はじめに
「データバー」で表の数値を視覚的に分かりやすくする!
「条件付き書式」とは特定の条件に当てはまるセルだけを色付けしたり、字体を変えたり、柔軟に書式を設定できる機能です。重複しているデータを色付けしたい!一番大きい数字はどれだろう??一覧で並んだ数字を見やすくしたい!など、表を視覚的に分かりやすくするために便利です!!

その中でも今回は、セルの中に棒グラフが入ったような書式の「データバー」をご紹介します。
※条件付き書式についての他の記事はこちら
データバー
条件付き書式の「データバー」をセルに設定することで、セルの中に棒グラフが入ったように、視覚的に数値の大きさを比較することが出来ます。
こんな感じです。

セルの中に、棒グラフのようなバーが入って、視覚的に大きさが分かりやすいですね。データが少ない場合はあまり必要ないですが、データ量が多い場合など、これを設定してスクロールでクルクルするだけで、注目する値などがすぐに発見出来ます。異常値や誤った値(違和感ありあり)なども視覚的に発見できるので便利です!
機能の場所
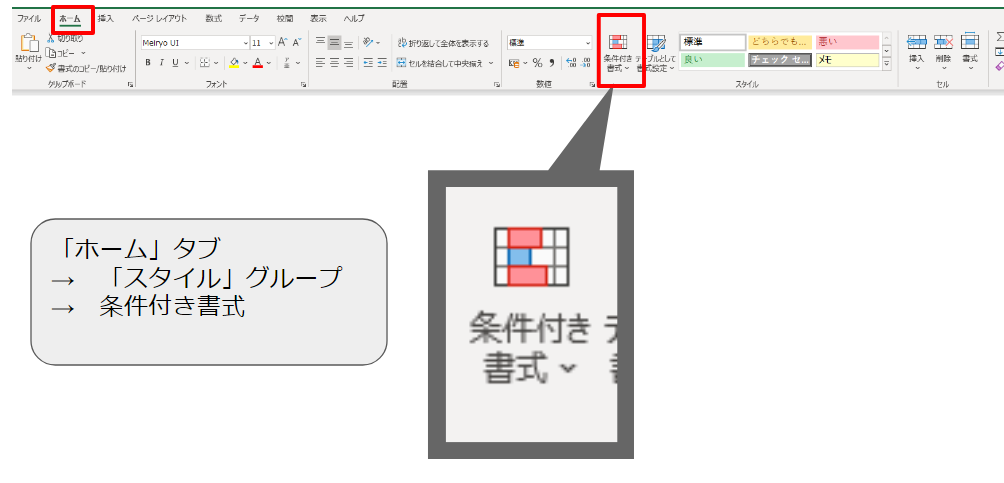
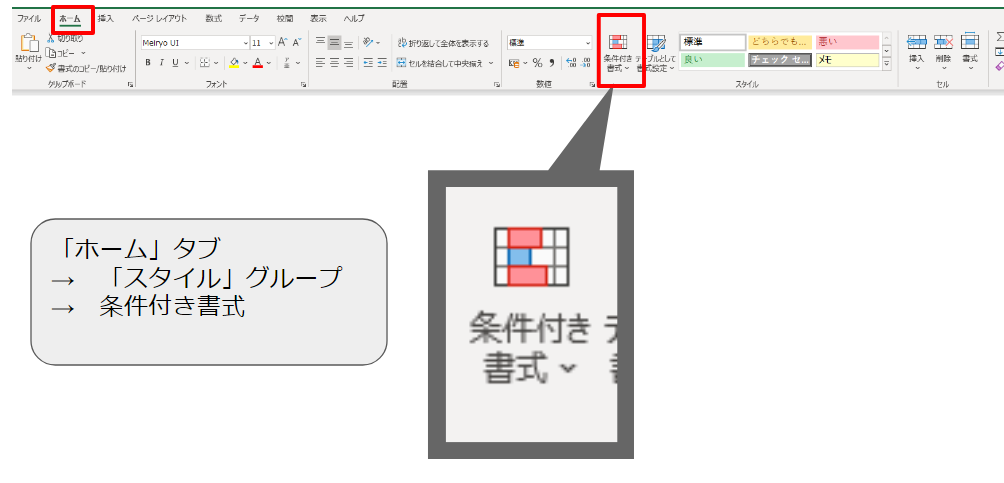
「ホーム」タブの「スタイル」グループに「条件付き書式」があります。

