はじめに
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”オブジェクト・プロパティ・メソッド”について紹介します!
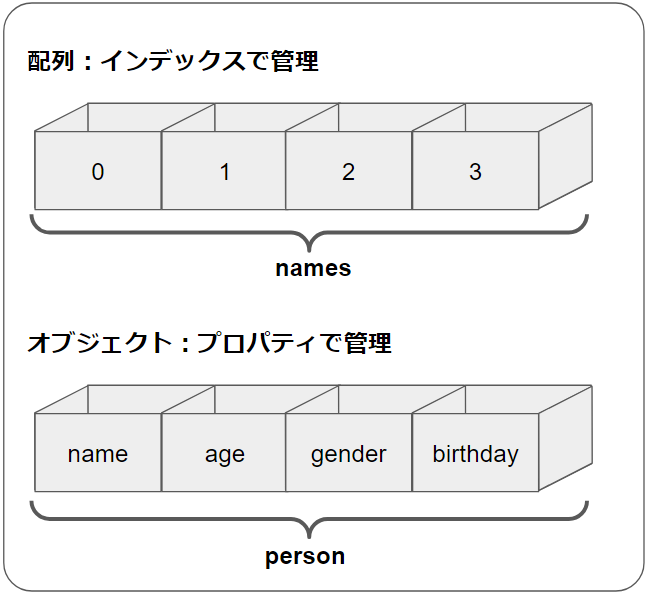
前回、オブジェクトについて説明させて頂きました。
オブジェクトはプロパティで管理されていて、プロパティの値に、数値や文字列が入っているものがプロパティ、プロパティの値に関数が入っているものがメソッドと言いましたね。
例えばこんなオブジェクトを作ってみます。
プロパティにname・height・gender・greetingword、メソッドにgreetingというメンバーを持ったhirachinオブジェクトです。
function test(){
var hirachin= {
//プロパティ
name : "ひらちん",
height : 182,
gender : "男",
greetingword : "オッス!",
//メソッド
greeting : function(){
Browser.msgBox(this.greetingword)
}
}
hirachin.greeting()
}次のような形でも出来ます。
function test(){
var hirachin= {}
//プロパティの設定
hirachin.name = "ひらちん"
hirachin.height = 182
hirachin.gender = "男"
hirachin.greetingword = "オッス!"
//メソッドの設定
hirachin.greeting = function(){
Browser.msgBox(this.greetingword);
}
hirachin.greeting()
}greetingメソッドを実行すると、greetingwordプロパティの値がメッセージボックスで表示されます。
これ、一つだけ作るなら特に問題ないと思いますが、hirachin以外にも、沢山つくりたくなったらどうしましょうか。
このまま作ろうとすると、一人ずつ全部書かないといけませんね。はっきり言って面倒です。
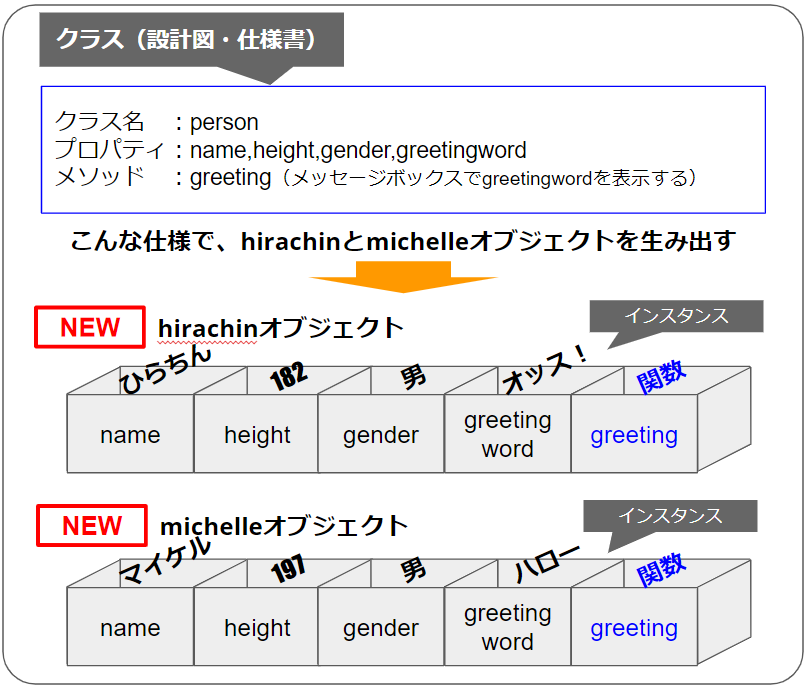
このように同じようなオブジェクトを何個も作る場合に、設計図・仕様書を作って新しいオブジェクトを生み出すような仕組みがあります。
クラス
クラスというのは、その設計図・仕様書の部分だと思ってください。

クラスから、新しいオブジェクト(これをインスタンスという)を作成するには、new演算子というものを使います。
クラス(class)を使ってみる
それでは実際に、クラスを使ってオブジェクトを作ってみましょう!
