try…catch文でエラーの処理をする
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”try…catch文でのエラー処理”について紹介します!
エラー処理
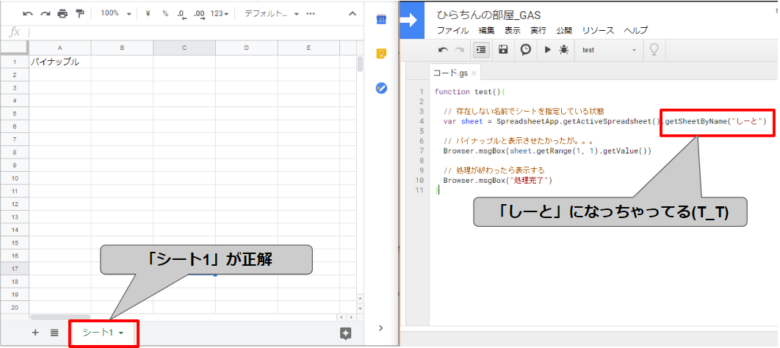
次の図とコードを見てください。

function test(){
// 存在しない名前でシートを指定している状態
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("しーと")
// パイナップルと表示させたかったが。。。
Browser.msgBox(sheet.getRange(1, 1).getValue())
// 処理が終わったら表示する
Browser.msgBox("処理完了")
}シートを取得してA1セルの値をメッセージボックスで表示させる簡単なスクリプトです。
しかし、4行目の「getSheetByName(“しーと”)」のところで、実際のシート名「シート1」ではなく「しーと」と間違えて指定をしてしまっていますね。
実行するとどうなるでしょうか。
次のエラーで止まってしまいましたね(T_T)
シート名の指定を間違えている場合は、構文としては正しいので、実行出来てしまいます。しかし、実行時に「しーと」というシートは存在しないため、変数:sheetには、「null」が格納されてしまいました。
“null”では「getRange」でプロパティの取得が出来ませんのでここでエラーが発生しました。
エラーが発生すると、プログラム自体が止まりますので、その後の「処理完了」のメッセージまで進むことは出来ませんでした。
エラーを「例外」と言います。全てのプログラムで例外が発生しないようにできれば必要ないといえば必要はないのですが、現実的にそれは限りなく不可能に近いと思います。
そのため、エラーが発生してもプログラムが止まってしまわないようにする必要があります。
try…catch文
“try…catch文”を使うことで、エラーを検知して、適切に処理することができるようになります。
try {
// エラー(例外)を検知したい処理
} catch (変数) {
// エラー(例外)が発生したとき実行される処理
} finally {
// エラー(例外)の発生の有無に関わらず実行される処理
}
「try」のブロックに、エラーを検知したい処理を書きます。tryブロック内でエラーが発生すると、「catch」のブロックに処理が移ります。「finally」は、エラーの有無に関わらず実行される処理です。
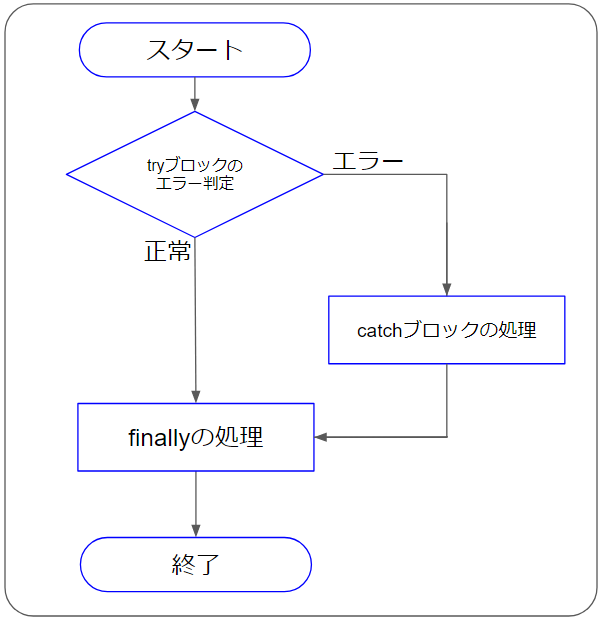
図で表すと次のような感じですね。

