はじめに
GAS始めてみる
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
まず初回は、GASの始め方からです。スプレッドシートからスクリプトエディターを立ち上げて簡単なコードを実行してみましょう。
GASとは
GoogleサービスをJavaScriptによるスクリプトで操作するためのスクリプト環境で、Gmail、Googleカレンダー、GoogleスライドなどなどのGoogle Appsを自動化したり連携したり出来るものです。
GASの始め方
GASはGoogleサービスに付属しているため、Googleのアカウントさえあれば簡単に始められます。プログラミング初心者がつまづく「開発環境の構築」の部分もなくとても便利です。
GASのプログラムは、Googleドライブ上で「Google Apps Script」という種類のファイルで作成します。

GoogleスプレッドシートでGASのプログラムを作るために、このファイルを作成する方法は2つあります。
- Container Bound Script(コンテナバインドスクリプト)
- Standalone Script(スタンドアロンスクリプト)
Container Bound Script(コンテナバインドスクリプト)
スプレッドシートに紐づけて作成するパターン
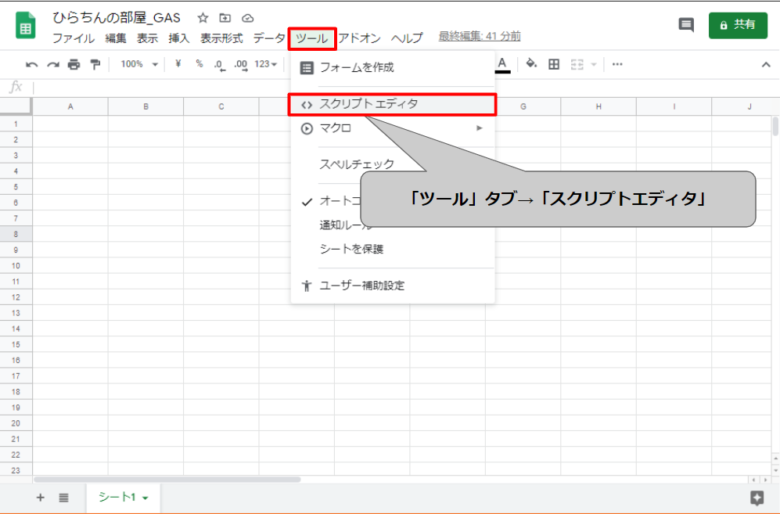
- スプレッドシートを開く
- ツール
- スクリプトエディタ
の順番で操作


この作成方法の場合、スクリプトファイルは、Googleドライブ上に表示されません。編集する場合は、スクリプトファイルを作ったスプレッドシートを開いて、上記の作業でスクリプトエディタを開いて編集して下さい。
※ファイルの保存時は、プロジェクトの名前を指定します。「2.Standalone Script」と同じなのでそちらを見て下さい。
Standalone Script(スタンドアロンスクリプト)
スプレッドシートとは紐付けずに、独立したスクリプトファイルを作成するパターン
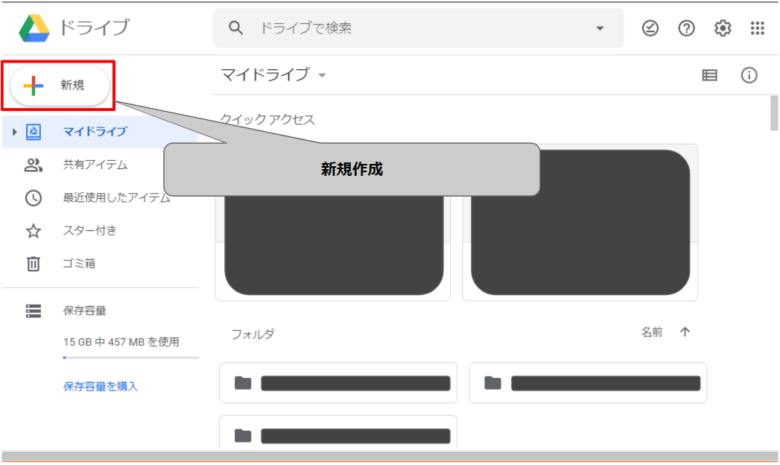
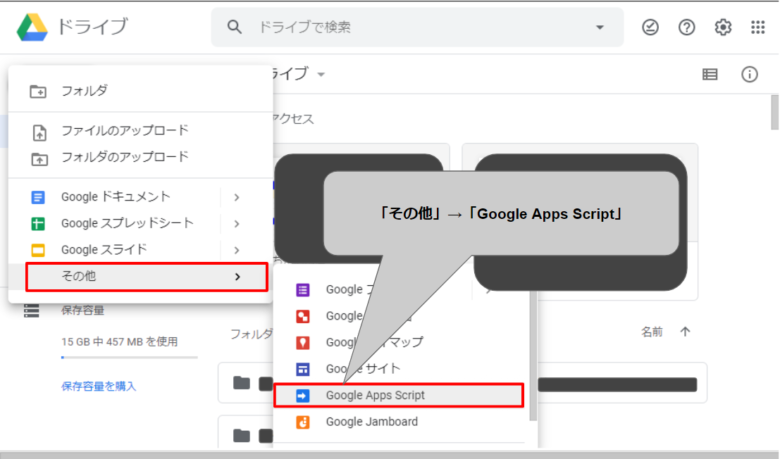
- Googleドライブを開く
- 新規
- その他
- Google Apps Script


