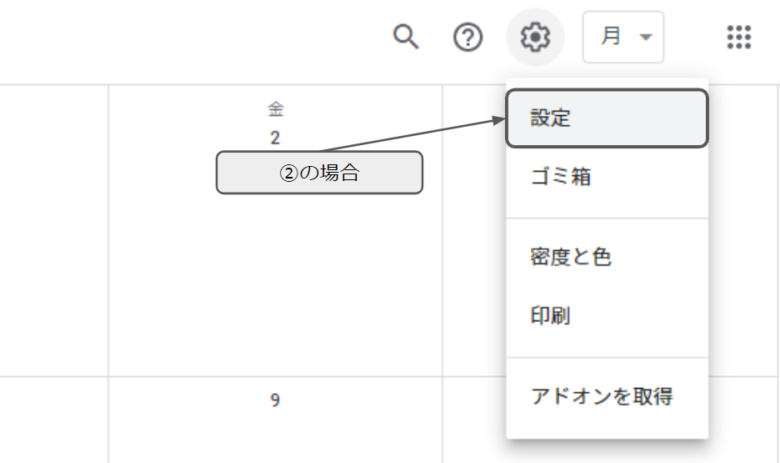
Googleカレンダーのアプリから、①右上の歯車マークか、②左側にある「マイカレンダー」の中にユーザーのカレンダーの名前が一覧で出ているのですが、そのカレンダ名の右側の「︙」をクリックすると設定ページへのメニューがありますので、そこに進みます。

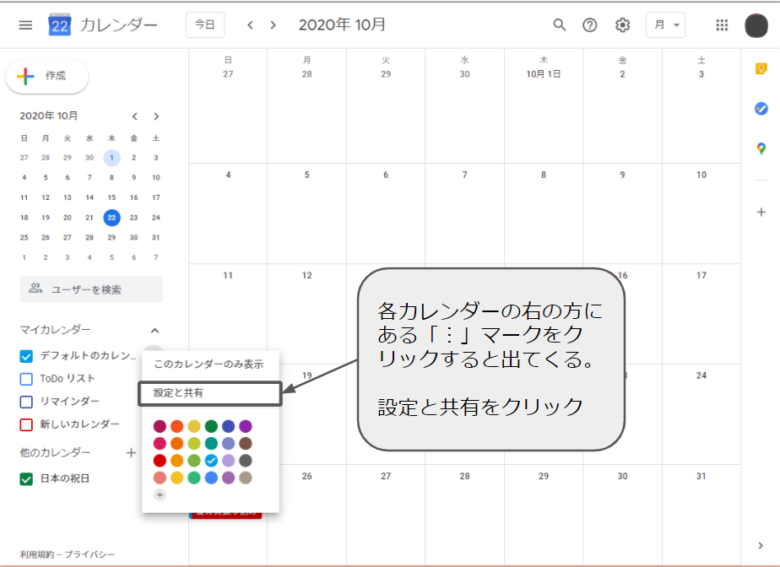
②の場合次の図

「設定と共有」をクリックすると次の図

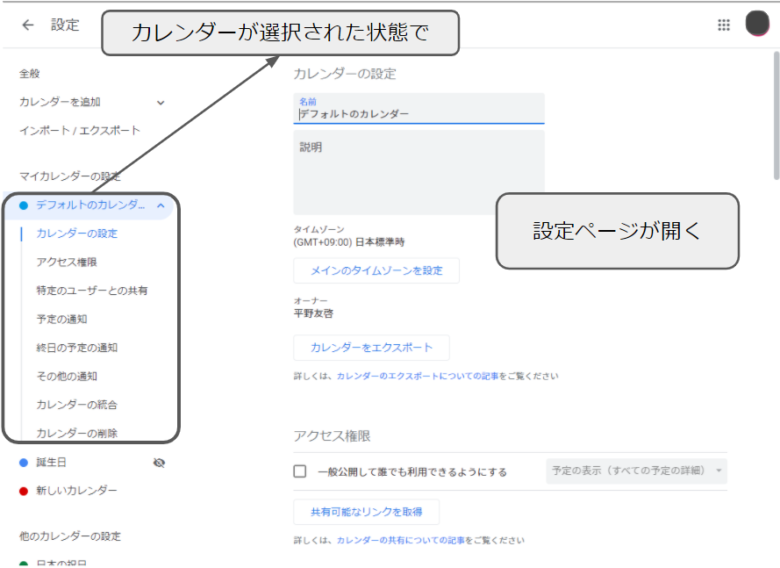
デフォルトカレンダーの「︙」で進んだので、デフォルトカレンダーが選択されている状態で設定画面が開く
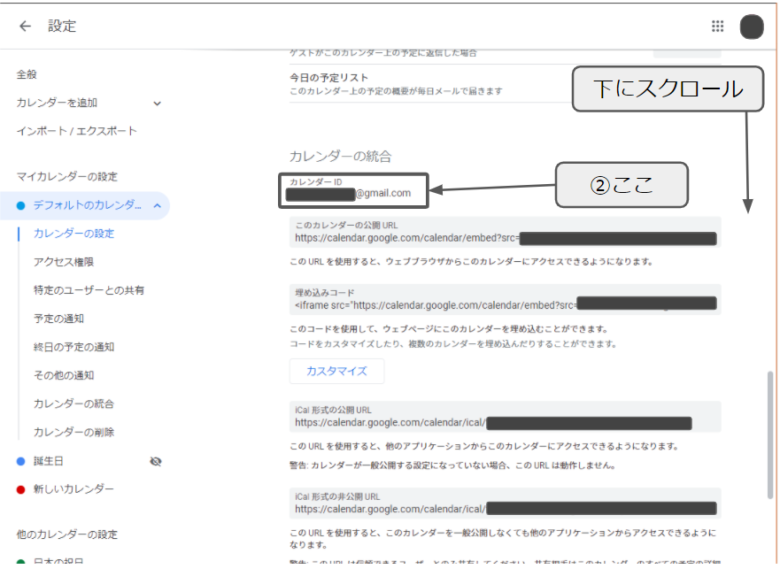
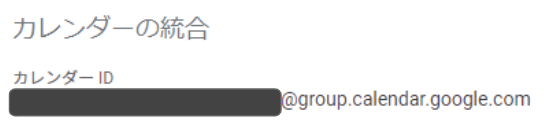
下にスクロールすると「カレンダーID」という項目がある

