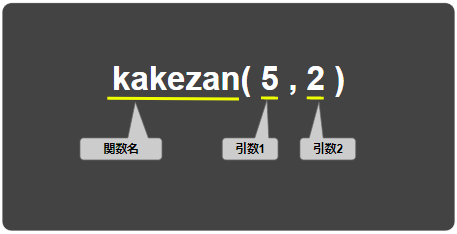
関数の作成と呼び出し(後編)
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”関数の作成と呼び出し(後編)”について紹介します!
関数リテラル
関数の作成(定義)には、「関数の宣言」と「関数リテラル」と2つの方法があります。前編では、関数の宣言での関数の作成と、関数の引数と戻り値について説明しました。
前編はこちら!
今回の後編では、関数リテラルによる関数の作成(定義)について紹介します。
関数リテラルによる関数の定義をすることで、関数自体を変数やオブジェクトの要素に格納することが出来ます。
function (引数2,引数2…..){
//処理
return 戻り値;
}
関数宣言での定義のときと基本的には変わりませんが、関数リテラルの場合は、「関数名」はありません。定義したときに関数名が無いので、「匿名関数」や「無名関数などとも呼ばれます」
次のように、変数に代入して別の関数から呼び出すことも出来ます。
//呼び出す関数
function main(){
Logger.log(kakezan(5,2))
}
//変数に代入
var kakezan = function(int1, int2){
var ans = int1 * int2
return ans;
}7行目で、変数kakezanに関数リテラルを代入しています。3行目で呼び出してログに返り値を表示させるプログラムです。
呼び出すときは、通常の関数を呼び出す形と同じですね。

この呼出の式を「関数式」と言います。
コードを実行すると、ログに「10」が表示されます。
即時関数
前編と後編のここまでで紹介してきた関数は、関数を定義してから別のところで呼び出して使うパターンのものでした。
ここで紹介する「即時関数」と呼ばれる関数は、関数を定義するのと同時に実行するというパターンの関数です。
(function (引数1, 引数2…….) {
// 処理
return 戻り値
}(引数1, 引数2…….));
最初に出てくる引数は、定義上の引数(パラメーター)です。下に出てくる引数のところに実際の値を入れます。
作りとしては、
関数リテラルを作成して、その直後に引数を指定、そして全体を丸括弧でくくっています。
次のサンプルで動きを確認します。
function main(){
// 即時関数でLogger.logの中身を作る
Logger.log(function(int1, int2){
var ans = int1 * int2
return ans;
}(5,2))
}3行目、Logger.logの引数の中で、即時関数を作成しています。
これを実行すると、ログに「10」が表示されます。
まとめ
関数の作成と呼び出し(後編)は以上です。小さい関数を作って、メインの処理の流れに組み込んでいくようにプログラムを組み立てていくと、非常に読みやすくメンテナンスのし易いコードを作ることが出来ます。


コメント