オブジェクト・プロパティ・メソッド
Googleスプレッドシートの操作を中心にGAS(GoogleAppsScript)の基本コードを紹介しています。初心者の方が順番に読んでくだけでGASの基礎コードが理解出来るようになればなと思って、短めの記事で進めて行きたいと思います!
今回は、”オブジェクト・プロパティ・メソッド”について紹介します!
オブジェクト・プロパティ・メソッド
GAS記事の始めのところで、プログラムコードはこの3つで成り立っていて、イメージで言うと「オブジェクト」は操作の対象の”モノ”、「メソッド」は”動き”、「プロパティ」は”状態”という感じですと説明しましたが、これはあくまでもイメージの話でした。
また、「オブジェクトって何?」の記事では、データ型であるオブジェクト型について説明しました。
その際、オブジェクト型のデータ管理のキーである「プロパティ」については触れていますが、今回は更に”メソッド”についても、それが何で、どのようなものなのかも、オブジェクトのおさらいとともに紹介したいと思います。
オブジェクトとプロパティのおさらい
まずは、オブジェクトとプロパティについておさらいしましょう。
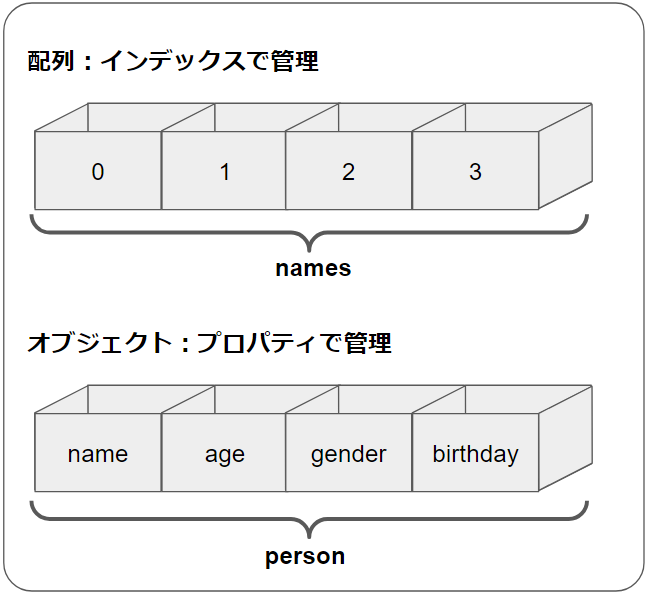
配列とオブジェクトを比較した次の図を見て下さい。

図のように、オブジェクトはデータを入れる箱で、その一つ一つが”プロパティ”というキーによって管理されていました。
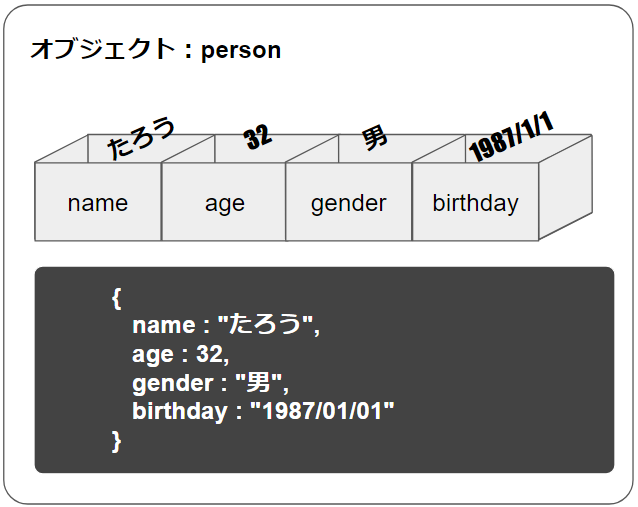
オブジェクトを作成する方法は、次のような形です。

「{}」波括弧でくくって、「プロパティ:値」を「,」カンマで区切ってつなげます。
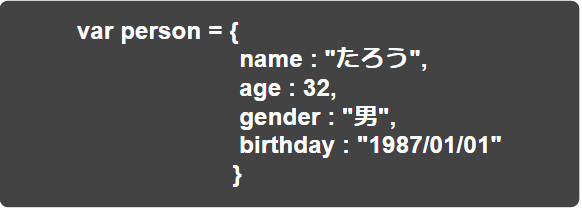
また、オブジェクトは変数に代入することが出来ました。