class(クラスを)使って、新しいオブジェクトを作るには次のステップでいきます。
- class(クラス)を定義する
- new演算子でインスタンスを作成する
class(クラス)を定義する
classは次のように定義します。
class クラス名{
// クラスの定義内容
}
具体的に作ってみましょう。
function test(){
// Personクラスを定義する
class Person{
}
}クラスは設計図・仕様書なので中身がない場合はこれだけでOKです。
new演算子でインスタンスを作成する
そして、new演算子を使って、インスタンスと呼ばれるオブジェクトを作ります。
次のように書きます。
new クラス名()
こいつを、変数に入れて使います。
function test(){
// Personクラスを定義する
class Person{
}
// new演算子でインスタンスを作成する
var hirachin = new Person()
}こんな感じですね。
それでは、そのままログに書き出してみましょう。
function test(){
// Personクラスを定義する
class Person{
}
// new演算子でインスタンスを作成する
var hirachin = new Person()
// ログに書き出す
Logger.log(hirachin)
}これを実行すると、ログには「{}」が表示され、空のオブジェクトが出来ていることが分かります。
プロパティを追加する
それでは、プロパティの定義されたclassを定義しましょう。
クラスにプロパティを定義する場合は、constructorメソッドを使います。
constructor(引数1, 引数2,…..){
// 処理
}
実際のコードは次のような形です。
ここで出てくるthisキーワードは、生成されたインスタンス自体を意味するものになりますので、オブジェクト(インスタンス)のnameプロパティに値を入れていることになります。こうやってプロパティを設定します。
function test(){
// Personクラスを定義する
class Person{
constructor() {
this.name = 'ひらちん';
}
}
// new演算子でインスタンスを作成する
var hirachin = new Person()
// ログに書き出す
Logger.log(hirachin)
}これを実行すると、ログには
{name=ひらちん}
と表示されます。ひらちんという値のnameプロパティがオブジェクトに入っていることが分かりますね。
でもこれでは、インスタンスを沢山作ったら、nameプロパティの値は全て「ひらちん」になってしまいます。
インスタンスを生成するときに、プロパティの値を決めてセット出来たら便利ですね。
もちろん出来ます。
classでは、インスタンス生成時に引数を渡すことが出来るので、そのやり方を紹介します。
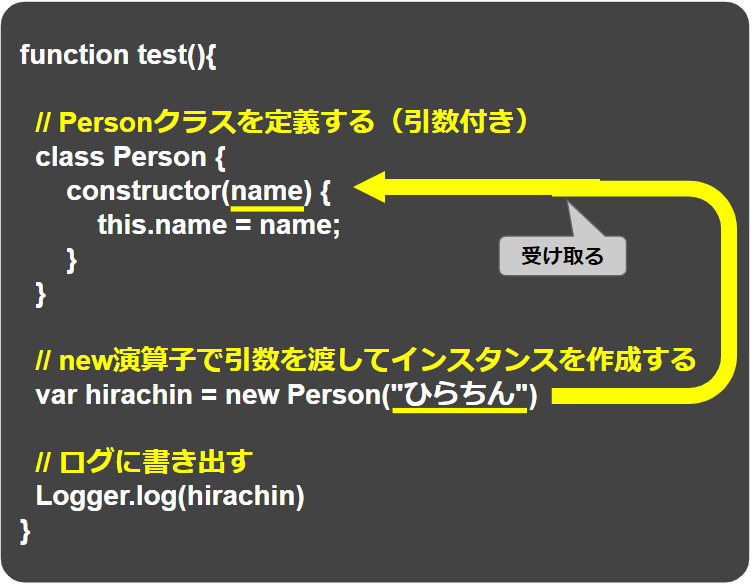
どこに引数を設定するかというと、constructorの引数がそのままインスタンス時の引数を受け取ります。
インスタンス作成時は次のようにします。
new クラス名(引数1, 引数2,…)
具体的なコードで見てみましょう。
function test(){
// Personクラスを定義する(引数付き)
class Person {
constructor(name) {
this.name = name;
}
}
// new演算子で引数を渡してインスタンスを作成する
var hirachin = new Person("ひらちん")
// ログに書き出す
Logger.log(hirachin)
}
実行すると、ログで次のように表示されます。
{name=ひらちん}
オブジェクトの中に、「ひらちん」という値のnameプロパティが格納されていますね。
このようにすることで、インスタンスを作る際に、プロパティの値を設定出来るようになります。
もう一つくらい足したものを参考に上げときます。
function test(){
// Personクラスを定義する(引数付き)
class Person {
constructor(name) {
this.name = name;
}
}
// new演算子で引数を渡してインスタンスを作成する
var hirachin = new Person("ひらちん")
var michelle = new Person("マイケル")
// ログに書き出す
Logger.log(hirachin)
Logger.log(michelle)
}これを実行すると次のようになります。
{name=ひらちん}
{name=マイケル}
プロパティを追加する
残るは、メソッドの追加ですね。
メソッド名(仮引数1, 仮引数2,…){
//処理
}
基本的にはconstructorと同じ形ですが、これをclassに追加することでメソッドが追加出来ます。
具体的に見ていきましょう!
プロパティはnameとgreetingword、メソッドでgreetingを追加します。
function test(){
// Personクラスを定義する(引数付き)
class Person {
// プロパティを追加する
constructor(name,greetingword) {
this.name = name;
this.greetingword = greetingword;
}
// メソッドを追加する
greeting(){
Browser.msgBox(this.greetingword);
}
}
// new演算子で引数を渡してインスタンスを作成する
var hirachin = new Person("ひらちん","オッス!")
// メソッドを実行する
hirachin.greeting()
}これを実行してみましょう。
インスタンス時に引数で指定した、greetingwordの”オッス!”が表示されましたね。
これでメソッドも追加出来ました!
まとめ
class(クラス)について説明しました!


コメント