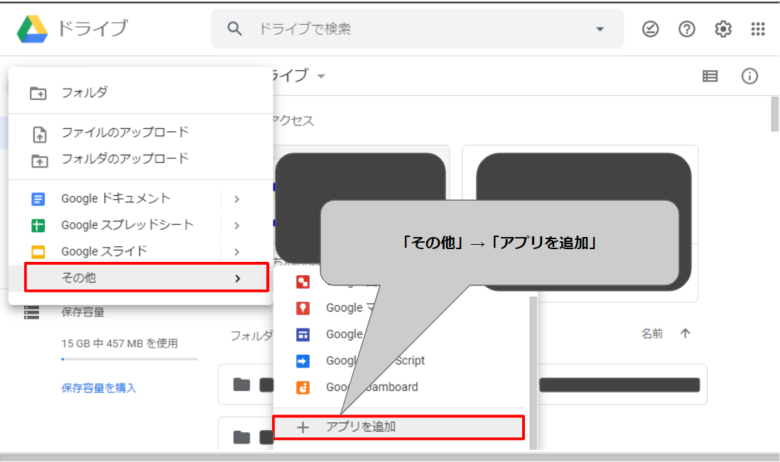
※Google Apps Scriptが出てこない場合は、アプリの追加から有効化する必要があります。


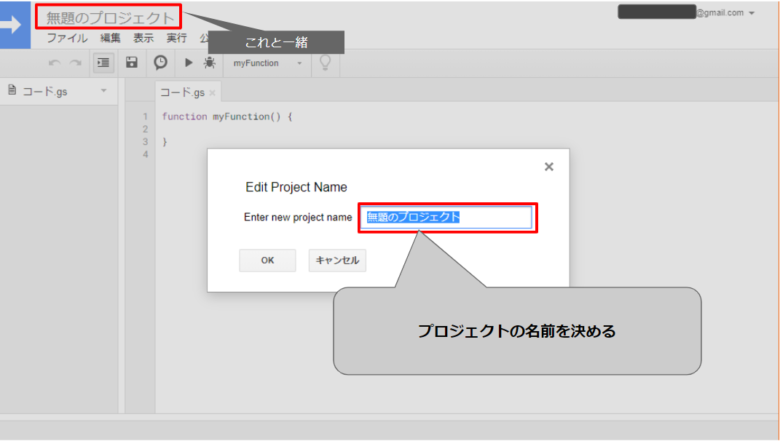
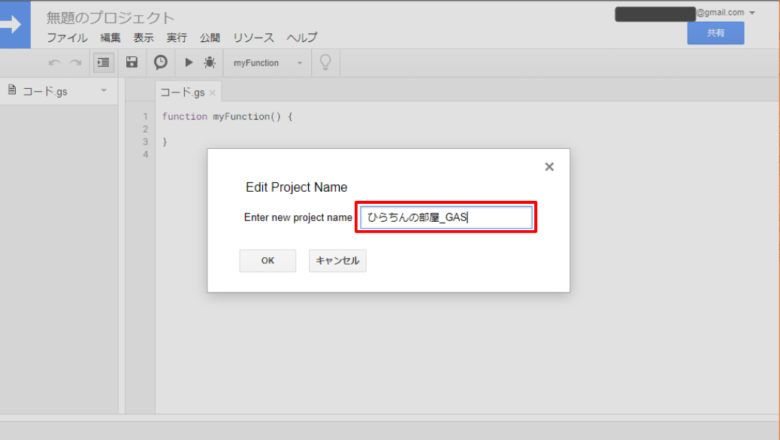
保存をしようとすると、次のような画面が表示されるのでプロジェクトの名前を決めます。