このようにすることで、コード上では、次のような形で呼び出すことが出来ます。
function test(){
// オブジェクトを変数に格納する
var person = {
name : "たろう",
age : 32,
gender : "男",
birthday : "1987/01/01"
}
// メッセージボックスで表示する
Browser.msgBox(person.name); //ドット記法
Browser.msgBox(person['age']); //ブラケット記法
Browser.msgBox(person.gender); //ドット記法
Browser.msgBox(person['birthday']); //ブラケット記法
}オブジェクト名.プロパティ
オブジェクト名[‘プロパティ’]
の形です。
このように、基本的にオブジェクトは、プロパティと値の組み合わせの集合で出来ています。
メソッドとは何か
それでは、メソッドとは何でしょうか?
はじめに答えを言ってしまうと、オブジェクトのプロパティの値に”関数リテラル”が代入されているものです。
関数リテラルについては、こちらの記事で紹介していますので参考にして欲しいのですが、次のようなものになります。
function (引数2,引数2…..){
//処理
return 戻り値;
}
通常の関数の名前が無いバージョンで、”匿名関数”とか”無名関数”と呼ばれるものでしたね。
関数リテラルは、次のように変数に代入して利用することが出来ました。
//呼び出す関数
function main(){
Logger.log(kakezan(5,2))
}
//関数リテラルを変数に代入
var kakezan = function(int1, int2){
var ans = int1 * int2
return ans;
}この、関数mainを実行すると、ログに「10」が表示されます。
同じように、関数リテラルはオブジェクトのプロパティの値に代入することが可能で、そのプロパティのことを特別に”メソッド”と読んでいます。
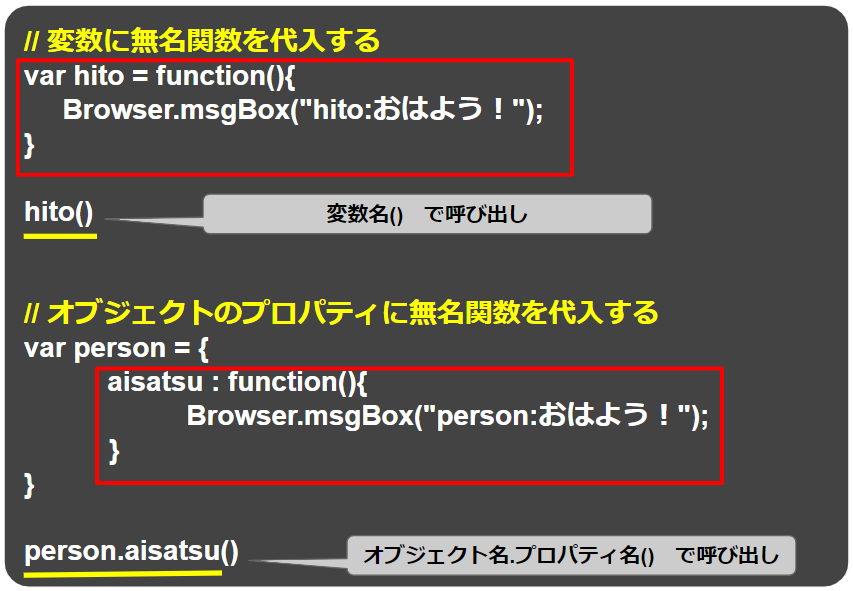
変数「hito」に関数リテラルを代入したものと、オブジェクトpersonのプロパティ「aisatsu」に関数リテラルを代入してメソッドを作ったものを比べてみましょう。
function test(){
// 変数に無名関数を代入する
var hito = function(){
Browser.msgBox("hito:おはよう!");
}
hito()
// オブジェクトのプロパティに無名関数を代入する
var person = {
aisatsu : function(){
Browser.msgBox("person:おはよう!");
}
}
person.aisatsu()
}
代入も、呼び出し方法も、変数だった部分が、オブジェクトのプロパティに変わっているだけですね。
関数testを実行すると、次のようになります。
もちろん、無名関数に引数が指定してあれば、
オブジェクト名.プロパティ名(引数1,引数2)
といった具合に呼び出すことができます。
また、メソッドは次のようにからのオブジェクトを作ってから、後で代入することも可能です。
function test(){
// 空のオブジェクトを作ってからプロパティに無名関数を代入する
var person = {}
person.aisatsu = function(){
Browser.msgBox("person:おはよう!");
}
person.aisatsu()
}これを実行すると次のようになります。
まとめ
このように、オブジェクトのプロパティに数値や文字列など情報を入れているものをプロパティ、関数リテラルとして動作を入れているものをメソッドと読んでいます。
一つのオブジェクトの中で、情報と動作をまとめて管理することで、コードを分かりやすく管理することが出来るようになります。
次のコードは、personオブジェクトの名前は「たろう」、wordは「おはよう!」に設定、aisatsuメソッドで、wordに設定された値をメッセージボックスで表示するようにするというものです。
※「this」はオブジェクトの自分自身(ここではperson)を呼び出すときに使える特別なものです。(this=person)
function test(){
// オブジェクトを作成する
var person = {
name : "たろう",
word : "おはよう!"
}
// personにメソッドを追加する
person.aisatsu = function(){
Browser.msgBox(this.word);
}
person.aisatsu()
}このように、プロパティとメソッドを一まとまりに管理することが出来るようになります。
これまで使っている、「Browser」オブジェクトも同じもので、ブラウザーオブジェクトの「msgBox」プロパティに、関数リテラルが仕込んであるということですね。
このように、GAS(Javascript)にはもともと、用意されているオブジェクトが沢山あります。そのようなオブジェクトを組み込みオブジェクトと呼ばれています。
今後、組み込みオブジェクトについても紹介させてもらおうと思っていますので、今日のことを思い出しながら読んで貰えればと思います!



コメント