デフォルトカレンダーの場合(通常はユーザー名のカレンダー)の場合、ユーザーのGmailアドレスがカレンダーIDになっていると思います。
別のカレンダーを追加で作っている場合は、次の図のように「*****@group.calendar.google.com」というIDになっていると思います。

また、②の場合は、次の図のように「設定」項目が出てきます。こっちから進んだ場合は、設定画面で、どのカレンダーの情報か選択されていない状態になっているので、左側でIDを確認したいカレンダーを選んでください。

それではサンプルで確認しましょう。
function test() {
// カレンダーを取得する(*****は隠し文字)
var calendar = CalendarApp.getCalendarById("******@gmail.com")
// ログに出力
Logger.log(calendar) // Calendar
}上記サンプル(idはちゃんと入れてね)を実行すると、「Calendar」オブジェクトがログに出力されます。
デフォルトカレンダーを取得
ユーザーのデフォルトのカレンダーであれば以下で簡単に取得できます。
CalendarApp.getDefaultCalendar()
function test() {
// ユーザーのデフォルトカレンダーを取得する
var calendar = CalendarApp.getDefaultCalendar()
// ログに出力(カレンダー名を取得して表示)
Logger.log(calendar.getName()) // デフォルトカレンダー
}取得したカレンダーの名前が表示されます。ID取得のところで出したサンプル画像の通り、デフォルトカレンダーの名前をデフォルトカレンダーにしていますので、そのように表示されていますね。
全てのカレンダーを取得する
ユーザーが所有する全てのカレンダーや、ユーザーがアクセス可能なカレンダーを一気に全て取得することも出来ます。
ユーザーがアクセス可能な全てのカレンダーを取得するには、getAllCalendarsメソッドを使います。
CalendarApp.getAllCalendars()
function test() {
// ユーザーがアクセス可能な全てのカレンダーを取得する
var calendars = CalendarApp.getAllCalendars()
// ログに出力
Logger.log(calendars) // [Calendar, Calendar, Calendar]
}カレンダーが配列形式で取得出来ました。
同じように、ユーザーが所有する全てのカレンダーを取得するには、getAllownedCalendarsメソッドを使うことで取得出来ます。
CalendarApp.getAllownedCalendars()
新しくカレンダーを作成する
新しくカレンダーを作成するには、createCalendarメソッドを使います。
CalendarApp.createCalendar(name[,options])
引数のnameにはカレンダーのタイトル、オプションには以下の項目を設定出来ます。
| オプション | 型 | 説明 |
|---|---|---|
| location | String | カレンダーの場所 |
| timeZone | String | カレンダーのタイムゾーン(デフォルト:UTC) |
| color | String | 16進数の色の文字列(「#RRGGBB」)かEnum CalendarApp.Colorsの値を指定 |
| hidden | Boolean | カレンダーがリストで非表示になっているか(デフォルト:false) |
| selected | Boolean | カレンダーが選択されているかどうか(デフォルト:true) |
それでは、サンプルで見ていきましょう!
function test() {
// 新しくカレンダーを作る
CalendarApp.createCalendar(
"作ったカレンダー",
{
location: "東京",
timeZone: "Asia/Tokyo",
color: CalendarApp.Color.ORANGE
}
)
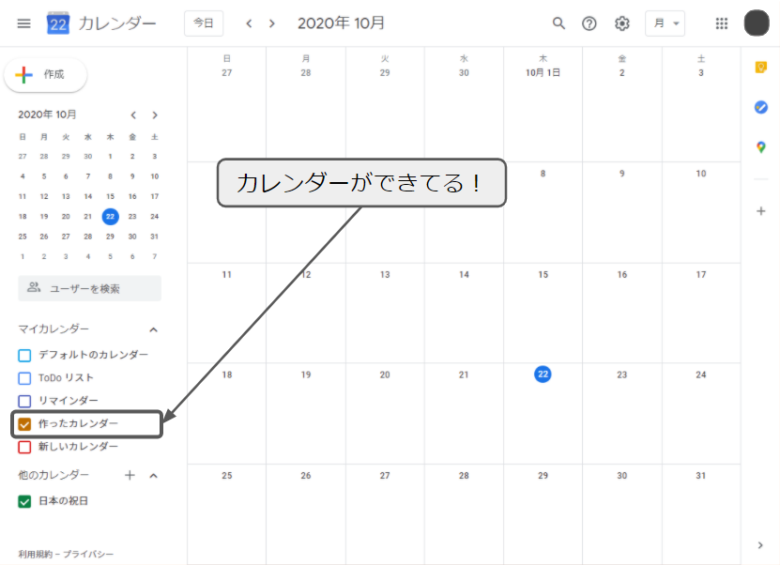
}実行すると次のように、新しくカレンダーが出来ていることが分かります。

まとめ
Calendarサービスについて、まずはCalendarAppクラスの紹介をしました。次回以降でCalendarクラスとCalendarEventクラスについても紹介します!


コメント