「ひらちんの部屋_GAS」という名前にしてOKボタンで決定します。


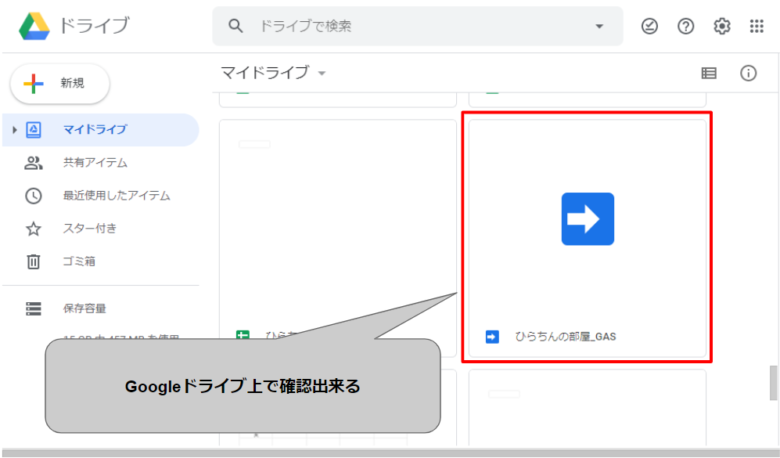
Googleドライブ上に、GoogleAppsScriptのファイルが保存されます。

以降編集する際は、このファイルを開いて編集を行います。
最初は、「1.Container Bound Script」の方が便利なので、本ブログではContainer Bound Scriptを前提に進めます。
プログラムを書いてみる
それでは早速、プログラムを書いてみましょう。

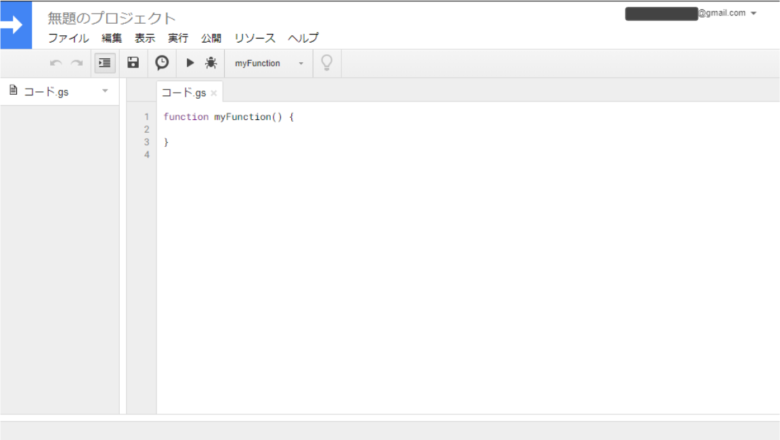
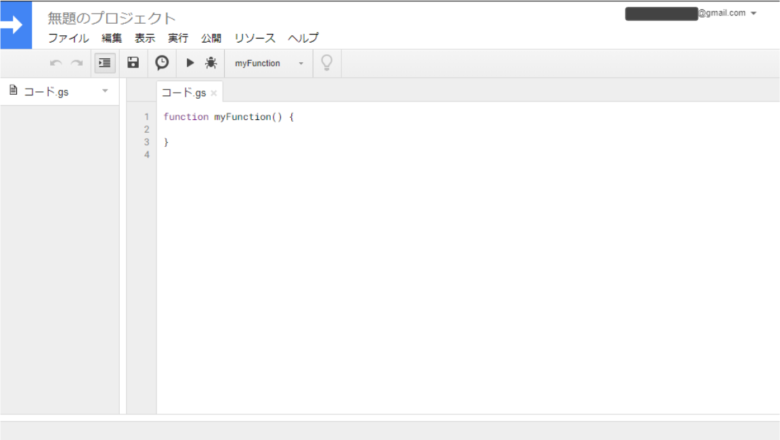
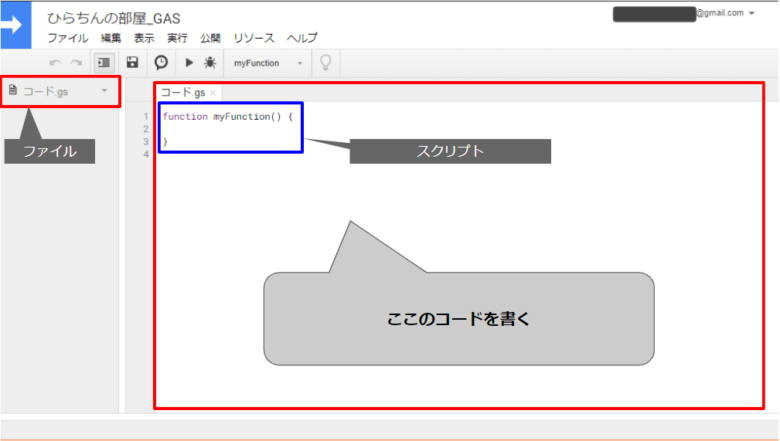
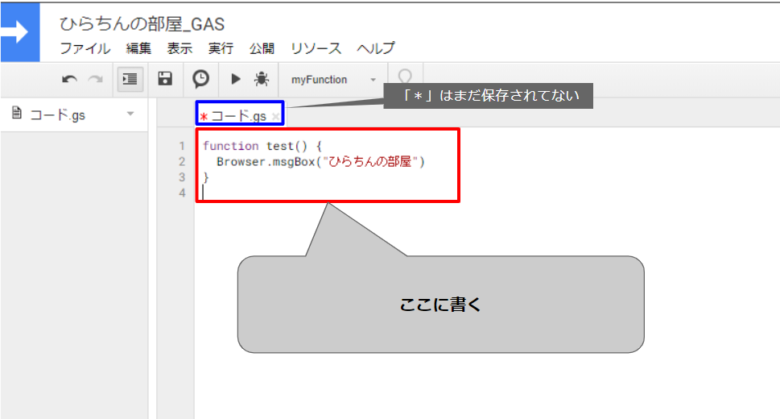
スクリプトファイルを開くと図のような画面になります。左側の「コード.gs」というのがこのプロジェクトの中のファイルです。GASのファイルは「.gs」の拡張子になります。
右側の赤枠の中に
function myFunction() {
}というコードがデフォルトで表示されています。このように、この赤枠内にコードを書いてプログラムを作っていきます。
サンプルプログラム
では実際に簡単なプログラムを書いてみたいと思います。
次のコードは実行するとスプレッドシート上のメッセージボックスで「ひらちんの部屋」と表示されるプログラムです。
function test() {
Browser.msgBox("ひらちんの部屋")
}GASのスクリプトは、[ function ◯◯(){ ]~[ } ]の間に書きます。JavaScriptをベースに作られているので、基本的にはJavaScriptと同じです。
右側のボックスに入力します。※もともとのコードは消してOK