「finally」は必要なければ省略することも出来ます。
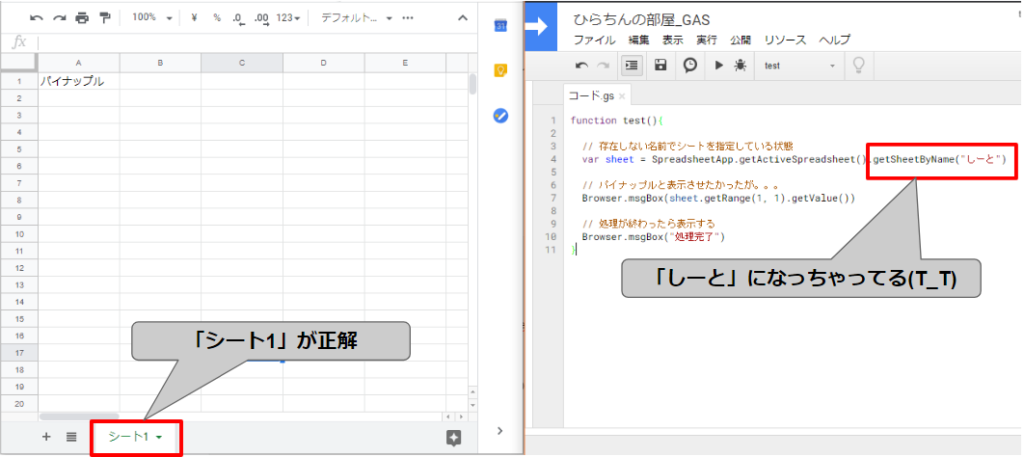
先程のコードの、エラーが発生していた部分に”try…catch文”を追加してみます。
function test(){
// スプレッドシートを取得する
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("しーと")
try{
// エラーチェックするところ
Browser.msgBox(sheet.getRange(1, 1).getValue())
}catch(e){
// エラーの場合に実行
Browser.msgBox("エラー:" + e.message)
}finally{
// エラーの有無に関わらず実行
Browser.msgBox("処理終了")
}
}先程エラーが発生した「Browser.msgBox(sheet.getRange(1, 1).getValue())」を”tryブロック”に入れました。
エラーが発生した場合「エラー:」に続いて、エラーの内容が表示されるようにしています。
まずは、「しーと」のまま、エラーになる状態で実行します。
エラーが発生しているので、「catchブロック」の処理に移りました。メッセージで「エラー:Cannot read property ‘getRange’ of null」が表示されましたね。処理完了はエラーの有無に関わらず実行されるので表示されました。
途中で止まらずに最後まで実行されたことが分かります。
では、「シート1」とキチンと指定して、エラーが出ない場合はどのようになるでしょうか。
A1セルの値「パイナップル」がキチンと表示されました。finallyブロックの処理完了メッセージもエラーに関わらずなので表示されましたね。
今回のコードは例ですが、実際にプログラムを作るときには、予期せぬエラーが発生するかもしれないことを感じた場合は、このようにエラー処理を適切に入れていく必要があります。
throw
ここまでのエラー処理は、プログラムの予期せぬエラーが起こった場合に受動的に処理する対応でした。しかし、プログラムの仕様上はエラーでなくても、プログラムの仕様上エラーにしたい場合などの場面が出てくる場合もあります。
その場合、”throw”を使うことによって、自作のエラーを作ることもできるようになっています。
throw new Error(エラーメッセージ)
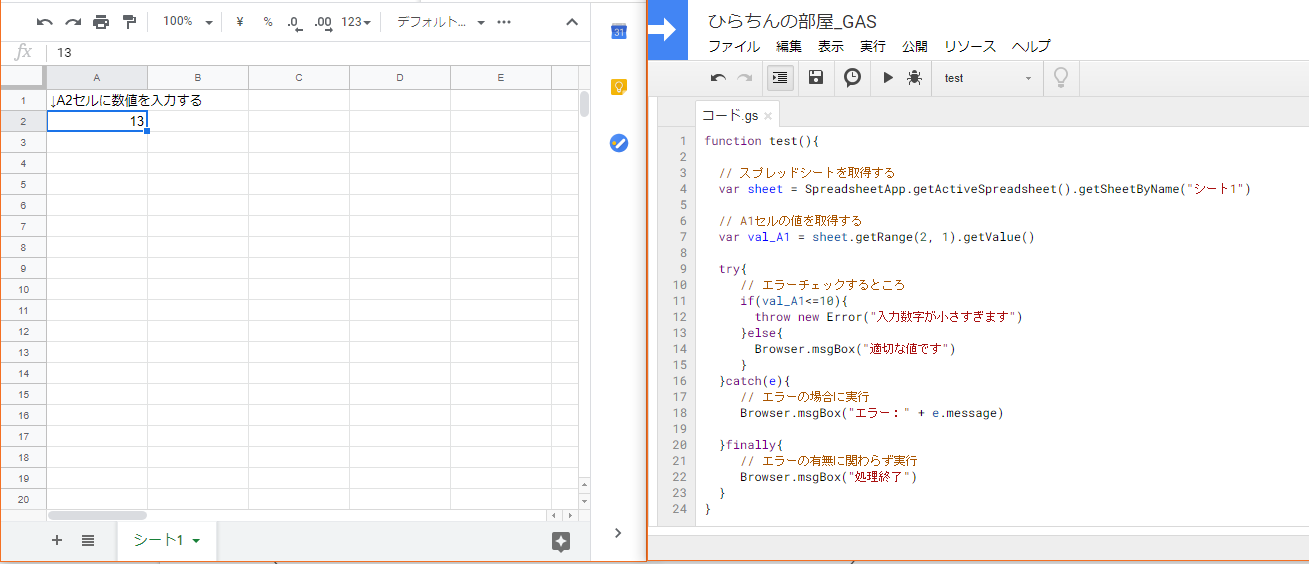
次の図とコードを見てください。
A2セルに入った数値を取得して、10以下の数値だと、エラーを発生させるプログラムです。

function test(){
// スプレッドシートを取得する
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1")
// A2セルの値を取得する
var val_A2 = sheet.getRange(2, 1).getValue()
try{
// エラーチェックするところ
if(val_A2<=10){
throw new Error("入力数値が小さすぎます")
}else{
Browser.msgBox("適切な値です")
}
}catch(e){
// エラーの場合に実行
Browser.msgBox("エラー:" + e.message)
}finally{
// エラーの有無に関わらず実行
Browser.msgBox("処理終了")
}
}11行目から15行目が、取得した数値の大きさでエラーを発生させるかどうかの処理を分けています。10以下の場合、エラーオブジェクトを作成して「入力した数値が小さすぎます」というメッセージを格納しています。
エラーが発生した場合、16行目以降の「catchブロック」で処理が行われます。
それでは実行してみます。
数値が10以下の場合、エラーが発生して「catchブロック」の中が実行されていることが分かりますね。
このように、システムの都合上エラーにしたい場面があったときにも対応ができるようになっています。
まとめ
try…catch文を使ってのエラー(例外)処理について説明しました。ユーザーが使いやすいシステムを作るためにはエラー処理が欠かせません。しっかり使えるようになりましょう!


コメント