for文を使った繰り返し処理
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”for文を使った繰り返し処理”について紹介します!
繰り返し処理
前回、”while文”を使った繰り返し処理について紹介させて頂きました。
今回紹介する、”for文”も繰り返し処理の一つです。”while文”は条件が”true”の時に繰り返すものでしたが、”for文”は、予め繰り返す回数が分かる場合に便利に使える構文になります!
for文
for (初期化式; 条件式; 増減式) {
// 条件式がtrueの間ずっと実行される処理
}
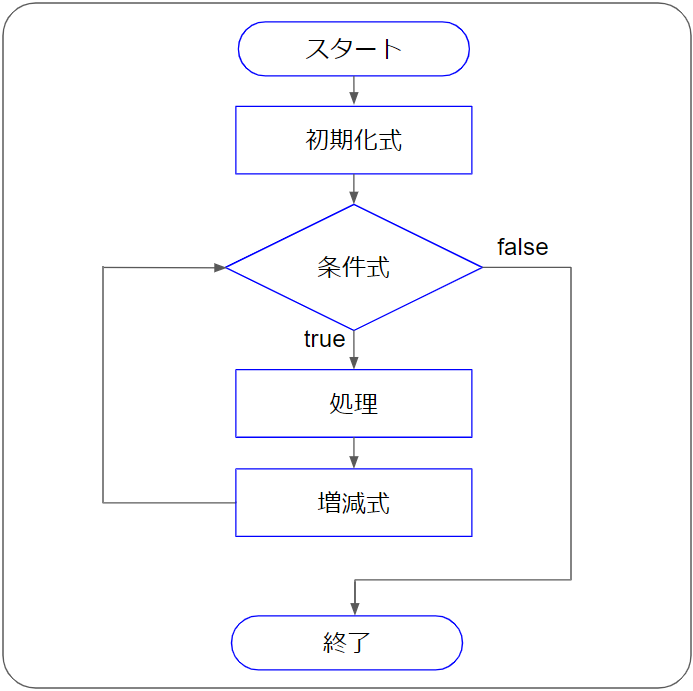
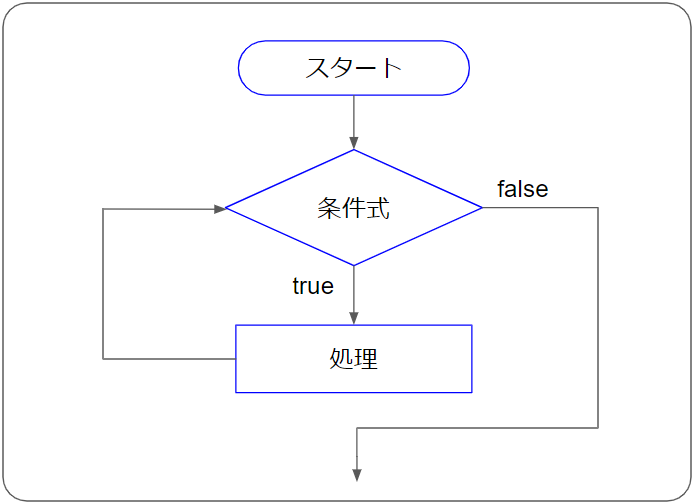
処理の流れを図で表すと、次のようになります。

for文の処理がスタートされると、条件式での条件判定が行われます。条件式が”false”だと処理は終了。条件式が”true”の場合は、処理に進みます。そして処理が終わると、「増減式」でカウンタ変数の数が変更され、再度条件式に進むという流れになります。
次の処理で具体的に考えてみましょう。
0~10までの数字に5を掛けた答えをログに表示する
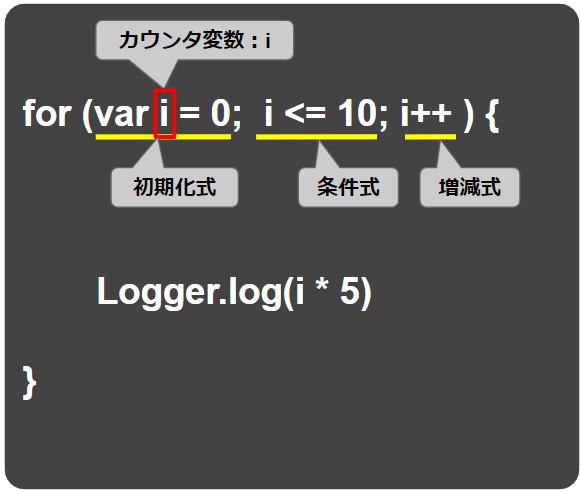
for文の部分だけ先に解説しておきます。