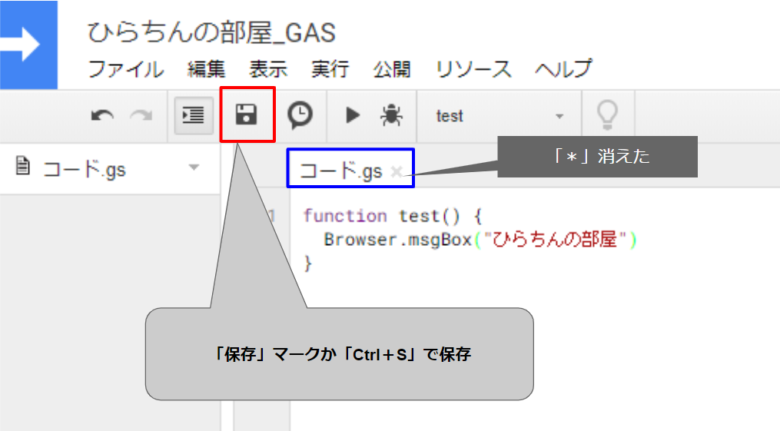
ファイル名のタブの左側に「*」マークがついてると思います。これがついている状態は、まだファイルが保存されていないので、上の保存マークを押すか、「Ctrl + S」のショートカットキーで保存して下さい。