使い方
こんなシートを用意しました。営業担当の各月の売上を記録した表です。

まずは、設定したいセルの範囲を選択します。ここで選択した範囲の中で大小は判断されますので、同じくくりで大きさを見たい範囲を選んで下さい。

選択したら、「条件付き書式」をクリックして下さい。

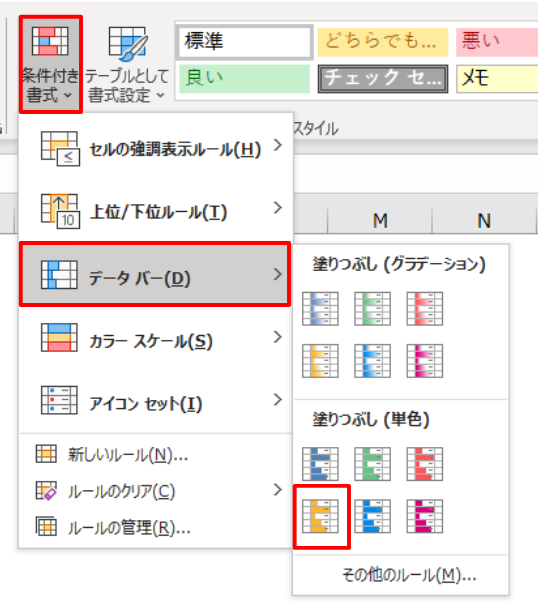
メニューが表示されます。「データ バー」を選ぶと、「データバー」のスタイルを選ぶメニューが表示されます。これを選ぶだけでOKです。
どれでも良いんですが、オレンジが好きなのでオレンジを選びます。

セルの中に、棒グラフのようなバーが出てきましたね。これで完成です。他の範囲も設定したい場合は、再度その範囲を設定して書式設定でデータバーを選択して下さい。
詳細の設定
ここまでのやり方は、「データバー」の表示の方法のデフォルトでの設定です。表示の方法はカスタマイズすることも出来ます。
カスタマイズして設定したい場合は、
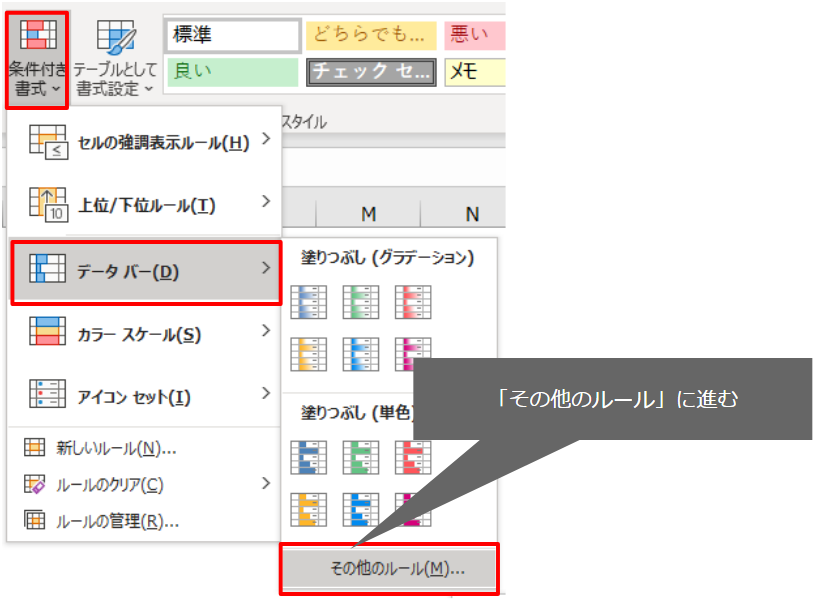
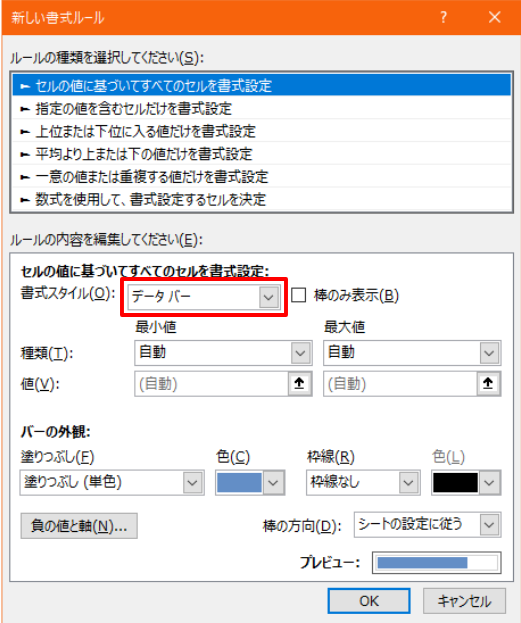
このタイミングで、「その他のルール」に進んで下さい。次のような画面が出ます。