「var i = 0;」はカウンター変数の設定と初期化です。0からスタートさせたいので、変数iに「0」を代入しています。ここで代入したものが初期値です。
次に「i <= 10;」の部分ですが、これは”条件式”になります。今回は10までなので「10以下」つまり「i <=10」で指定しています。iが11になると”false”になります。
最後に、「i++」ですが、これは増減式です。変数iを「++」インクリメントしているので、変数iは増減式を通るときに1ずつ増加していきます。
実行時の全体のコードはこちらです。
function test(){
for (var i = 0; i <= 10; i++ ) {
Logger.log(i * 5)
}
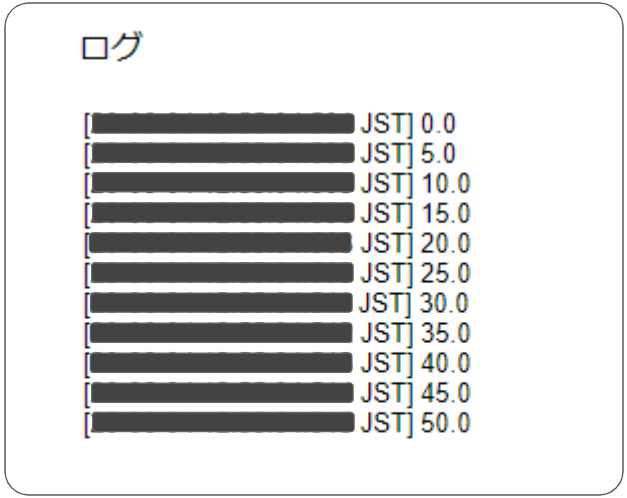
}実行して、ログで結果を確認してみましょう。