保存すると、「*」が消えます・
プログラムの実行
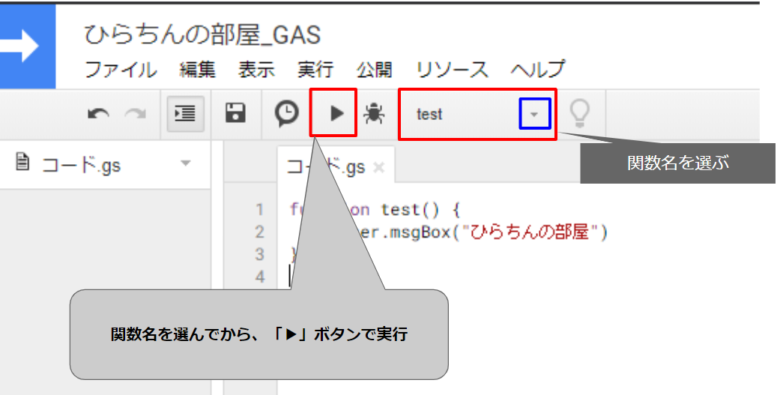
入力が出来たら、実行してみます。実行するには、「実行」メニューの「関数を実行」から関数名を選択してクリックします。

また、関数名を選んでから「▶」ボタンで実行も出来ます。

実行してみましょう。
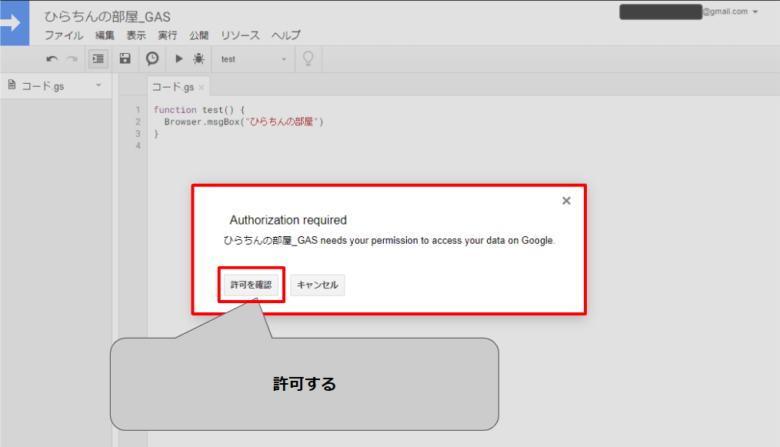
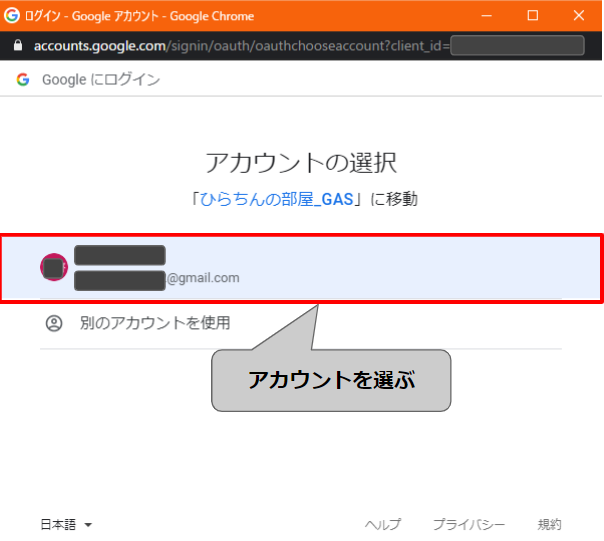
初めて実行する場合は、次のようなメッセージが流れますので許可して下さい。

アカウントを選びます

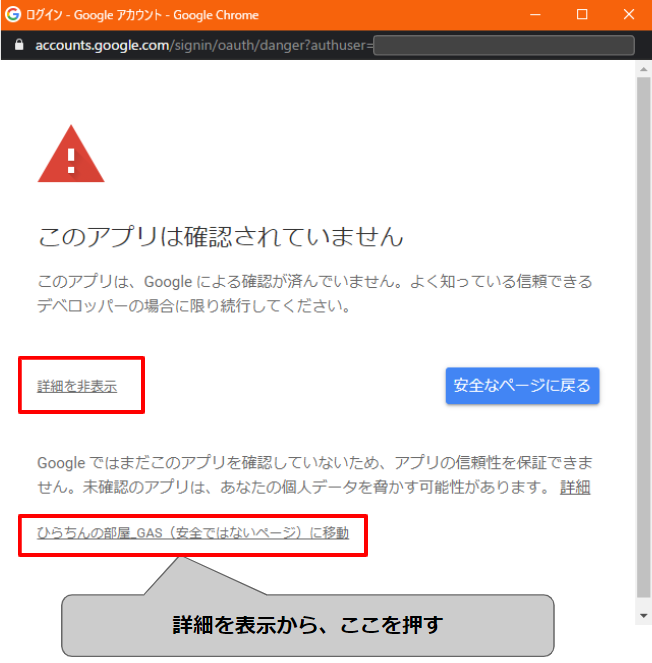
怖い画面が出ますが、詳細を表示して、「◯◯(安全ではないページ)に移動」に進みます。