これは、「条件付き書式」の新しいルールを設定する画面ですので、「データバー」だけではなく他の設定も出来ます。「データバー」から出すと、「書式のスタイル」項目(赤枠)に「データバー」が選択された状態で表示されます。
ただ、これだと新しい条件を追加してしまいますので、設定した「データバー」の編集から進めます。(今オレンジのが設定されてるので)
編集は次の方法で行います。
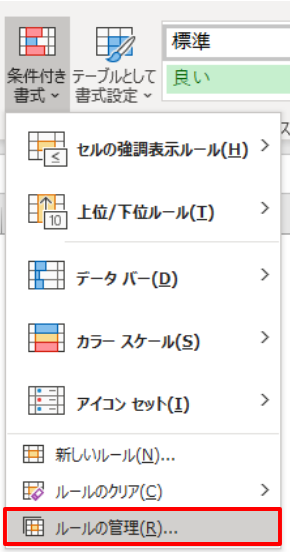
「条件付き書式」のメニューの一番下に「ルールの管理」という項目があります。

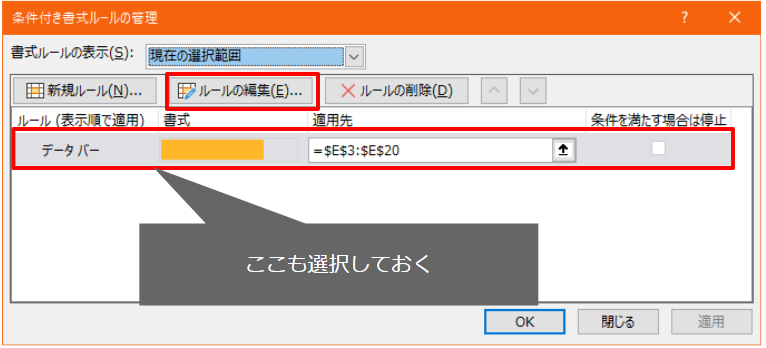
クリックすると、次のような画面になります。

今、設定されている「条件付き書式」のルールが一覧表示されます。今は一個しか設定してないので一つだけ出てますね。複数ある場合は、編集したいものを選択した状態で、「ルールの編集」に進みます。

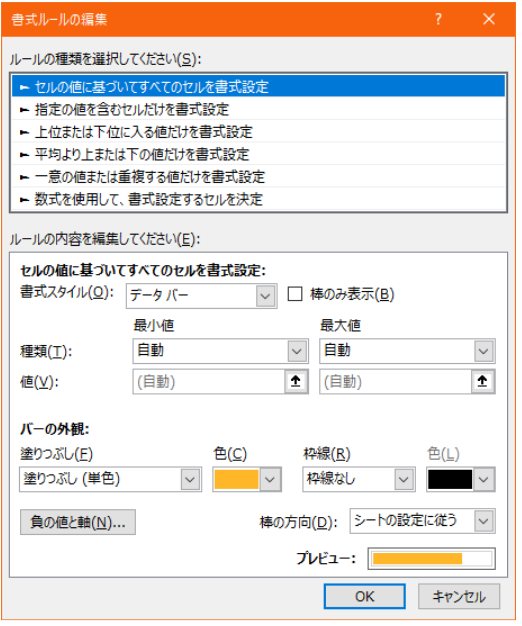
新しいルールの設定の時と同じ画面ですが、見出しが「書式ルールの編集」になってますね。選択したルールの設定が入っています。これを変更することで、編集が出来ます。
ここにある項目をカスタムすることが可能です。
入力されている数値のばらつき具合では、バーの最大値や最小値を変更すると見やすくなります。色はお好みですね。
「棒の方向」も「右から」「左から」と変更可能です。

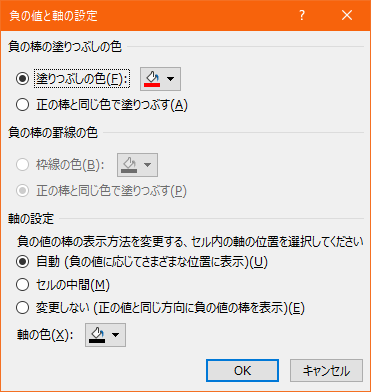
「負の値と軸」でマイナスの数値がある場合の表示の仕方も変更出来ます。
色々やってみて、見やすいお好みを発見して下さい。
まとめ
ここでは紹介していませんが、他にも条件付き書式を使うことで、様々な条件を設定することが可能です。表を見やすくしてプレゼンや分析をパワーアップさせるために是非いろいろ挑戦してみて下さい!


コメント