「0*5」「1*5」・・・・「10*5」までの答えが順番に出力されています。
for~in文
先程のfor文では、カウンタ変数の数を指定して繰り返し回数を決めて繰り返しを行いましたが、このfor~in文を使うとオブジェクトや配列の中身全てを一つずつ取り出して繰り返し処理を行うことができます。
for (変数 in オブジェクトや配列) {
// 処理
}
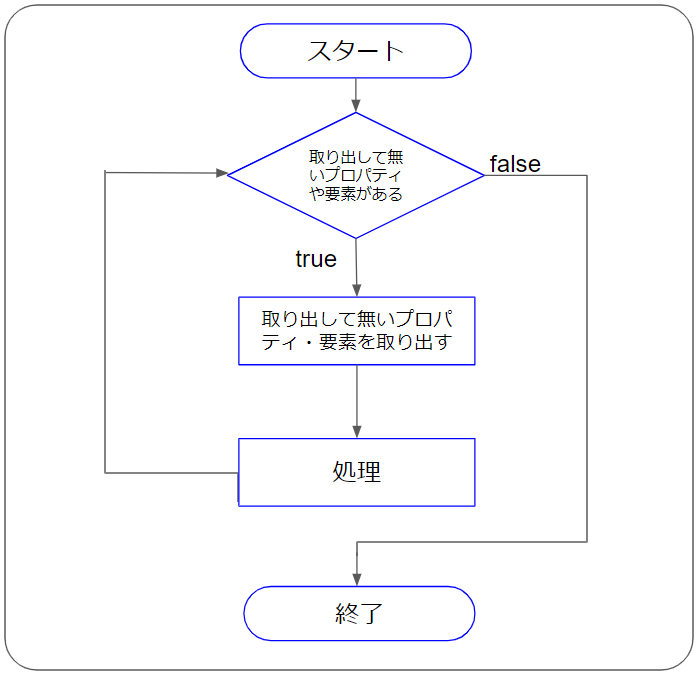
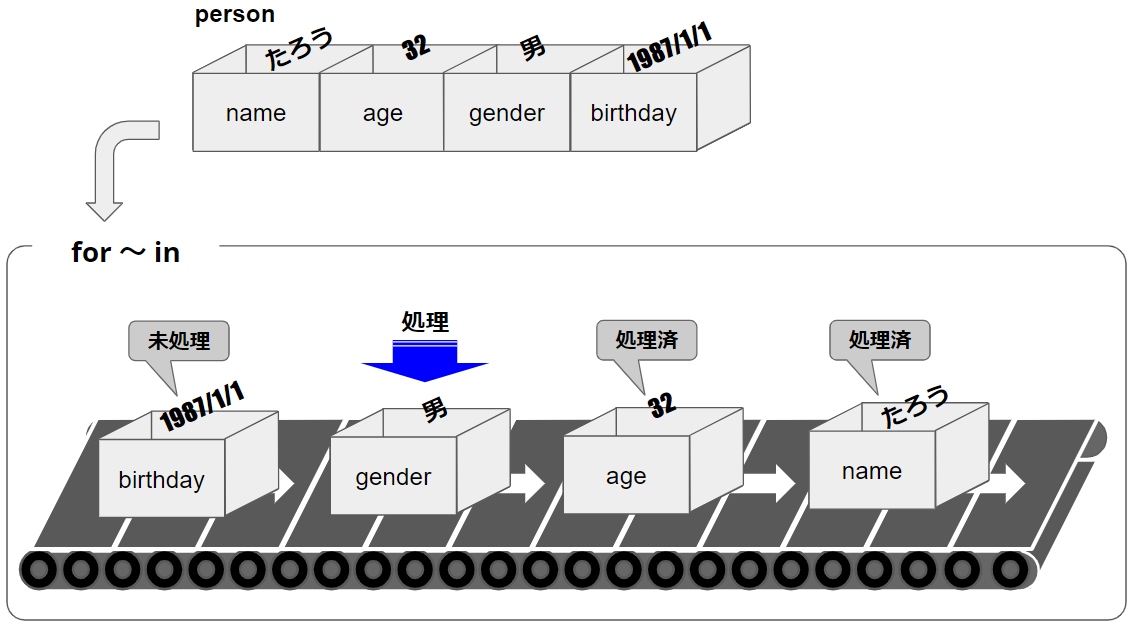
処理の流れを図で表すと、次のようになります。

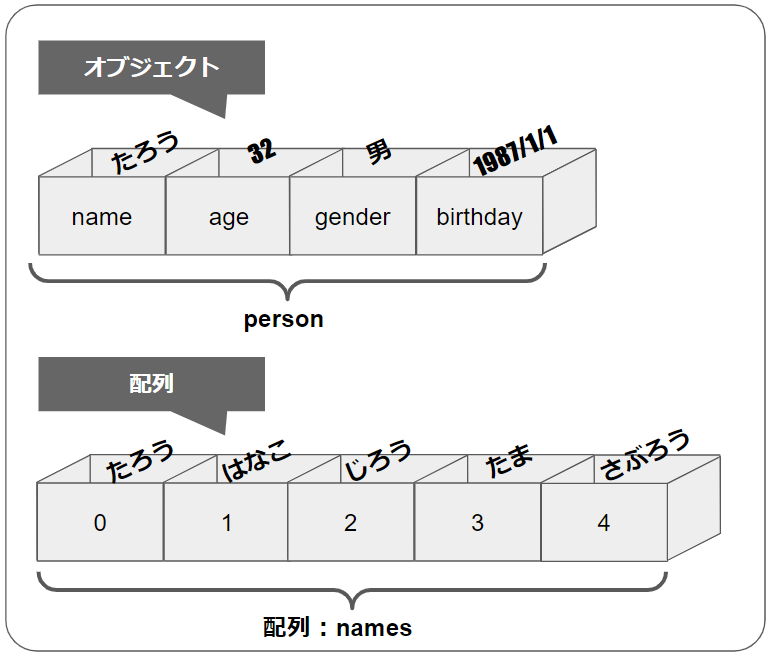
オブジェクトや配列について、復習もしときましょう。
次の図で表せるように、小分けにした箱にデータを入れて、ひとまとめで管理するものでしたね。