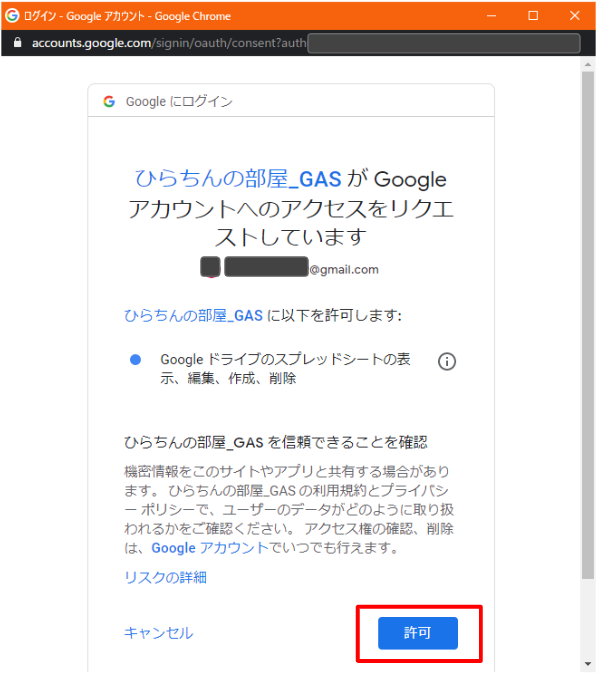
じゃんじゃん許可します。

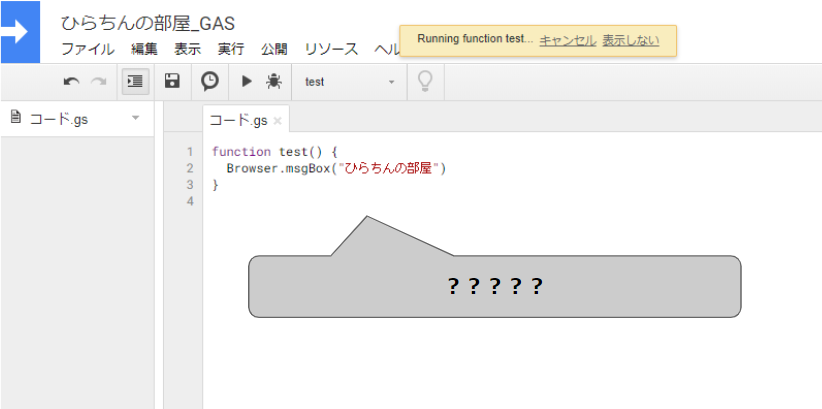
スクリプトエディタに戻り、「?????」となりますが

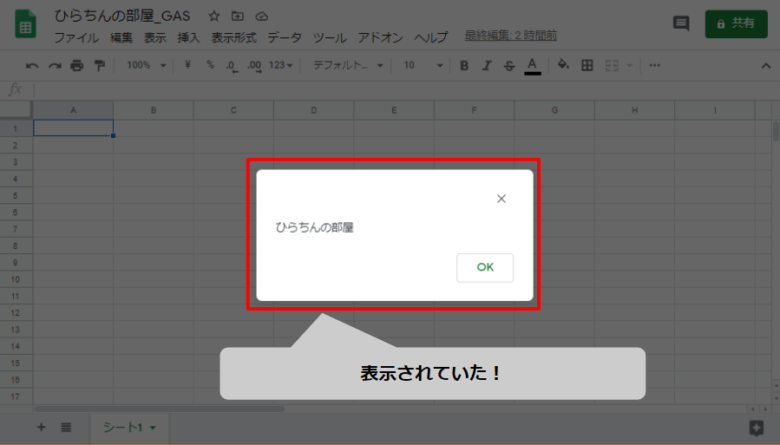
スプレッドシートのタブに切り替えるときちんと表示されています。

※まれに動かない場合もありますが、動かなかった場合は、一度スプレッドシートを閉じて、再度開いてから関数の実行を再度行ってみて下さい!
まとめ
GASの始め方を紹介させていただきました。GASにはGoogleサービスやスプレッドシートを操作する様々なコードが用意されています。今回は、1行だけのコードでしたが、いろんなコードを組み合わせることで自分の思った通りの動きが出来るように組み立てていきます。

コメント
[…] GAS 始めてみる | ひらちんの部屋 […]