for~in文を使うことで、箱を一つずつ取り出して各々に処理をすることができます。

こんなイメージです。
それでは次のコードで試してみます。
person(オブジェクト)を作って、そのプロパティと中身の値を全てログに書き出すプログラムです。
function test(){
// オブジェクトの作成
var person = {
name : "たろう",
age : 32,
gender : "男",
birthday : "1987/01/01"
}
// 全部取り出してログに表示
for(var a in person){
Logger.log(a)
Logger.log(person[a])
}
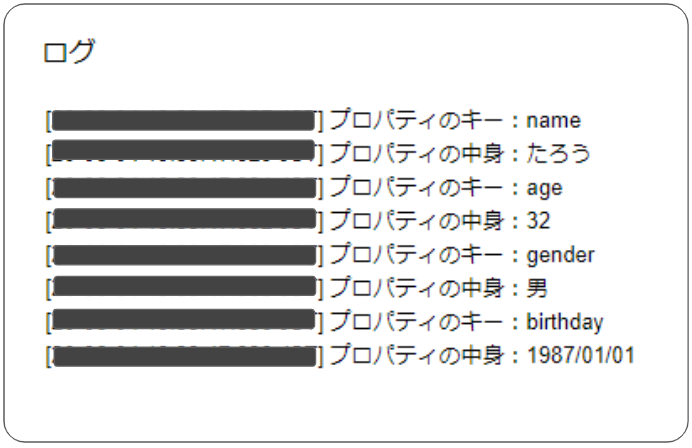
}実行してみましょう。

ログに全てのプロパティと、中身の値が表示されました。
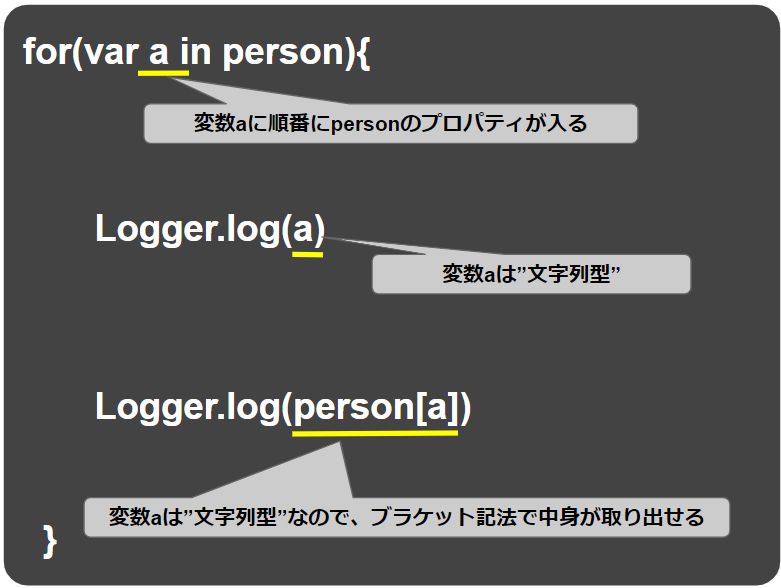
取り出してるところをもう少し詳しく解説します。

「for(var a in person)」の「変数a」に「person」のプロパティが順に格納されます。この時、変数aは文字列型で格納されることに注意してください。
最初の「Logger.log」では、「a」を指定していますので、文字列型のプロパティがそのまま表示されます。「name」なら「name」と表示されますね。
そして、2つ目の「Logger.log」では、オブジェクトの呼び出しの方法である「ブラケット記法」が使われています。変数aは文字列型なので、ブラケット記法の[]角括弧の中に指定ができます。※ドット記法では呼び出せません。
※注意:for~in文は取り出す順番は保証されていないので、順番に取り出したい場合は注意する必要があります。
まとめ
for文による繰り返し処理(ループ処理)を説明しました。いかがでしたでしょうか?繰り返し処理が出来ることでプログラムの幅がぐっと広がりますね!


コメント